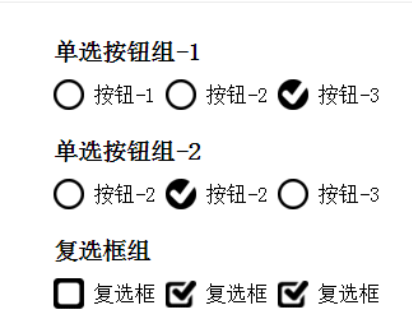
JÜberprüfen Sie die Formularauswahl
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So legen Sie die Verzögerung in JQuery fest
So legen Sie die Verzögerung in JQuery fest26Apr2023
In der Front-End-Entwicklung müssen wir häufig jQuery verwenden, um einige interaktive Effekte und Animationseffekte zu verarbeiten, z. B. Animationseffekte beim Schweben der Maus, Animationseffekte beim Laden der Seite usw. Aber manchmal müssen wir eine Verzögerungszeit einstellen, damit diese Effekte besser zum Ausdruck kommen können. Wie stellt jQuery eine Verzögerung ein? In diesem Artikel wird dieses Problem ausführlich vorgestellt. 1. Verzögerungsmethode in jQuery In jQuery kann der Verzögerungseffekt einfach durch die Verwendung der Methode „delay()“ erzielt werden. Die Methode „delay()“ kann verwendet werden
 So deaktivieren Sie die Riemenscheibe mit jQuery
So deaktivieren Sie die Riemenscheibe mit jQuery10Apr2023
So deaktivieren Sie die Riemenscheibe mit jQuery Da die Internettechnologie ständig aktualisiert und weiterentwickelt wird, verwenden viele Websites JavaScript-Bibliotheken, um verschiedene interaktive Animationseffekte zu erzielen. Eine der am häufigsten verwendeten Bibliotheken ist jQuery, das das Schreiben und Betreiben von JavaScript vereinfacht und es Entwicklern ermöglicht erleichtert die Durchführung verschiedener interaktiver Effekte und bietet außerdem eine große Anzahl praktischer und schneller APIs. Bei der Website-Entwicklung müssen wir manchmal die Riemenscheibe deaktivieren, um bestimmte interaktive Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie die Riemenscheibe mit jQuery deaktivieren. jQ
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden16May2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.
 So ändern Sie die Bildadresse mit jQuery
So ändern Sie die Bildadresse mit jQuery05Apr2023
Mit der rasanten Entwicklung der Internettechnologie nutzen verschiedene Websites zunehmend JavaScript-bezogene Technologien, um verschiedene dynamische Effekte zu erzielen. Unter ihnen ist jQuery zweifellos die beliebteste JavaScript-Bibliothek. Bei der tatsächlichen Website-Entwicklung verwenden wir häufig verschiedene Funktionen von jQuery, beispielsweise die Funktion zum Ändern der Bildadresse. Wie kann man also die Bildadresse mit jQuery ändern? Lassen Sie es uns weiter unten im Detail erklären. Schritt 1: Einführung in die jQuery-Bibliothek Bevor wir jQuery verwenden können, müssen wir dies tun
 Beherrschen Sie die Traversalfähigkeiten von jQuery: Ein Blick auf die vielen Methoden
Beherrschen Sie die Traversalfähigkeiten von jQuery: Ein Blick auf die vielen Methoden27Feb2024
Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung wird jQuery als beliebte und leistungsstarke JavaScript-Bibliothek häufig in der Webentwicklung verwendet. In jQuery ist der Durchlaufvorgang einer der häufigsten und wichtigsten Vorgänge. Durch den Durchlauf können wir DOM-Elemente einfach bedienen und verschiedene interaktive Effekte von Seitenelementen erzielen. In diesem Artikel werden einige häufig verwendete Traversal-Methoden in jQuery vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, die Traversal-Fähigkeiten von jQuery besser zu beherrschen. every()methodeach()
 So stellen Sie die JQuery-Schaltfläche so ein, dass sie anklickbar ist
So stellen Sie die JQuery-Schaltfläche so ein, dass sie anklickbar ist28May2023
jQuery ist eine beliebte JavaScript-Bibliothek, die es einfach macht, Webseitenelemente zu bearbeiten und dynamische Effekte hinzuzufügen. In der Webentwicklung müssen wir häufig Schaltflächen anklickbar machen. Wie kann man also mit jQuery Schaltflächen anklickbar machen? In diesem Artikel wird es Ihnen ausführlich vorgestellt. 1. HTML-Code Zuerst müssen Sie eine Schaltfläche in HTML hinzufügen. Die Schaltflächen-ID im Beispiel lautet „button“. `````` 2. jQuery-Code-Verbindung
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die jQuery-Zitierweise beherrschen: praktische Übung
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die jQuery-Zitierweise beherrschen: praktische Übung27Feb2024
jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele Aufgaben in der Webentwicklung vereinfacht. In der Webentwicklung kann uns der Verweis auf jQuery dabei helfen, verschiedene interaktive Effekte und dynamische Vorgänge schnell zu implementieren. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie auf jQuery verweisen und wie Sie praktische Übungen in tatsächlichen Projekten durchführen und dabei konkrete Codebeispiele bereitstellen. 1. Laden Sie die jQuery-Datei herunter, indem Sie auf jQuery verweisen. Zuerst müssen wir die jQuery-Datei herunterladen. Sie können zur offiziellen jQuery-Website gehen (http
 So wählen Sie die Zeitsteuerung mit jquery aus
So wählen Sie die Zeitsteuerung mit jquery aus23May2023
Mit der Entwicklung des Internets werden Zeitauswahlsteuerungen in der Webentwicklung immer häufiger eingesetzt. Unter anderem bietet das jQuery-Zeitauswahl-Plug-in offensichtliche Vorteile in Bezug auf einfache Bedienung und schöne Effekte und wird von Entwicklern allgemein begrüßt und unterstützt. In diesem Artikel wird erläutert, wie Sie das jQuery-Zeitauswahl-Plug-in verwenden, um Entwicklern dabei zu helfen, Zeitauswahlsteuerungen schneller und einfacher zu implementieren. 1. Einführung in das jQuery-Zeitauswahl-Plug-in Das jQuery-Zeitauswahl-Plug-in ist ein schnelles, flexibles, browserübergreifendes Datums- und Zeitauswahl-Plug-in, das auf der jQuery-Bibliothek basiert und verfügt


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER