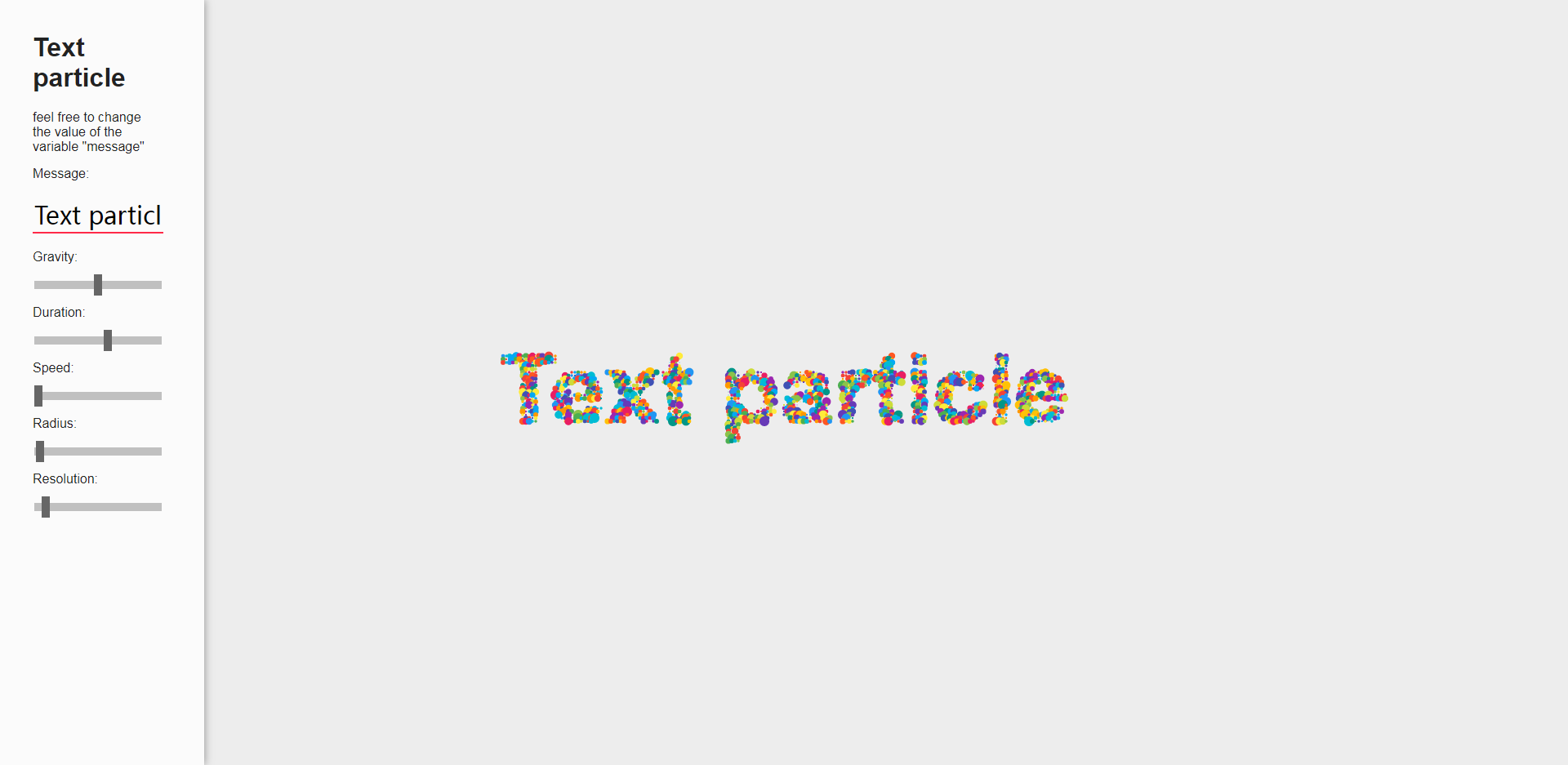
Canvas-Textpartikelanimation mit Parameteranpassung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?
Wie kann man mit HTML5 Canvas qualitativ hochwertige Bilder herunterskalieren?03Jan2025
So übergeben Sie HTML5 Canvas...
 Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery15Oct2016
Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
 Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?
Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?25Oct2024
Größenänderung von HTML5-Canvas-Bildern (Herunterskalieren) bei hoher Qualität. Die Größenänderung von Bildern im Browser mithilfe von HTML5-Canvas kann zu schlechter Qualität führen, insbesondere...
 Wie kann ich Bilder im HTML5-Canvas mit optimaler Qualität verkleinern?
Wie kann ich Bilder im HTML5-Canvas mit optimaler Qualität verkleinern?25Oct2024
HTML5-Canvas-Größe ändern (Herunterskalieren) Bild in hoher QualitätIn HTML5 können Sie das Canvas-Element verwenden, um die Größe von Bildern zu ändern, aber die standardmäßige Herunterskalierungsmethode...
 Wie speichere ich ein HTML5-Canvas-Bild mit AJAX und PHP auf einem Server?
Wie speichere ich ein HTML5-Canvas-Bild mit AJAX und PHP auf einem Server?24Dec2024
So speichern Sie eine HTML5-Leinwand als Bild auf einem ServerEinführungDas Speichern von HTML5-Leinwandbildern auf einem Server ist entscheidend für die Beibehaltung benutzergenerierter...
 Funktioniert die Objektanpassung mit Canvas-Elementen: Eine endgültige Antwort
Funktioniert die Objektanpassung mit Canvas-Elementen: Eine endgültige Antwort28Oct2024
Funktioniert object-fit mit Canvas-Elementen? In der Welt der HTML5-Grafiken ist die object-fit-Eigenschaft ein wertvolles Werkzeug zur Steuerung der...
 Wie zeichnet man glatte Kurven im Canvas mit mehreren Punkten?
Wie zeichnet man glatte Kurven im Canvas mit mehreren Punkten?02Nov2024
So zeichnen Sie glatte Kurven mit mehreren Punkten in JavaScript und HTML5 CanvasProblem: Erstellen Sie glatte Kurven in Zeichenanwendungen durch Verbinden ...
 Wie speichere ich ein HTML5-Canvas-Bild mit JavaScript und PHP auf einem Server?
Wie speichere ich ein HTML5-Canvas-Bild mit JavaScript und PHP auf einem Server?22Dec2024
So speichern Sie eine HTML5-Leinwand als Bild auf einem Server. Bei Ihrer Suche, Benutzern das Speichern von aus einer HTML5-Leinwand generierten Bildern zu ermöglichen, sind Sie auf ... gestoßen.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.