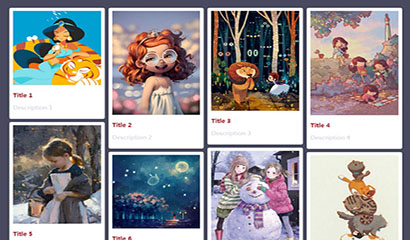
jQuery-Wasserfallcode kompatibel mit IE8

Der mit IE8 kompatible jQuery-Wasserfallcode ist ein jQuery-Plug-in mit responsivem Grid-Wasserfall-Layout, das die Pinterest-Website imitiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS309Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 Wie implementiert man den Grenzradius in IE8 mit jQuery Corner.js?
Wie implementiert man den Grenzradius in IE8 mit jQuery Corner.js?07Nov2024
Das Rätsel um den Grenzradius im IE8 Sie haben Probleme mit der Implementierung des Grenzradius in IE8? Pie.js ist zwar für kleinere Websites geeignet, aber möglicherweise nicht...
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript - Einführung von 2 js. Ein Wasserfall und ein Popup-Fenster. Konflikt beim $-Zeichen
javascript - Einführung von 2 js. Ein Wasserfall und ein Popup-Fenster. Konflikt beim $-Zeichen29Aug2016
Stellen Sie 2 js vor. Ein Wasserfall und ein Popup-Fenster. Popup-Fenster {code...} <!--Original-Popup-Fenster js <script src="http://liuxiaofan.com/demo/js... type="text/javascript"> </script> ; {code...}
 Verstehen Sie die Kaskadierung und den Fluss von Stilen in CSS
Verstehen Sie die Kaskadierung und den Fluss von Stilen in CSS23Nov2024
Wenn wir mit CSS arbeiten, besteht eines der grundlegenden Konzepte darin, zu verstehen, wie Stile auf eine Webseite angewendet werden. Der „Wasserfall“ ist genau der Mechanismus, der definiert, wie Browser entscheiden, welche CSS-Regeln angewendet werden, wenn sie vorhanden sind.
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Bearbeiten von Tutorials zum Selbststudium
Bearbeiten von Tutorials zum Selbststudium10Dec2024
Es ist nicht schwer, sich selbst Bearbeitungs-Tutorials beizubringen. Befolgen Sie einfach diese Schritte: Wählen Sie die richtige Bearbeitungssoftware (z. B. Shotcut oder Adobe Premiere Pro). Suchen Sie einen Online-Kurs oder ein Tutorial (z. B. YouTube, Udemy oder Coursera). Üben Sie, üben und üben Sie. Studieren Sie Bearbeitungstechniken (z. B. Übergänge, Spezialeffekte und Chroma-Grading) Holen Sie sich Feedback, um Fehler zu finden und Ihre Clips zu verbessern Bleiben Sie neugierig, mehr über neue Software, Funktionen und Techniken zu erfahren
 Was ist SVG? Ihre Anleitung zu SVG -Dateien
Was ist SVG? Ihre Anleitung zu SVG -Dateien10Feb2025
SVG: Vorteile und Anwendungen skalierbarer Vektorgrafiken SVG (skalierbare Vektorgrafik) ist ein eindeutiges Bilddateiformat, das Formen, Linien, Kurven, Text und Farben zum Erstellen von Bildern kombiniert. Im Gegensatz zu pixelbasierten Formaten wie JPG, PNG und GIF ähneln SVG-Dateien eher einem "Rezept" zum Erstellen von Grafiken, sodass sie die Bildqualität oder die zunehmende Dateigröße vergrößern können. SVG -Dateien bieten viele Vorteile, einschließlich Skalierbarkeit und Reaktionsfähigkeit, Programmierbarkeit und Interaktivität, Zugänglichkeit und Leistung. Sie können für eine Vielzahl von Zwecken verwendet werden, darunter Illustrationen, Diagramme, Logos, Symbole, Animationen, interaktive Diagramme, Infografiken, Karten, Spezialeffekte und Gebäudeschnittstellen und Anwendungen. Sie können Figma und Adobe I verwenden


Hot Tools

jquery Random Picture Waterfall Flow unbegrenztes Laden
JQuery Random Picture Waterfall Flow Unlimited Loading ist ein einfacher Demo-Download für JQuery Random Picture Waterfall Flow Unlimited Loading.

jQuery-Ein- und Ausblenden des Wasserfall-Flow-Effekts
Der jQuery-Wasserfalleffekt zum Ein- und Ausblenden ist ein einfacher und effektiver jQuery-Wasserfalleffekt.

jQuery-Wasserfallfluss-Webseitenlayouteffekte
jQuery-Wasserfallfluss-Webseitenlayouteffekte

jquerycss3 implementiert Spezialeffekte für Wasserfall-Flow-Fotowände
Jquery+css3 realisiert den Wasserfall-Flow-Fotowand-Spezialeffekt. Es handelt sich um eine sehr coole Fotowandarbeit. Der Effekt der Anzeige von Fotos ist sehr großartig.

jQuery Grid Layout Waterfall Plugin Freewall
jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout




