Ausgezeichnetes ausländisches Tooltip-Plug-in
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16May2016
Bootstrap muss das Tooltip-Plugin jeden Tag lernen, um relevante Eingabeaufforderungen anzuzeigen, wenn ein bestimmtes Element durch Bewegen der Maus ausgewählt wird.
 Ausgezeichnetes Tutorial zur jQuery-Plug-in-Entwicklung (bringen Sie Ihre jQuery auf ein höheres Niveau)_jquery
Ausgezeichnetes Tutorial zur jQuery-Plug-in-Entwicklung (bringen Sie Ihre jQuery auf ein höheres Niveau)_jquery16May2016
Dieses Tutorial zur jQuery-Plug-in-Entwicklung ist das ausführlichste, das ich je gesehen habe. Es ist eine gute Referenz für Freunde, die Plug-ins verbessern möchten.
16May2016
自己写的 ToolTip提示插件,书写过程很认真的,希望大家支持我,给我点评论,感兴趣的朋友可以了解下哦,希望本文对你有所帮助
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue22Sep2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?07Jan2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS325Jun2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)14Aug2018
In diesem Artikel wird hauptsächlich die Verwendung von einfachem JS-Code vorgestellt, um verschiedene Popup-Fenstereffekte auf Webseiten zu erzielen. Wie wir alle wissen, erscheint beim Registrieren, Schließen, Beenden usw. auf der Website ein Eingabeaufforderungsfenster. Diese Funktion reduziert Benutzerfehler erheblich und verbessert die Sicherheit der Benutzerinformationen. Einige Anfänger fragen sich vielleicht: Wie wird dieser Beurteilungseffekt erreicht? Ist die Bedienung schwierig? Tatsächlich wird es anhand dieses einfachen und leicht verständlichen js-Popup-Codebeispiels leicht zu verstehen sein.


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü





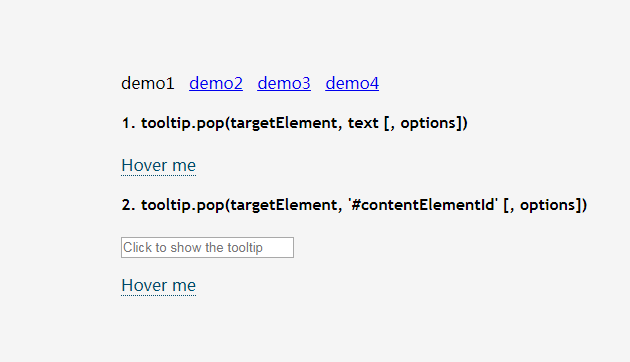
![qTip 基于JQuery的Tooltip插件[兼容性好]_jquery](http://files.jb51.net/upload/201009/20100901002053461.gif)
