Heim >Web-Frontend >js-Tutorial >Implementieren der Formularvalidierung basierend auf Bootstrap jQuery.validate_jquery
Implementieren der Formularvalidierung basierend auf Bootstrap jQuery.validate_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:251285Durchsuche
Basierend auf der Bootstrap jQuery.validate Form-Formularvalidierungspraxis-Projektstruktur:

Quellcode-Adresse auf Github: https://github.com/starzou/front-end-example
1. Formular-Formularcode [html]
Code kopieren Der Code lautet wie folgt:
Form 示例
Sie können jquery.js,bootstrap.js,jquery.validate.js verwenden
2、form.js 代码[javascript]
复制代码 代码如下:
var MyValidator = function() {
var handleSubmit = function() {
$('.form-horizontal').validate({
errorElement: 'span',
errorClass: 'help-block',
focusInvalid: falsch,
Regeln: {
Name: {
Erforderlich: wahr
},
Passwort: {
Erforderlich: wahr
},
Einleitung: {
Erforderlich: wahr
}
},
Nachrichten: {
Name: {
erforderlich: „Benutzername ist erforderlich.“
},
Passwort: {
erforderlich: „Passwort ist erforderlich.“
},
Einleitung: {
erforderlich: „Einführung ist erforderlich.“
}
},
hervorheben: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
Erfolg: function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement: function(error, element) {
element.parent('div').append(error);
},
commitHandler: function(form) {
form.submit();
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
If ($('.form-horizontal').validate().form()) {
$('.form-horizontal').submit();
return false; });
}
Geben Sie {
zurück init: function() {
handleSubmit(); };
}();
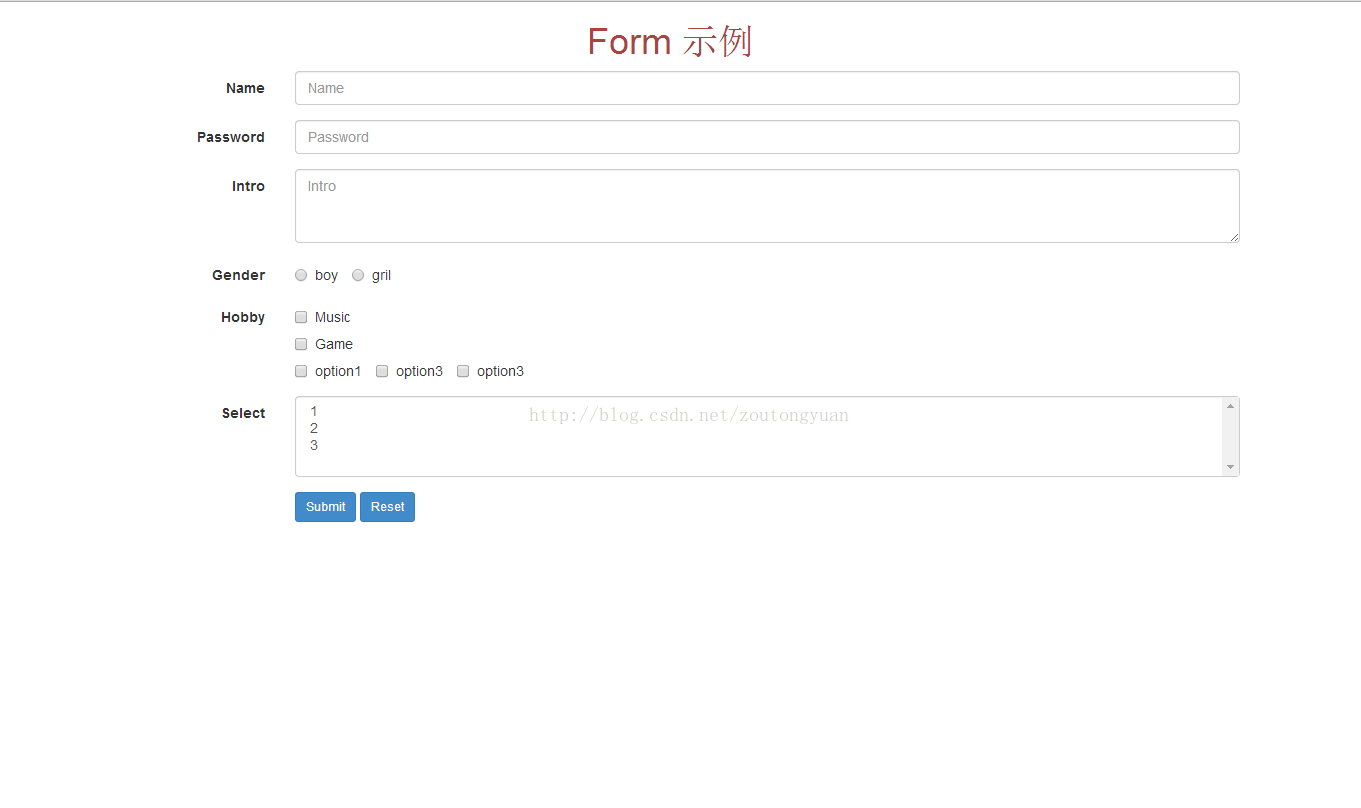
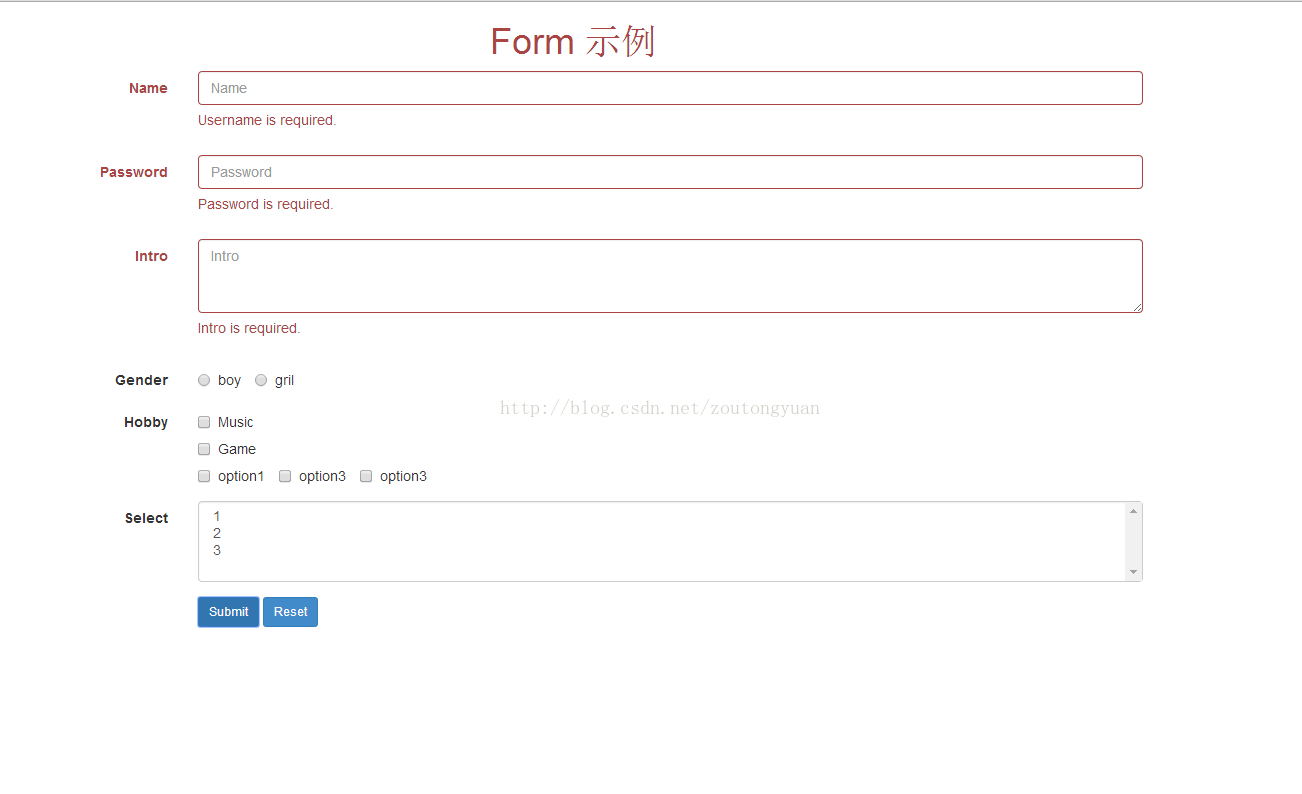
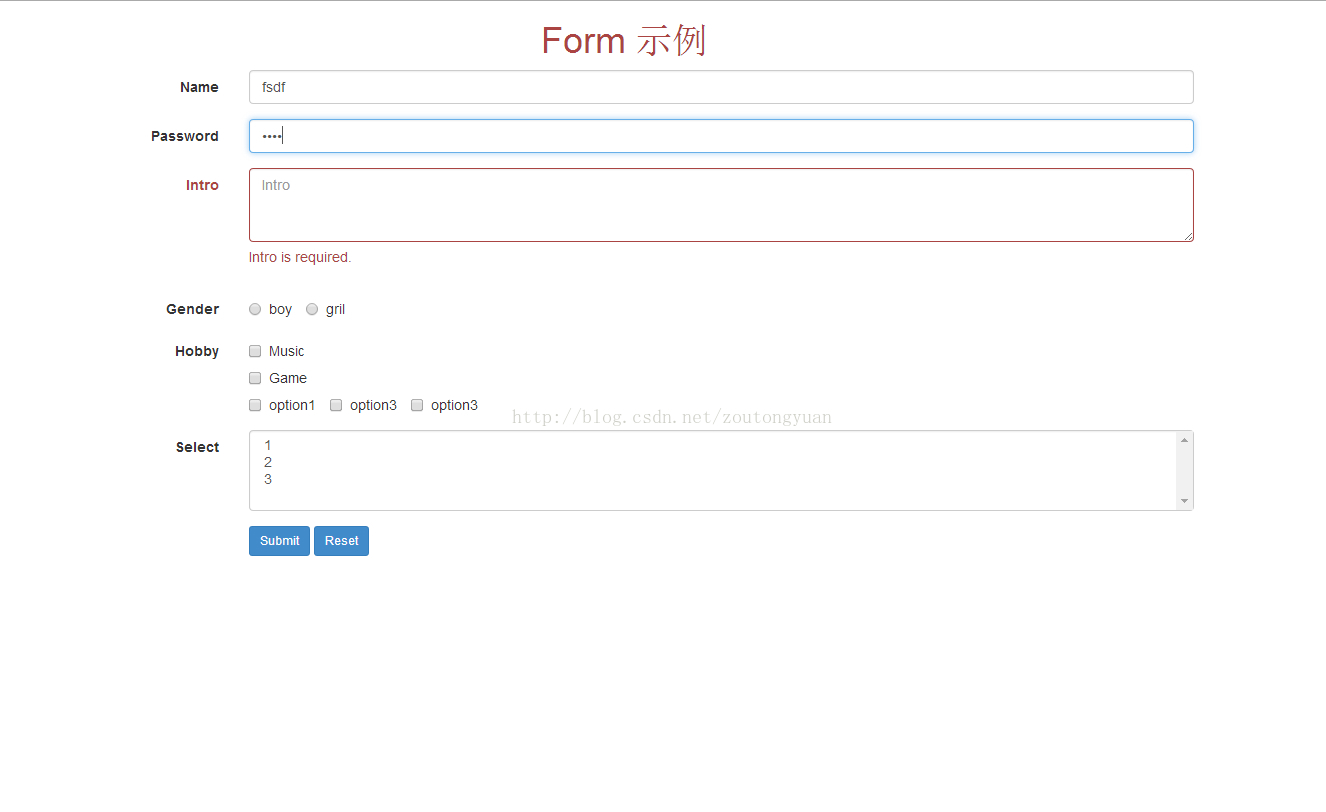
Wirkung:


 Ein ziemlich guter Spezialeffekt für die Formularvalidierung. Ich kann ihn jedem empfehlen, der ihn in seinen eigenen Projekten verwenden kann.
Ein ziemlich guter Spezialeffekt für die Formularvalidierung. Ich kann ihn jedem empfehlen, der ihn in seinen eigenen Projekten verwenden kann.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Anweisungen zur Verwendung der fs.rmdirSync-Methode in node.js_node.jsNächster Artikel:Anweisungen zur Verwendung der fs.rmdirSync-Methode in node.js_node.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

