Demo reiner Code-Verbindungsfragen, implementiert mit HTML5-Canvas-JQuery
- 高洛峰Original
- 2016-10-15 17:03:432034Durchsuche
Front-End war schon immer ein Bereich, der viele junge Leute schüchtern macht, aber sobald man sich darauf einlässt, wird sich die Technologie natürlich verbessern und Ihr Geldbeutel wird natürlich Bingo.
In Zeiten tausender Welten und Informationen, die über die ganze Straße verstreut sind, gibt es jedoch immer noch einige technische Punkte in unserem Entwicklungsprozess, für die es schwierig ist, geeignete Demos für uns selbst zu finden, was die Diskussion aller angeregt hat Unzufriedenheit und Beschwerden führten zu dem beschwerlichen Abenteuer vom Backend zum Frontend und begaben sich auf einen langen Lebensweg.
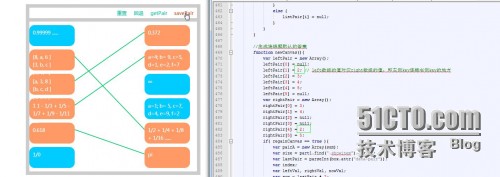
Mit der Erweiterung unserer Geschäftsanwendungsszenarien sind viele großartige Front-End-Arten und -Produkte entstanden. Als Nächstes werde ich eine Entwurfsversion der mit HTML5-Canvas implementierten Verbindungsfrage-Demo veröffentlichen Im Kampf liefern Front-End-Entwickler auch einige Verbesserungsvorschläge und sind toleranter.
Zunächst umfassen die Funktionspunkte vier Tastenoperationen wie Zurücksetzen, Zurücksetzen, Wert (getPair) und Antwort (savePair).
1. Die Schaltfläche „Zurücksetzen“ dient, wie der Name schon sagt, zum Löschen aller Vorgänge und zum Löschen des Zeichenbretts.
2. Die Schaltfläche „Zurück“ bedeutet, zum vorherigen Schritt zurückzukehren, bis alle Antworten vorliegen werden gelöscht;
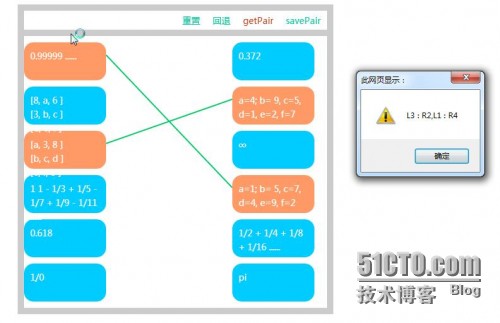
3. Wert (getPair), der Fall-Screenshot lautet wie folgt:

Das Rückgabeattributformat und der integrierte Attributschlüsselwert kann angepasst werden:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
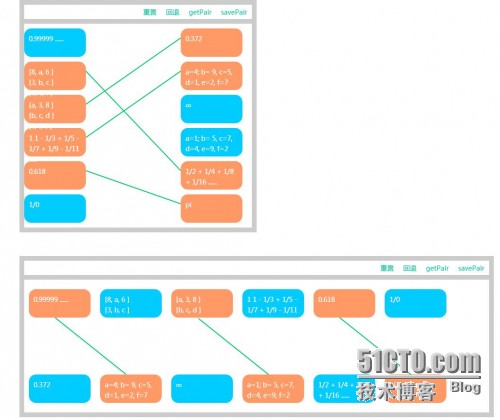
4. Antwort (savePair), der Fall-Screenshot lautet wie folgt:

Der Antwortwert kann angepasst werden, und Das richtige Antwortverbindungsformat wird im grünen Feld markiert angezeigt.

Das Gehäusedesign ist eine horizontale und vertikale Demo, die andere Ressourcen wie Bilder ersetzen kann. Bitte laden Sie den spezifischen Stil und das Layout herunter und ändern Sie es selbst.

