Heim >Web-Frontend >js-Tutorial >Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
- 藏色散人Original
- 2018-08-14 15:56:5115857Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von einfachem JS-Code vorgestellt, um verschiedene Popup-Fenstereffekte auf Webseiten zu erzielen. Wie wir alle wissen, erscheint beim Registrieren, Schließen, Beenden usw. auf der Website ein Eingabeaufforderungsfenster. Diese Funktion reduziert Benutzerfehler erheblich und verbessert die Sicherheit der Benutzerinformationen. Einige Anfänger fragen sich vielleicht: Wie wird dieser Beurteilungseffekt erreicht? Ist die Bedienung schwierig? Tatsächlich wird es anhand dieses einfachen und leicht verständlichen js-Popup-Codebeispiels leicht zu verstehen sein.
Hier stelle ich Ihnen drei Möglichkeiten vor, das Popup-Fenster in js anzupassen. Ich hoffe, dieser Artikel kann interessierten Freunden helfen, mehr über die Codeprinzipien von benutzerdefinierten js-Popup-Fenstern zu erfahren!
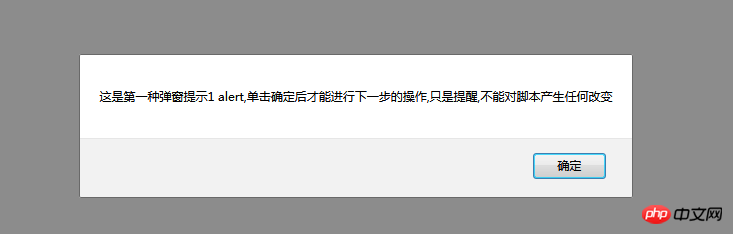
Das spezifische Beispiel des ersten js-Popup-Codes lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试一</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f1(){
alert("这是第一种弹窗提示1 alert,单击确定后才能进行下一步的操作,只是提醒,不能对脚本产生任何改变");
}
</script>
</head>
<body>
<button onclick="f1();">弹窗提示1</button>
</body>
</html>Der Effekt ist wie folgt:

Hinweis: JavaScript-alert()-Funktion
alert – öffnet ein Meldungsdialogfeld (es gibt eine Schaltfläche „OK“ im Dialogfeld)
Alarm, chinesische „Erinnerung“ Bedeutung
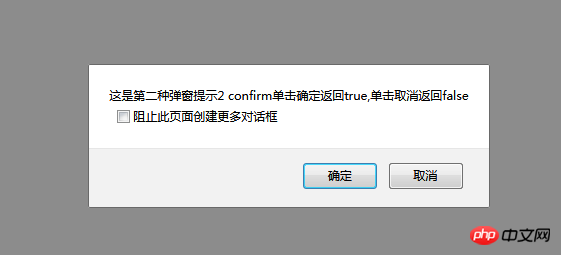
Das spezifische Beispiel des zweiten js-Popup-Codes lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f2(){
var flag = confirm("这是第二种弹窗提示2 confirm单击确定返回true,单击取消返回false");
if(flag){
alert("你点击的是确定");
}else{
alert("你单击的是取消");
}
}
</script>
</head>
<body>
<button onclick="f2();">弹窗提示2</button>
</body>
</html>Der Effekt ist wie folgt:

Hinweis: Der Parameter in der Bestätigungsfunktion () ist die Eingabeaufforderung des Bestätigungsfelds. Der Rückgabewert dieser Funktion ist boolesch. Wenn Sie auf OK klicken, ist der Rückgabewert wahr. Wenn Sie auf Abbrechen klicken, ist der Rückgabewert falsch.
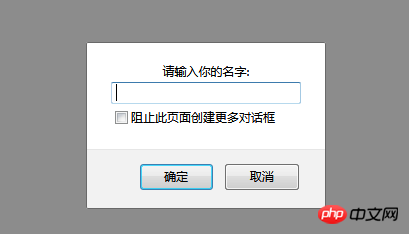
Das spezifische Beispiel des dritten js-Popup-Codes lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f3(){
var name = prompt("请输入你的名字:","");
console.log(name);
console.log(typeof(name));
if("php中文网" === name){
alert("欢迎您:"+name);
}else{
alert("输入有误!");
}
}
</script>
</head>
<body>
<button onclick="f3();">弹窗提示3</button>
</body>
</html>Der Effekt ist wie folgt:

Hinweis: Beim dritten Typ von js-Popup-Code muss beachtet werden, dass die Eingabeaufforderung zwei Parameter hat: Der erste ist die Eingabeaufforderung und der zweite ist der Standardwert im Dialogfeld, wenn das Dialogfeld angezeigt wird. Wenn auf die Schaltfläche „Abbrechen“ geklickt wird, ist der Rückgabewert null und der Typ ist Objekt. Wenn Sie auf die Bestätigungsschaltfläche klicken, ist der Rückgabewert die eingegebene Zeichenfolge (leere Zeichenfolge, wenn sie nicht eingegeben wird) und der Typ ist Zeichenfolge.
[Empfehlungen für verwandte Artikel]
js pop -up-Fenster Grundlegende Erklärung
So verwenden Sie JS und CSS3, um einen coolen Popup-Fenstereffekt zu erstellen
jQuery-Implementierung eines einfachen Popup-Fensterbeispiels
Das obige ist der detaillierte Inhalt vonWie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

