Heim >Web-Frontend >js-Tutorial >Teilen Sie 20 jQuery-Plug-Ins, die die Website-Schnittstelle experience_jquery verbessern
Teilen Sie 20 jQuery-Plug-Ins, die die Website-Schnittstelle experience_jquery verbessern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:481504Durchsuche
jQuery ist immer noch sehr beliebt, um die Benutzeroberfläche und die interaktive Leistung zu verbessern. Dies ist jedoch bei vielen Benutzern der Fall noch relativ alt, und das ist... Es ist nicht so gut, es ist Zeit, auf ein „neues Modell“ umzusteigen!
Da die Web-Technologie immer weiter voranschreitet, wurden viele neue, innovative und praktische jQuery-Plug-Ins entwickelt. Jeder sollte diesen Informationen mehr Aufmerksamkeit schenken.
Heute haben wir 20 jQuery-Plugins zusammengestellt, die das Erlebnis von Website-Schnittstellen verbessern. Wenn sie Ihnen gefallen, verwenden Sie sie bitte in Ihren Website-Projekten.
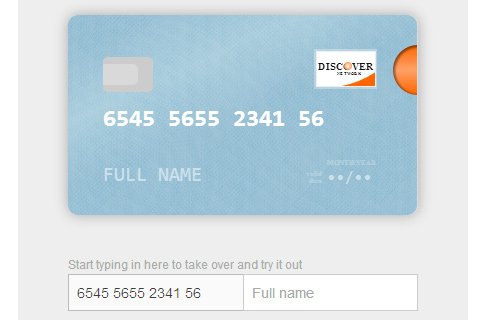
Karte
Ein benutzerfreundliches Kreditkartenformular-Plugin, das eine echte Kreditkartenschnittstelle simuliert. Wenn Sie den Inhalt unten und auf der Rückseite eingeben, wird die Kreditkarte auch gleichzeitig umgedreht. Die Erfahrung ist wirklich gut.
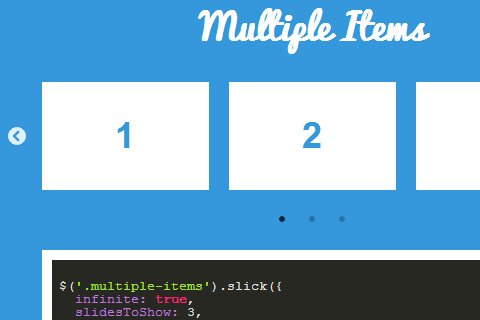
Slick
Ein leistungsstarkes und praktisches responsives jQuery-Plug-in für Diashows (Lightbox), das ein einzelnes Bild oder mehrere Symbole unterstützt und über Fokus, Touchscreen und Umschalten zwischen linker und rechter Taste verfügt.
FlyLabel.Js
Dies ist eine weitere innovative Eingabeformular-Interaktion, die ich zum ersten Mal bei Dribbble gesehen habe. Später schien auch Googles Material Design diese Methode zu verwenden.
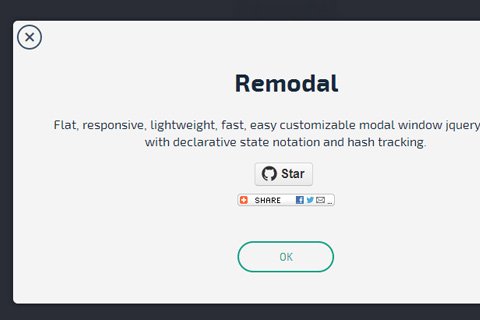
Remodal
Responsives jQuery-Popup-Plug-in, flaches Design, kompatibel mit Reaktionsfähigkeit, leicht und einfach anzupassen, schön!
Switchery
Umschalttaste im Apple iOS-Stil.
ListNav
Es stellt sich heraus, dass die Listenanzeige immer noch so aussehen kann. Der Unterschied besteht wie beim Tab-Tab darin, dass die Listennummer angezeigt werden kann.
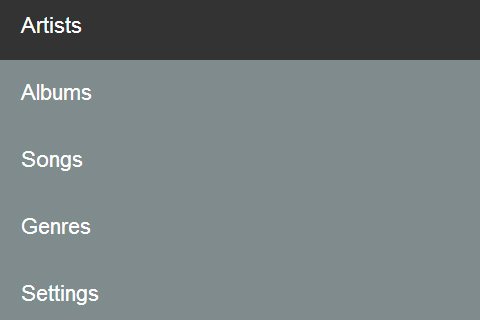
Schiebemenü
Vertikal nach links und rechts verschiebbares mehrstufiges Menü-Plug-in, sehr flüssig. Verwenden Sie responsives Design.
Flip-Zitat
Zitat-Plug-in, ähnlich wie Hervorheben und Hervorheben.
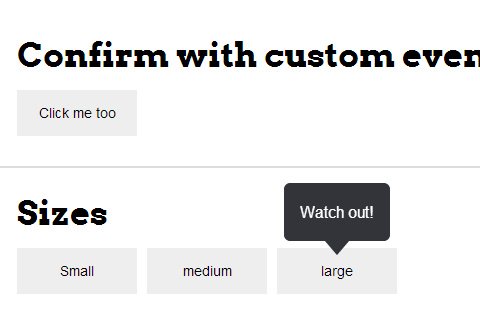
Dunkler Tooltip
Man kann sagen, dass es sich um eine erweiterte Version der QuickInfos-Eingabeaufforderungsinformationen handelt. Sie zeigt links und rechts, oben und unten, Text, Muster, Popup-Bestätigungsfelder, mehrschichtige Eingabeaufforderungen usw. an. Sie ist sehr einfach zu verwenden Weitere Informationen finden Sie in der Demo.
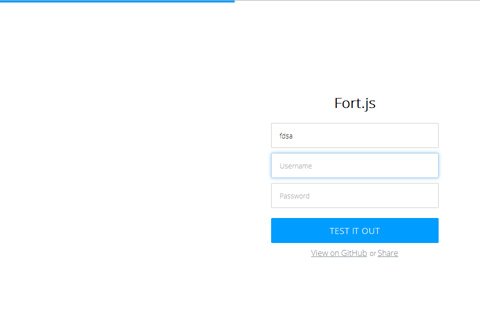
Fort.Js
Wir haben dies bereits eingeführt: „Micro Innovation Login-Schnittstelle mit Fortschrittsbalken – Fort.js“
Ganz und gar
Erklärungsformular-Plug-in.
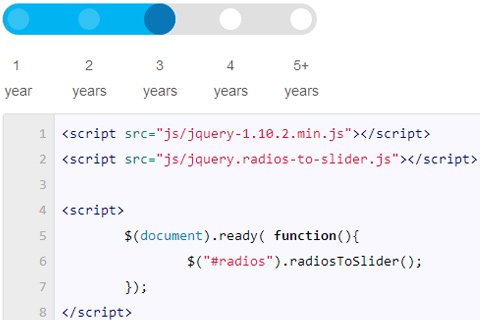
RadiosToSlider
Neue Möglichkeiten, mit Optionsfeldern zu spielen.
CLNDR.Js
Ein anpassbares Veranstaltungskalender-Plugin.
Slinky.Js
Es ist ein bisschen wie das Prinzip des Scrollens nach oben, das heißt, nachdem Sie über den sichtbaren Bereich hinaus nach unten geschoben haben, wird das Menü automatisch oben fixiert und verschwindet nicht.
TourTipp
Ähnlich wie das zuvor vorgestellte Intro.js-Plug-in wird es zur Schnittstellenführung verwendet.
Zirkulierend
Wenn Sie sich das Bild ansehen, wissen Sie vielleicht, was es ist: eine kreisförmige Datentabelle und ein Diagramm-Plug-in.
Powerange
Eine Schieberegler-Steuerleiste im iOS7-Stil, die mit CSS gestaltet ist, sodass der Stil leicht geändert werden kann.
Kompatibel mit: IE 9, Chrome 14, Mozilla Firefox 6.0, Opera 11.6, Safari 5
Bild-Lightbox
Ein Lightbox-Bildanzeige-Plug-in. Es sieht großartig aus, wenn man nach links und rechts wechselt. Das Bild kann sich entsprechend der Größe des Browsers anpassen.
Auswählen oder sterben
Schönes Dropdown-Auswahlfeld-Plug-in, die integrierten Stile sind sehr schön. Natürlich ist es nicht nur so einfach wie ein gut aussehender Stil, sondern verfügt auch über viele praktische Funktionen, wie z. B. die Unterstützung von mehrstufigen Menügruppen, verbotenen Auswahlgruppen, Sprungmenüs usw.
Erklebend
Ein Spezialeffekt-Plug-in für die feste Top-Navigation. Ähnlich wie nach oben scrollen.
Chinesische Zusammenstellung: Designexperte
Originalquelle: webresourcesdepot
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse