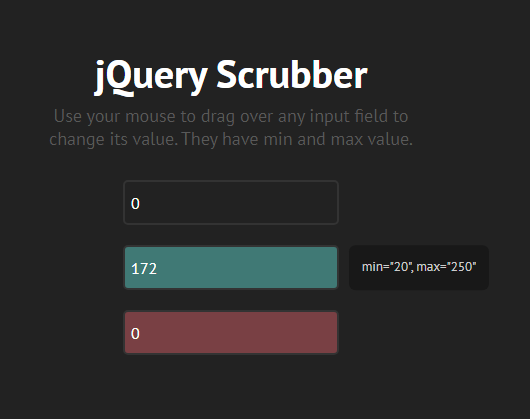
Ziehen Sie, um die Wertgröße zu ändern
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ziehen und ablegen, um die Größe des Divs zu ändern
Ziehen und ablegen, um die Größe des Divs zu ändern08Oct2016
Ziehen und ablegen, um die Größe des Divs zu ändern
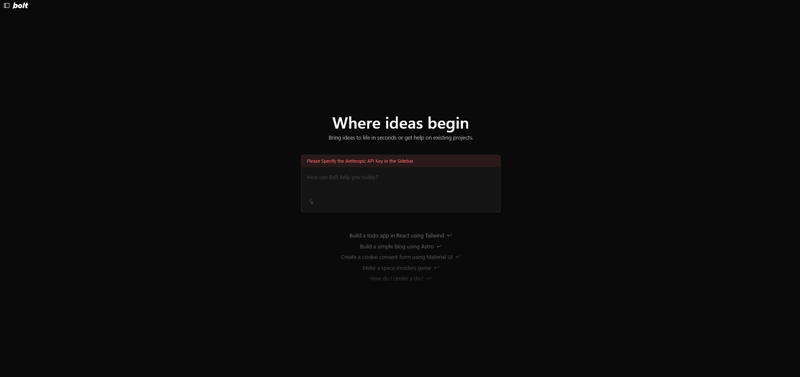
 Ändern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen
Ändern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen23Nov2024
In Bolt.new kann der API-Schlüssel mithilfe von Umgebungsvariablen konfiguriert werden. Dieses Mal werden wir ihn jedoch ändern, um die Eingabe des API-Schlüssels direkt über die Schnittstelle zu ermöglichen. Änderungsdetails Seitenleiste Wir werden die API-Schlüsseleingaberichtung aktivieren
 Fügen Sie automatisch Links zu den Originalbildern für WordPress-Artikelbilder hinzu, ohne die Datenbank zu ändern
Fügen Sie automatisch Links zu den Originalbildern für WordPress-Artikelbilder hinzu, ohne die Datenbank zu ändern07Nov2016
In den Anzeigeeinstellungen gibt es vier Optionen zum Einfügen von Bildanhängen in WordPress-Protokolle: benutzerdefinierte URL, Mediendatei, Anhangsseite und keine. Im Allgemeinen wählen wir die zweite Option, um eine Verknüpfung zu Mediendateien herzustellen. Nur auf diese Weise können einige Bild-Blackbox-Vergrößerungen vorgenommen werden Effekte aktiviert sein, aber viele Kinder sind mit den Grundfunktionen von WP nicht sehr vertraut. Sie wissen nicht, wie sie die Anzeigemethode auswählen sollen. Wenn sie feststellen, dass der Bild-Blackbox-Vergrößerungseffekt nicht aktiviert werden kann Zu spät: Den Artikel noch einmal zu überarbeiten ist nicht nur aufwändig, sondern auch sehr mühsam. Hier ist die Lösung
 Verwenden Sie Routing, um die vom Thinkphp-Framework entwickelte Backend-Adresse zu ändern
Verwenden Sie Routing, um die vom Thinkphp-Framework entwickelte Backend-Adresse zu ändern04Aug2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist zum Austausch und Lernen willkommen.
 Wie können Sie die Erstellung von HTML-Elementen in jQuery optimieren, um die Leistung zu steigern?
Wie können Sie die Erstellung von HTML-Elementen in jQuery optimieren, um die Leistung zu steigern?08Nov2024
Optimierte HTML-Elementerstellung in jQuery für verbesserte LeistungBeim Einsatz von jQuery zum Erstellen modaler Fenster und anderer dynamischer Elemente auf einem ...
 So konfigurieren Sie PHP auf Azure-Websites, um die Standardzeitzone des Systems zu ändern
So konfigurieren Sie PHP auf Azure-Websites, um die Standardzeitzone des Systems zu ändern08Aug2016
:In diesem Artikel wird hauptsächlich erläutert, wie PHP auf Azure-Websites konfiguriert wird, um die Standardzeitzone des Systems zu ändern. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 ## Location vs. Location.href: Welche Methode sollten Sie verwenden, um die URL in JavaScript zu ändern?
## Location vs. Location.href: Welche Methode sollten Sie verwenden, um die URL in JavaScript zu ändern?26Oct2024
JavaScript: Standorteigenschaften mit Location und Location.href manipulieren In JavaScript gibt es zwei Möglichkeiten, den aktuellen Standort einer Website festzulegen ...
 Verwenden Sie JQuery, um CSS auf Iframe -Inhalten zu ändern
Verwenden Sie JQuery, um CSS auf Iframe -Inhalten zu ändern03Mar2025
In diesem Beitrag habe ich auch eine Dokumentation fehlgeschlagener Versuche zum Versuch aufgenommen, das CSS von iframed -Inhalten in einer anderen Domäne zu ändern. Auch einige Informationen darüber, wie CSS in einem Iframe auf derselben Domäne geändert werden kann, was (soweit ich weiß) nicht d sein kann


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER