Audio-Audio-Player
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Machen Sie einen sprachgesteuerten Audio-Player mit der Web Speech-API
Machen Sie einen sprachgesteuerten Audio-Player mit der Web Speech-API18Feb2025
Kernpunkte Die Web -Voice -API ist eine JavaScript -API, mit der Webentwickler Spracherkennung und -synthese in ihre Webseiten integrieren können, wodurch die Benutzererfahrung verbessert wird, insbesondere für Menschen mit Behinderungen oder Benutzer, die mehrere Aufgaben gleichzeitig erledigen müssen. Die Spracherkennungs -API benötigt derzeit eine Internetverbindung und Benutzerberechtigungen, um auf das Mikrofon zuzugreifen. Bibliothek wie Annyang kann dazu beitragen, die Komplexität zu verwalten und die Vorwärtskompatibilität sicherzustellen. Sprachkontrollierte Audio-Player können mit der API der Sprachsynthese und der API der Spracherkennung erstellt werden. Auf diese Weise kann der Benutzer zwischen Songs navigieren und bestimmte Songs mit Sprachbefehlen anfordern. Der Audio -Player enthält Einstellungsdaten, UI -Methoden und Sprach -API -Methoden
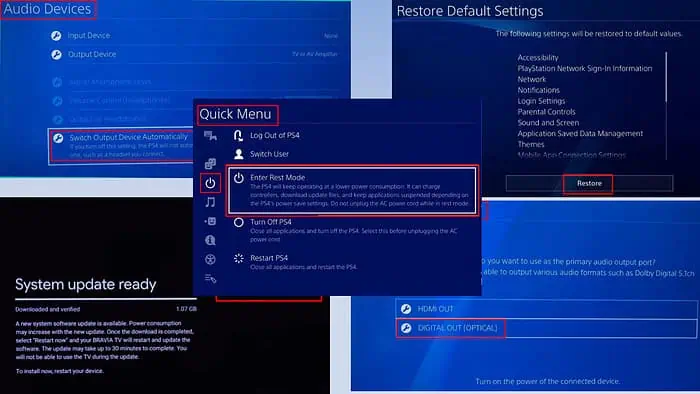
 PS4 Kein Audio: 8 bewährte Lösungen
PS4 Kein Audio: 8 bewährte Lösungen22Oct2024
Wenn Ihre PS4 keinen Ton hat, können Sie ein paar schnelle DIY-Fehlerbehebungen ausprobieren, um den Ton zu reparieren und zum Gameplay zurückzukehren. Es kommt also nicht häufiger vor, dass es bei Audio oder Video zu Störungen kommt. Aber wenn bei der PS4 kein Audiofehler auftritt, könnte es eine Herausforderung sein
 Erstellen eines mobilen JavaScript -Audio -Players
Erstellen eines mobilen JavaScript -Audio -Players20Feb2025
Ich bin ein großer Fan von HTML5- und JavaScript -APIs, die viele untersucht haben, darunter GetUsermedia-, Web -Speechs- und Bildschirm -Orientierungs -APIs (mit einem dedizierten Github -Repository). Dieser Artikel zeigt, dass er einen mobilfreundlichen JavaScript-Audio-Player-Hebel erstellt
 Essentielle Audio- und Videoereignisse für HTML5
Essentielle Audio- und Videoereignisse für HTML523Feb2025
Detaillierte Erläuterung von Schlüsselereignissen in HTML5 -Audio und -Video sowie Analyse von Browserunterschieden HTML5 und Elemente bieten reichhaltige Ereignismechanismen. Einige Ereignisse wie das "Play" -Ereignis sind auf einen Blick klar, während andere, wie das "Fortschritt" -Ereigner, komplizierter sind. In diesem Artikel werden einige der wichtigsten Medienereignisse ausführlich untersucht und deren Auslöser, damit verbundene Attribute und Unterschiede zwischen verschiedenen Browsern analysiert. Kernpunkte HTML5 und Elemente bieten eine Vielzahl von Ereignissen, einige sind einfach und leicht zu verstehen (z. B. "Play" -Ereignisse), und einige sind komplexer (wie "Fortschrittsereignisse"). Spielenereignisse (z. B. "Play", "Pause", "Ended") reagieren auf Medienwiedergabe- oder Pauseoperationen und folgen Sie den entsprechenden Medien
 HTML5 -Video und Audio: Das Markup - SitePoint
HTML5 -Video und Audio: Das Markup - SitePoint18Feb2025
Detaillierte Erläuterung von HTML5 -Video- und Audio -Tags: Erstellen eines reaktionsschnellen Videoplayers Dieser Artikel stammt aus dem Buch "HTML5 & CSS3 für die Real World, 2. Ausgabe", die von Alexis Goldstein, Louis Lazaris und Estelle Weyl mitautorisiert wurde. Dieses Buch ist in wichtigen Buchhandlungen auf der ganzen Welt erhältlich und Sie können die E-Book-Version hier auch kaufen. Kernpunkte Die Video- und Audio-Tags von HTML5 ermöglichen eingebettete Video- und Audioelemente direkt im HTML-Code, ohne dass externe Plug-Ins oder Spieler erforderlich sind. HTML5 -Video- und Audio -Tags enthalten mehrere Attribute, um das Verhalten dieser Elemente zu steuern, wie z. B. Autoplay
 Synchronisieren von CSS -Animationen mit HTML5 -Audio
Synchronisieren von CSS -Animationen mit HTML5 -Audio23Feb2025
Key Takeaways CSS und HTML können kombiniert werden, um CSS -Animationen mithilfe der HTML -Elemente Soundeffekte hinzuzufügen. Dies kann mit JavaScript ausgelöst und in bestimmten Fällen die Benutzererfahrung verbessern, z. B. Künstler- und Gaming -Websites oder Inhalte für CHI
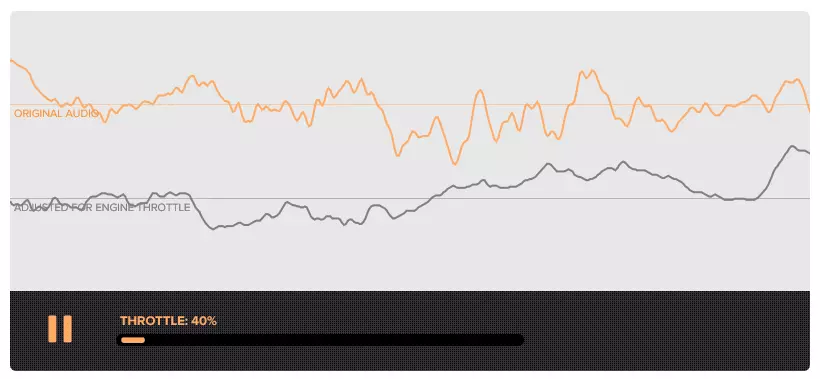
 Dynamischer Sound mit der Web -Audio -API
Dynamischer Sound mit der Web -Audio -API24Feb2025
Key Takeaways Die Web -Audio -API bietet eine dynamische und ausgefeilte Möglichkeit, Sound in Webanwendungen zu steuern, und bietet eine robustere Lösung als das HTML5 -Audioelement, das in ihren Funktionen begrenzt war. Die Web -Audio -API ermöglicht Manipulati
 Microsoft Teams Audio funktioniert nicht: Einfache Fehlerbehebung
Microsoft Teams Audio funktioniert nicht: Einfache Fehlerbehebung30Jan2025
Fehlerbehebung Microsoft -Teams Audioprobleme: Ein umfassender Leitfaden Microsoft -Teams Audioprobleme können aus verschiedenen Quellen stammen, einschließlich veralteter Treiber, falscher Berechtigungen, beschädigter Cache oder Anwendungskonflikten. Dieser Leitfaden bietet einen Schritt


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER