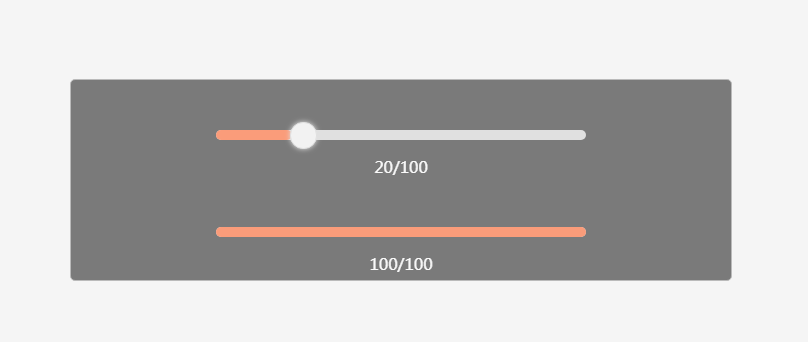
Einfache Schieberegler- und Fortschrittsbalkeneffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte07Dec2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?
Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?27Jun2023
Vue ist ein beliebtes Front-End-Framework, das die Entwicklung von Websites oder Anwendungen erheblich vereinfacht. Eine der gemeinsamen Funktionen ist das Laden von Animationen und Fortschrittsbalkeneffekten, um die Benutzeroberfläche attraktiver und interaktiver zu gestalten. In diesem Artikel werden wir untersuchen, wie Sie diese Effekte mit Vue erzielen können. Ladeanimationseffekt „Ladeanimationseffekt“ bedeutet, dass während des Wartens auf das Laden von Daten ein Animationseffekt auf der Website oder Anwendung angezeigt wird, um anzuzeigen, dass die Daten geladen werden. Dies trägt dazu bei, dem Benutzer das Konzept der Wartezeit zu vermitteln und so zu verhindern, dass er sich langweilt oder das Interesse verliert. Das Folgende ist die Implementierung der Ladeaktion
16May2016
In diesem Artikel wird hauptsächlich jQuery Canvas vorgestellt, um einfache Schrägwurf- und Farbdynamiktransformationseffekte zu erzielen. Es verwendet jQuery HTML5 Canvas, um mathematische Operationen in Echtzeit auszuführen und parabolische Grafiken dynamisch zu zeichnen
 So implementieren Sie einfache Effekte zum Hinzufügen und Löschen von Tabellen in js
So implementieren Sie einfache Effekte zum Hinzufügen und Löschen von Tabellen in js16Mar2020
Dieser Artikel stellt Ihnen die js-Methode vor, mit der Sie einfache Effekte beim Hinzufügen und Löschen von Tabellen erzielen können. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie Schülern in Not helfen kann.
 Einfache und leicht verständliche jQuery: jQuery-Operationen
Einfache und leicht verständliche jQuery: jQuery-Operationen03Sep2023
HTML dynamisch erstellen, bearbeiten und hinzufügen Sie können HTML-Markup dynamisch erstellen, indem Sie rohe HTML-Zeichenfolgen an jQuery-Funktionen übergeben.
 So erzielen Sie mit CSS horizontale und vertikale Fortschrittsbalkeneffekte
So erzielen Sie mit CSS horizontale und vertikale Fortschrittsbalkeneffekte19May2020
Dieser Artikel stammt aus der grundlegenden CSS-Tutorial-Kolumne. Er stellt die Methode zum Erzielen horizontaler und vertikaler Fortschrittsbalkeneffekte in CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er jedem helfen kann.
16May2016
In diesem Artikel werden hauptsächlich eine einfache JQuery-Navigationsleiste und ein Seitenauswahleffekt vorgestellt. Freunde, die sie benötigen, können sich unten darauf beziehen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?11Sep2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER