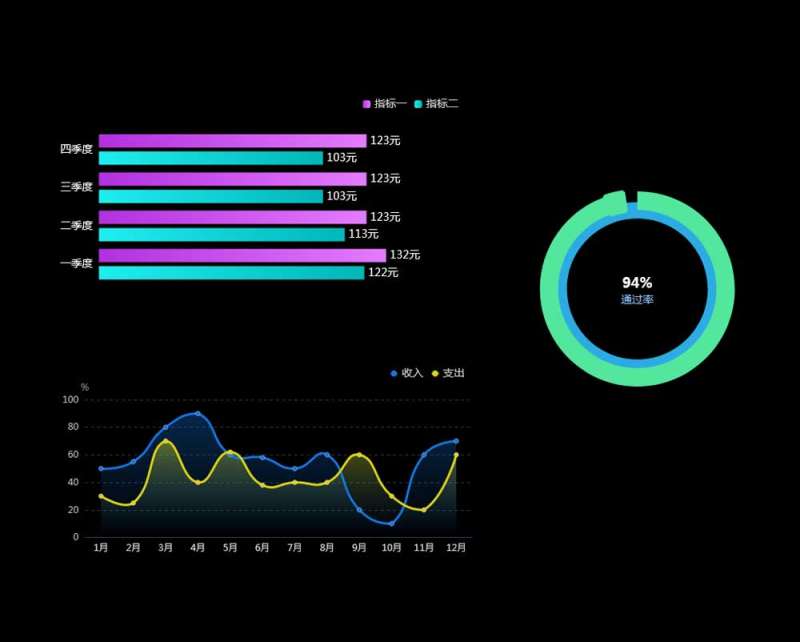
Beispiel für ein Echarts-Umsatzdiagramm

H5 basiert auf Echarts, um drei gängige Beispielcodes für Verkaufsstatistikdiagramme zu erstellen: horizontales säulenförmiges vierteljährliches Einkommensdiagramm, einjähriges Kurvendiagramm und kreisförmiges Abstimmungsratendiagramm.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 PHP erstellt ein Beispiel für ein neues Benutzerregistrierungsschnittstellen-Layout
PHP erstellt ein Beispiel für ein neues Benutzerregistrierungsschnittstellen-Layout29Jul2016
:In diesem Artikel wird hauptsächlich ein Beispiel für das Layout der neuen Benutzerregistrierungsoberfläche in PHP vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Designmuster – Ein Beispiel für Fragen zu PHP-Kompositionsmustern
Designmuster – Ein Beispiel für Fragen zu PHP-Kompositionsmustern04Aug2016
{Code...} Die Ausgabe ist eine Endlosschleife von submenu1 |submenu1 |submenu1... Warum passiert das? Nach dem ersten rekursiven Aufruf von displayOperation() sollte foreach leer sein und stoppen ?
 Ein einfachstes Beispiel für PHP Jquery Ajax JSON
Ein einfachstes Beispiel für PHP Jquery Ajax JSON08Nov2016
Ein einfachstes Beispiel für die Codefreigabe von PHP JQuery Ajax JSON
 #ustom-Code statt Plugins/Bibliotheken – ein Beispiel für Einfachheit
#ustom-Code statt Plugins/Bibliotheken – ein Beispiel für Einfachheit31Dec2024
Dies ist der dritte Teil eines kleinen Trios von Artikeln, in denen ich zeige, wie schnell und einfach Sie gängige Webfunktionen implementieren können, ohne auf umfangreiche Bibliotheken oder komplizierte Frameworks angewiesen zu sein. Dieses Mal habe ich an einem „Weiterlesen“-Button für den Clip gearbeitet
 Ein praktisches Beispiel für gemeinsam genutzte Bibliotheken in einem Monorepo
Ein praktisches Beispiel für gemeinsam genutzte Bibliotheken in einem Monorepo25Oct2024
Einer der mächtigsten Aspekte der Arbeit in einem Monorepo ist die Möglichkeit, Code zwischen Paketen/Teams/Hierarchien zu teilen. In diesem Beitrag werde ich versuchen, ein sehr einfaches Szenario aus der realen Welt zu erklären Beispielszenario Stellen Sie sich vor, Sie möchten eine entwickeln
 Ein relativ vollständiges PHP-Code_php-Beispiel für die WeChat-Entwicklung
Ein relativ vollständiges PHP-Code_php-Beispiel für die WeChat-Entwicklung17Aug2016
Dieser Artikel stellt Ihnen hauptsächlich einen relativ vollständigen PHP-Code für die WeChat-Entwicklung vor, der einen gewissen Referenzwert hat.
 Ein Beispiel für das Verständnis der objektorientierten PHP-Programmierung (OOP)
Ein Beispiel für das Verständnis der objektorientierten PHP-Programmierung (OOP)08Aug2016
: In diesem Artikel wird hauptsächlich ein Beispiel zum Verständnis der objektorientierten PHP-Programmierung (OOP) vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.