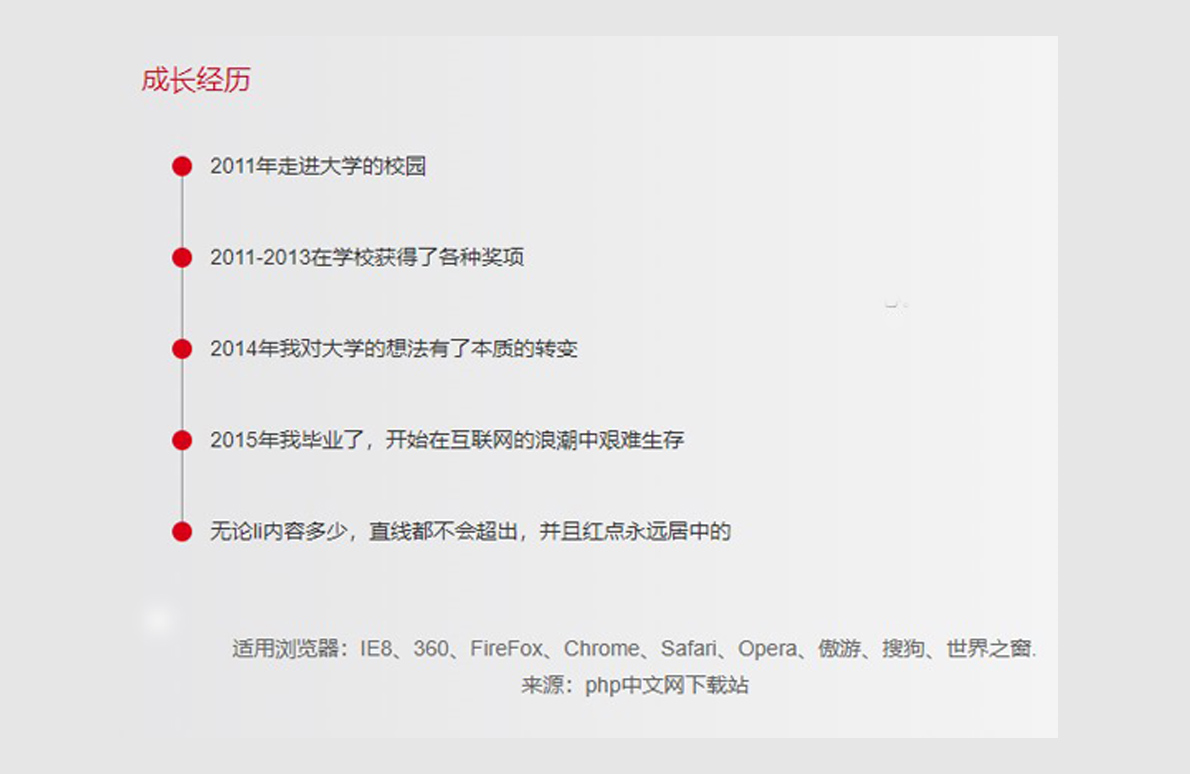
jQuery-Code für den vertikalen Timeline-Stil
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?06Dec2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?11Nov2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...
 Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?28Oct2024
Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
 Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?
Wie erstelle ich eine Hintergrundfarbfüllung von links nach rechts mit CSS-Hover-Effekten?29Oct2024
Erstellen einer Hintergrundfarbfüllung von links nach rechts mit CSSIn CSS3 können Hover-Effekte mithilfe von Übergängen verbessert werden, um dynamische visuelle Effekte zu erzeugen....
 Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?
Können sich CSS-Hover-Effekte auf nicht zielgerichtete Elemente auswirken?11Dec2024
Können CSS-Hover-Effekte auf verschiedene Elemente ausgedehnt werden? In CSS ist es nicht direkt möglich, Hover-Effekte auf ein Element anzuwenden, das benachbart oder... ist.
 Schalten Sie diese visuellen Effekte aus, damit die Windows reibungsloser ausgeführt werden
Schalten Sie diese visuellen Effekte aus, damit die Windows reibungsloser ausgeführt werden06Feb2025
Windows 11 und 10 haben mehrere Animationen und visuelle Effekte für eine bessere Präsentierbarkeit. Wenn Sie jedoch die Effekte abgehackt und unvollkommen finden, können Sie sie deaktivieren, damit die Windows reibungsloser werden. Animationseffekte deaktivieren
 Wie wende ich Hover-Effekte mit CSS oder jQuery auf Pseudoelemente an?
Wie wende ich Hover-Effekte mit CSS oder jQuery auf Pseudoelemente an?13Nov2024
Hover-Effekte für PseudoelementeDie AbfrageWir haben das folgende HTML-Setup:ButtonUnd die...


Hot Tools

jQuery-Timeline, Spezialeffekte der Unternehmensentwicklungsgeschichte
Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.