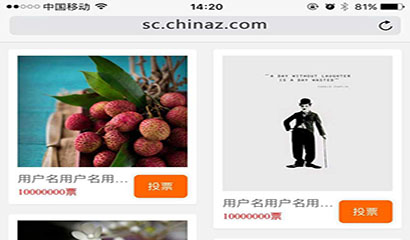
jQuery-Code für das mobile Wasserfallfluss-Layout

Der jQuery Mobile Waterfall Flow-Layoutcode ist ein anpassbarer responsiver Wasserfall-Flow-Spezialeffekt für Mobilgeräte und Computer, der auf jQuery+HTML5 basiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie ordne ich Bootstrap 3-Spalten für das Mobile-First-Layout neu an?
Wie ordne ich Bootstrap 3-Spalten für das Mobile-First-Layout neu an?13Dec2024
Bootstrap 3-Spalten im mobilen Layout neu anordnenProblem: Ein responsives Layout verfügt über eine feste obere Navigationsleiste und zwei Spalten darunter: eine Seitenleiste und...
 Warum schlägt mein Validierungscode für das jQuery Mobile-Kontrollkästchen fehl?
Warum schlägt mein Validierungscode für das jQuery Mobile-Kontrollkästchen fehl?17Nov2024
So ermitteln Sie den Status der KontrollkästchenauswahlProblemSie haben in jQuery Mobile Code geschrieben, um zu überprüfen, ob ein Kontrollkästchen aktiviert ist. Trotz deiner...
 Wie kann das jQuery Mobile Markup für dynamisch hinzugefügte Inhalte richtig verbessert werden?
Wie kann das jQuery Mobile Markup für dynamisch hinzugefügte Inhalte richtig verbessert werden?09Dec2024
jQuery Mobile: Markup-Verbesserung dynamisch hinzugefügter InhalteEinführungDie Markup-Verbesserung ist ein entscheidender Schritt für die Gestaltung und Aktivierung...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS309Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript - Einführung von 2 js. Ein Wasserfall und ein Popup-Fenster. Konflikt beim $-Zeichen
javascript - Einführung von 2 js. Ein Wasserfall und ein Popup-Fenster. Konflikt beim $-Zeichen29Aug2016
Stellen Sie 2 js vor. Ein Wasserfall und ein Popup-Fenster. Popup-Fenster {code...} <!--Original-Popup-Fenster js <script src="http://liuxiaofan.com/demo/js... type="text/javascript"> </script> ; {code...}
 Verstehen Sie die Kaskadierung und den Fluss von Stilen in CSS
Verstehen Sie die Kaskadierung und den Fluss von Stilen in CSS23Nov2024
Wenn wir mit CSS arbeiten, besteht eines der grundlegenden Konzepte darin, zu verstehen, wie Stile auf eine Webseite angewendet werden. Der „Wasserfall“ ist genau der Mechanismus, der definiert, wie Browser entscheiden, welche CSS-Regeln angewendet werden, wenn sie vorhanden sind.
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?


Heiße Werkzeuge

jquery Random Picture Waterfall Flow unbegrenztes Laden
JQuery Random Picture Waterfall Flow Unlimited Loading ist ein einfacher Demo-Download für JQuery Random Picture Waterfall Flow Unlimited Loading.

jQuery-Ein- und Ausblenden des Wasserfall-Flow-Effekts
Der jQuery-Wasserfalleffekt zum Ein- und Ausblenden ist ein einfacher und effektiver jQuery-Wasserfalleffekt.

jQuery-Wasserfallfluss-Webseitenlayouteffekte
jQuery-Wasserfallfluss-Webseitenlayouteffekte

jquerycss3 implementiert Spezialeffekte für Wasserfall-Flow-Fotowände
Jquery+css3 realisiert den Wasserfall-Flow-Fotowand-Spezialeffekt. Es handelt sich um eine sehr coole Fotowandarbeit. Der Effekt der Anzeige von Fotos ist sehr großartig.

jQuery Grid Layout Waterfall Plugin Freewall
jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout




