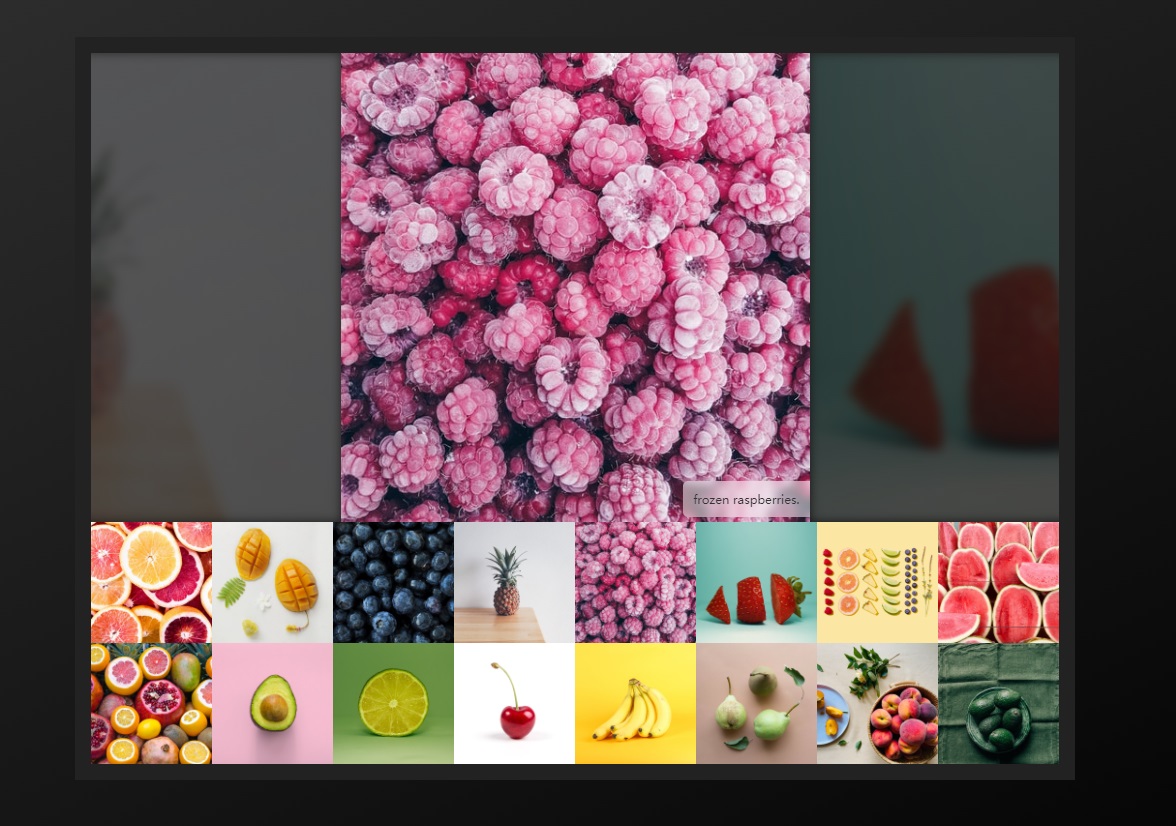
Responsive Galerie, reibungsloses Scrollen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS verbirgt mobile Bildlaufleiste und reibungsloses Scrollen (Codebeispiel)
CSS verbirgt mobile Bildlaufleiste und reibungsloses Scrollen (Codebeispiel)24Jan2019
Der Inhalt dieses Artikels befasst sich mit dem Ausblenden der mobilen Bildlaufleiste und dem reibungslosen Scrollen in CSS (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist.
 HTML, CSS und jQuery: Tipps für reibungsloses Scrollen
HTML, CSS und jQuery: Tipps für reibungsloses Scrollen24Oct2023
HTML, CSS und jQuery: Tipps zum Erzielen reibungsloser Bildlaufeffekte Einführung: Im Webdesign und in der Webentwicklung ist das Erzielen reibungsloser Bildlaufeffekte eines der wichtigsten Mittel zur Verbesserung der Benutzererfahrung und der Seiteninteraktivität. Durch sanftes Scrollen kann die Seite einen sanften und nahtlosen Wechseleffekt zeigen, wenn der Benutzer klickt oder scrollt, wodurch die Seite komfortabler und professioneller aussieht. In diesem Artikel stellen wir einige Techniken vor, um mithilfe von HTML, CSS und jQuery einen reibungslosen Scrolleffekt zu erzielen, und geben entsprechende Codebeispiele. 1. Zurück
 Wie kann ich reibungsloses Scrollen für Ankerlinks implementieren?
Wie kann ich reibungsloses Scrollen für Ankerlinks implementieren?16Dec2024
Erzielen eines reibungslosen Scrollens mit Ankerlinks. Das Einbinden von Hyperlinks zu FAQs in einen Hilfeabschnitt ist ein gängiger Ansatz, um Benutzer zu bestimmten... zu führen.
 Wie implementiert man reibungsloses Scrollen in Pygame-Plattformspielen?
Wie implementiert man reibungsloses Scrollen in Pygame-Plattformspielen?12Dec2024
Scrollen zu einem Platformer in Pygame hinzufügenIn Platformer-Spielen navigieren Spieler durch Levels, während ihre Position auf dem Bildschirm zentriert bleibt....
16May2016
In täglichen Projekten benötigen wir häufig einige Spezialeffekt-Links. Wenn der Effekt noch verstärkt wird, können wir dafür sorgen, dass der angeklickte Ankerlink reibungslos zum Ankerpunkt scrollt. Lassen Sie mich Ihnen erklären, wie Sie dies mit jQuery erreichen.
 Wie kann ich mit Ankerlinks ein reibungsloses Scrollen erreichen?
Wie kann ich mit Ankerlinks ein reibungsloses Scrollen erreichen?11Dec2024
Smooth Scrolling beim Klicken auf einen Ankerlink Als Navigation auf einer Webseite mit Ankerlinks erwarten, erwarten Benutzer einen nahtlosen Übergang zum Ziel ...
 Wie implementiert man reibungsloses Scrollen in einem Pygame-Plattformer?
Wie implementiert man reibungsloses Scrollen in einem Pygame-Plattformer?06Dec2024
So fügen Sie Scrolling zu einem Platformer in Pygame hinzu. Einführung: Das Erstellen eines Side-Scrolling-Plattformers in Pygame umfasst die Implementierung von Scrolling zu ...
 Wie implementiert man reibungsloses Scrollen zu bestimmten HTML-Elementen?
Wie implementiert man reibungsloses Scrollen zu bestimmten HTML-Elementen?18Nov2024
Reibungsloser Bildlauf zu bestimmten HTML-Elementen Bei der Webentwicklung ist es oft wünschenswert, dass die Webseite reibungslos zu einem HTML-Bild scrollt.HTML...


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt