Heim >Web-Frontend >js-Tutorial >Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:511643Durchsuche
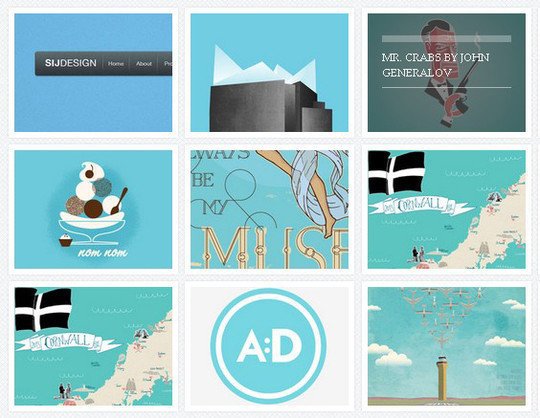
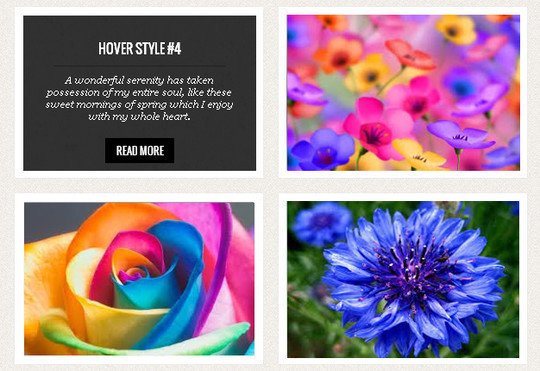
Animierter Öffnungstyp (Tutorial)
Wunderschöner Textöffnungseffekt, sehr interessant.
Richtungsbewusster Hover-Effekt mit CSS3 und Jquery (Tutorial)
Maus-Folge-Hover-Effekt-Tutorial, ich habe dieses sehr beliebte Tutorial schon einmal gesehen.
CSS3-Hover-Effekte mit Websymbols-Tutorial
Lupe für Bildzoom mit JQuery und CSS3
Erzielen Sie einen Lupeneffekt durch Jquery und CSS3.
Social-Media-Symbole mit CSS3-Hover-Effekten
Realisieren Sie rotierende 3D-Social-Media-Symbole mit CSS3.
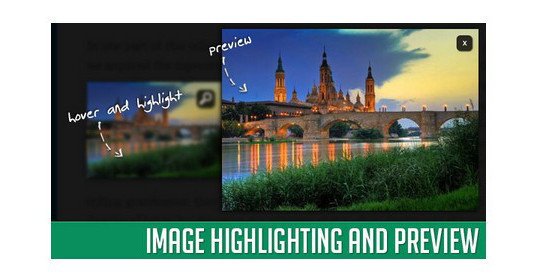
Bildhervorhebung und Vorschau mit Jquery (Tutorial)
Bildvergrößerungseffekt, geeignet für Artikel.
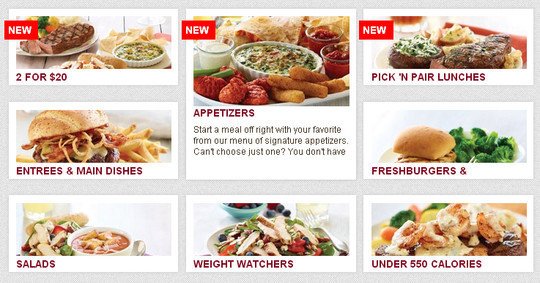
Restaurantmenüs im CSS3-Hover-Effekt-Stil (Tutorial)
Mit CSS3 zur Implementierung des Hover-Effekts wird eine Einführung angezeigt, wenn die Maus über das Listenbild fährt.
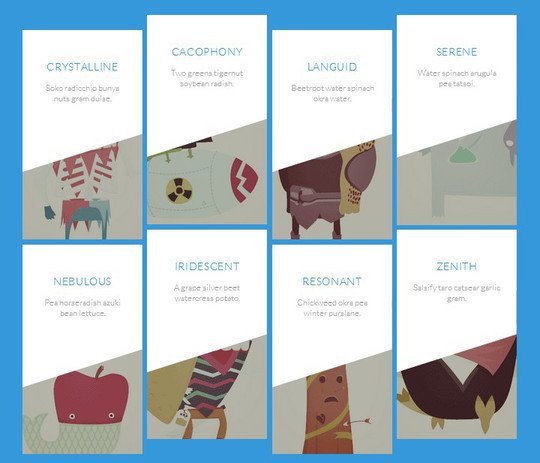
Original-Hover-Effekte mit CSS3 (Tutorial)
Mehr als 10 Mouseover-Bildanimationseffekte, cool und aufregend!
Einfache Icon-Hover-Effekte (Tutorial)
Einfacher Mouseover-Effekt
Hover-Effekt mit SVG formen (Tutorial)
Hover-Animation mit SVG implementiert.
3D-Hover-Effekt für Miniaturansichten und Bilder
Ein 3D-Hover-Effekt, einschließlich Schatten.
Einfache, aber erstaunliche CSS3-Aorder-Übergangseffekte
CSS3-Randübergangseffekt.
Erstellen Sie eine einfache Navigation mit Hover-Übergängen
Einfaches Navigationsmenü.
Beispiele für Animationen und Übergänge von Pseudoelementen (Tutorial)
Es scheint ein sehr komplizierter dynamischer Effekt zu sein, aber der Effekt ist sehr glatt.
JQuery-Mouseover-Effekt mit Parallax-Stil-Tutorial
Dieses Tutorial kann mit Parallaxe Spezialeffekte erzielen.
Css3-Hover-Effekt-Tutorial mit Bildkreis (Tutorial)
Kreisförmiger Maus-Hover-Spezialeffekt.
Erstellen Sie einen schwingenden Hover-Effekt mit CSS3-Animationen (Tutorial)
Tutorial zur Implementierung der Tastenrotation mit CSS3.
AnythingZoomer jQuery Plugin
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse