Bootstrap-Formularvalidierung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Was sind die drei Kerne von Bootstrap?
Was sind die drei Kerne von Bootstrap?11Jul2019
Grundlegendes CSS: Legen Sie globale CSS-Stile fest und erzielen Sie verbesserte Effekte. Es gibt auch ein erweitertes Rastersystem. JS-Plug-Ins: Bootstrap wird mit 13 jQuery-Plug-Ins geliefert, die den Komponenten in Bootstrap Leben einhauchen
04Aug2016
Der im Hintergrund festgelegte Bootstrap kann die meisten Stile hinsichtlich des Stils erfüllen. Es gibt ein Problem mit der Formularübermittlung, bei der die vorgefertigte Bootstrap-Vorlage verwendet wird. Der Code lautet wie folgt: <div class="container"> In Bezug auf die Methode der Formularüberprüfung gibt es auf der offiziellen Website keine Einführung.
15Mar2018
Dieses Mal werde ich Ihnen die Übermittlung von JQuery-Formularen vorstellen. Was sind die Vorsichtsmaßnahmen für die Übermittlung von JQuery-Formularen? Das Folgende ist ein praktischer Fall.
 Beispiel für die Bootstrap+PHP-Formularvalidierung
Beispiel für die Bootstrap+PHP-Formularvalidierung18Apr2019
In diesem Artikel geht es hauptsächlich um ein einfaches und praktisches Beispiel für die Bootstrap + PHP-Formularüberprüfung, das sich sehr gut für Anfänger und diejenigen eignet, die mit js nicht vertraut sind. Interessierte können auch gemeinsam etwas darüber lernen.
 Detailliertes Beispiel für die Bootstrap-Formularvalidierung formValidation
Detailliertes Beispiel für die Bootstrap-Formularvalidierung formValidation14May2018
In diesem Artikel wird hauptsächlich die Bootstrap-Formularvalidierung „formValidation“ vorgestellt, um die dynamische Formularvalidierungsfunktion zu implementieren. Freunde, die sie benötigen, können darauf verweisen.
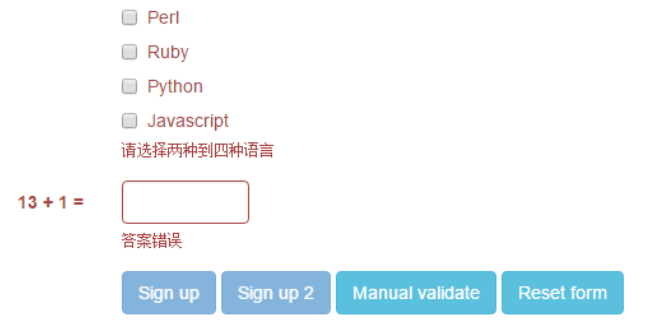
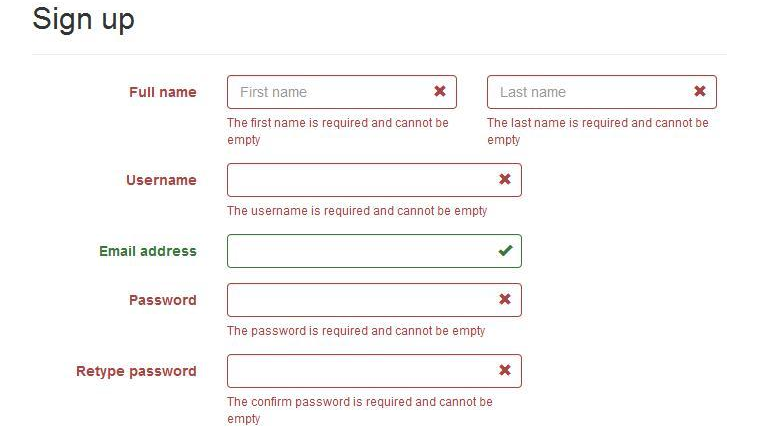
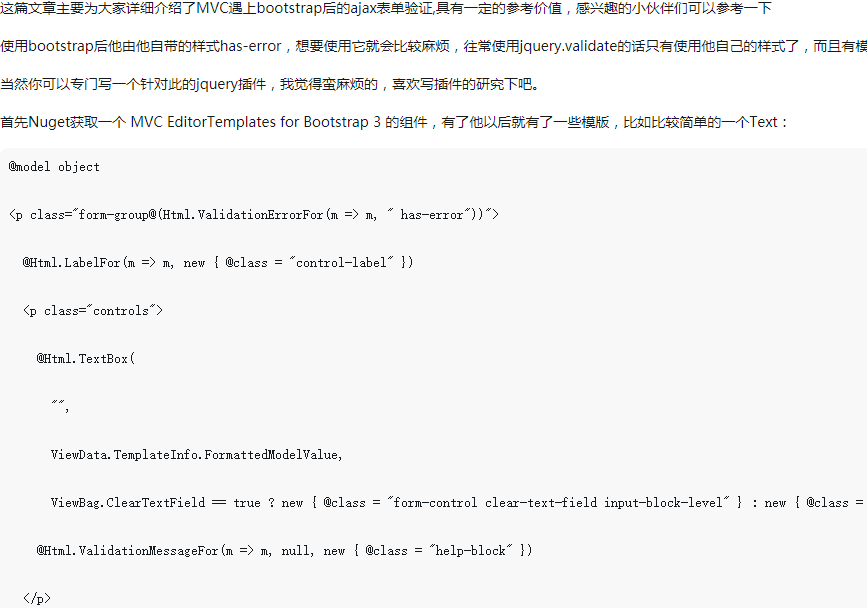
 Ajax-Formularvalidierung, nachdem MVC auf Bootstrap trifft
Ajax-Formularvalidierung, nachdem MVC auf Bootstrap trifft23May2018
In diesem Artikel wird hauptsächlich die Ajax-Formularüberprüfung nach dem Treffen mit Bootstrap vorgestellt. Interessierte Freunde können sich darauf beziehen.
 Implementieren der Formularvalidierung basierend auf Bootstrap jQuery.validate_jquery
Implementieren der Formularvalidierung basierend auf Bootstrap jQuery.validate_jquery16May2016
In diesem Artikel wird hauptsächlich die Implementierung der Formularvalidierung basierend auf Bootstrap jQuery.validate vorgestellt. Freunde in Not können sich darauf beziehen.
 Vereinfachen Sie die Formularvalidierung mit jQuery
Vereinfachen Sie die Formularvalidierung mit jQuery03Sep2023
Im vorherigen Tutorial haben wir besprochen, wie man eine grundlegende Formularvalidierung mithilfe einiger Eingabeattribute und einiger regulärer Ausdrücke in HTML5 implementiert. In diesem Tutorial erfahren Sie, wie Sie mit dem jQuery-Plugin Ihrer Website eine einfache Formularvalidierung hinzufügen. Es gibt viele Einsatzmöglichkeiten für die Verwendung von jQuery-Plugins zur Validierung von Formularen. Es bietet Ihnen zusätzliche Funktionen wie die einfache Anzeige benutzerdefinierter Fehlermeldungen und das Hinzufügen von bedingter Logik zur jQuery-Formularvalidierung. Mithilfe von Validierungsbibliotheken können Sie auch HTML-Formulare mit minimalen oder keinen Änderungen am Markup validieren. Gültigkeitsbedingungen können jederzeit problemlos hinzugefügt, entfernt oder geändert werden. Erste Schritte In diesem Tutorial verwenden wir das jQuery-Validierungs-Plugin. Das Plugin bietet viele Funktionen und kann es auch


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER