Fügen Sie dem Bild einen Maskeneffekt hinzu
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Django Fügen Sie dem Definit ein related_name-Argument hinzu
Django Fügen Sie dem Definit ein related_name-Argument hinzu17Oct2016
Django Eins-zu-Viele-Beziehungsmodell Fügen Sie dem Definit-Fehler ein Argument „related_name“ hinzu
 So fügen Sie einen Inhaltsverzeichnis hinzu (und warum Sie sollten)
So fügen Sie einen Inhaltsverzeichnis hinzu (und warum Sie sollten)06Feb2025
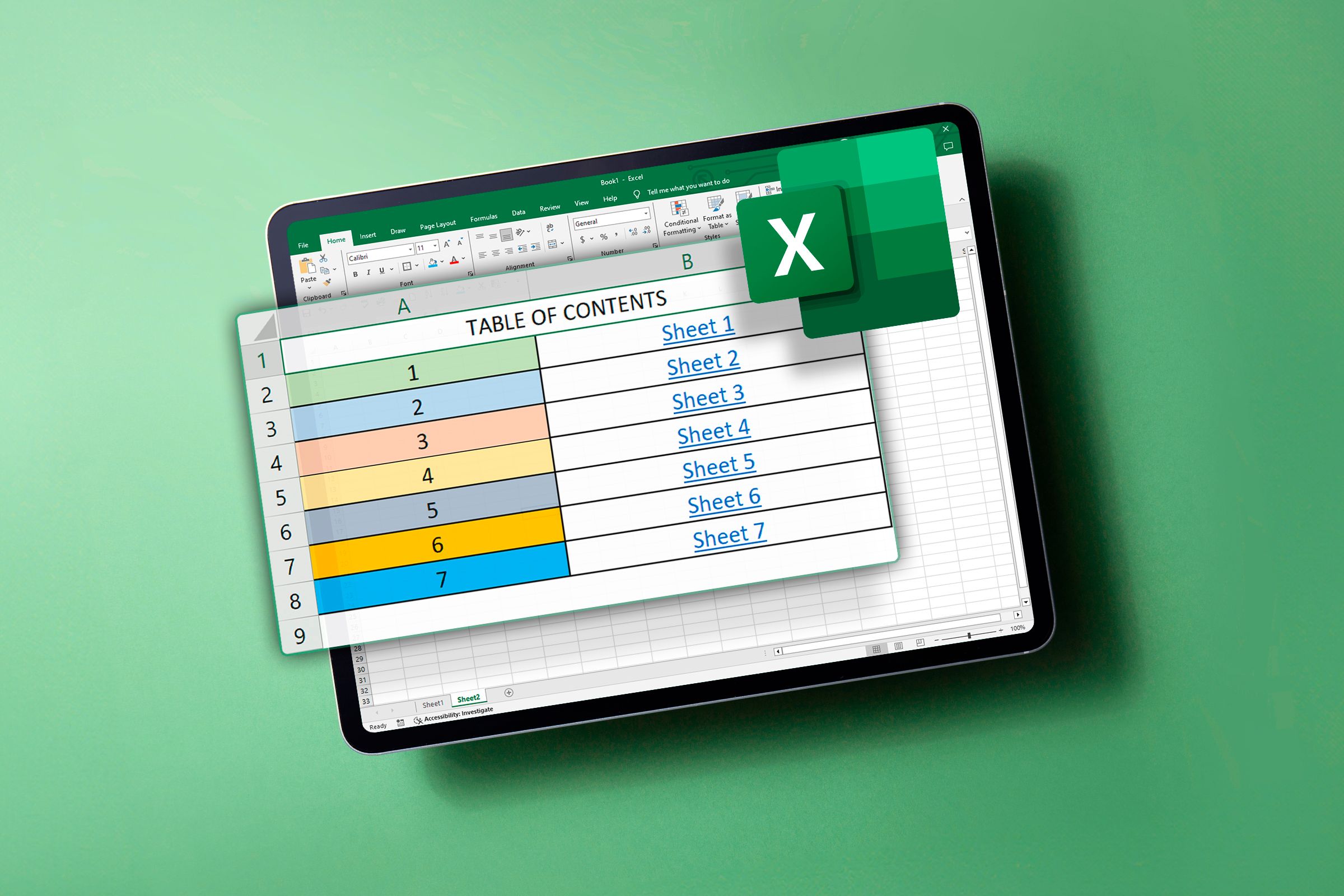
Effizient verwalten Sie Excel -Arbeitsmappen: Mehrere Möglichkeiten zum Erstellen von Verzeichnissen Excel Workbook mit Hunderten von Arbeitsblättern? Durch das Erstellen eines Verzeichnisses erleichtert es einfach, bestimmte Arbeitsblätter zu finden. Obwohl Excel keine Ein-Klick-Verzeichniserstellungsfunktion hat, können die folgenden Methoden Ihnen helfen, dies zu erreichen! Warum muss ich in Excel ein Verzeichnis hinzufügen? Wenn Ihr Excel-Arbeitsbuch Hunderte von Arbeitsblättern enthält und bestimmte Arbeitsblätter finden muss, um Daten zu aktualisieren oder zu ändern, kann die manuelle Suche sehr zeitaufwändig sein. Mit dem Verzeichnis können Sie einfach in Ihrer Arbeitsmappe navigieren und schnell die gewünschten Tabellen finden. Als SEO -Content -Autor arbeite ich häufig an großen Excel -Dateien mit Keyword -Daten. Mit dem Verzeichnis kann ich problemlos zu Excel -Arbeitsblättern springen, die die erforderlichen Informationen speichern und speichern
 So fügen Sie Ihrer Website einen anklickbaren Besucherzähler hinzu
So fügen Sie Ihrer Website einen anklickbaren Besucherzähler hinzu05Jan2025
Ich dachte über etwas Lustiges und Interaktives nach, das ich meinem Portfolio hinzufügen könnte, und ein anklickbarer Zähler, den Besucher nutzen könnten, um eine kleine „Ich war hier“-Nachricht zu hinterlassen, schien eine großartige Idee zu sein. Es ist einfach, ansprechend und eine großartige Möglichkeit, Ihre Website zu erstellen
21Sep2016
Fügen Sie einem div-Element einen abgerundeten Rand hinzu:
 So fügen Sie einen Zeitstempel zu Kontrollkästchen in Excel hinzu
So fügen Sie einen Zeitstempel zu Kontrollkästchen in Excel hinzu06Feb2025
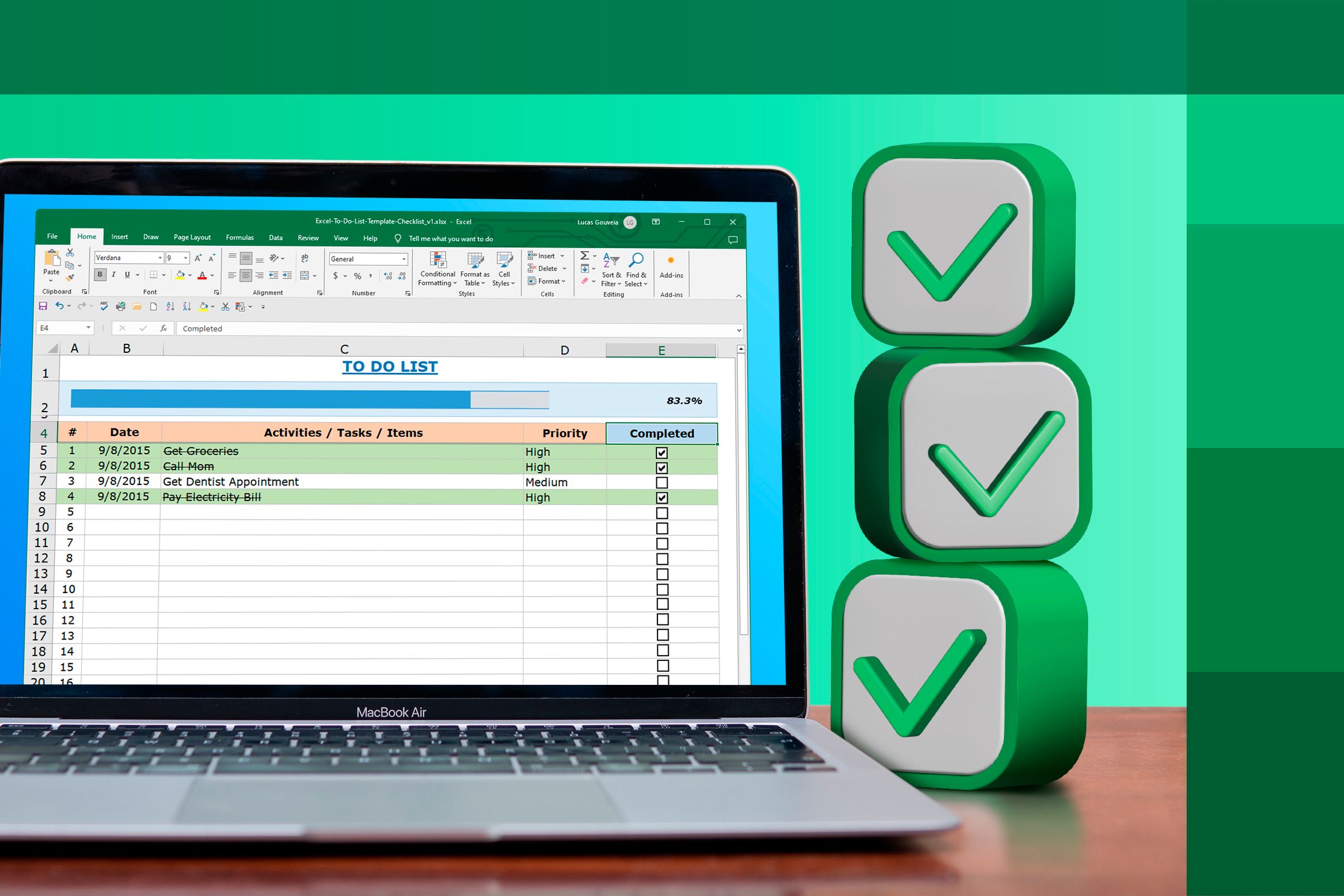
Die wundervollen Verwendungen von Excel: Verwenden Sie Kontrollkästchen, um automatisch Zeitstempel zu generieren, um den Fortschritt der Aufgaben effizient zu verfolgen! In diesem Artikel führen Sie Schritt für Schritt, wie Sie die Zeitstempel mit den Kontrollkästchen in Excel automatisch aufzeichnen, die Start- und Endzeit einer Aufgabe klar verfolgen und die Abschlusszeit berechnen. Schritt 1: Format der Tabelle Angenommen, Sie haben eine To-Do-Liste, die die Start- und Endzeiten jeder Aufgabe verfolgen muss. Nennen Sie zunächst Ihre Spalte (zum Beispiel: Aufgabenname, verantwortliche Person, Start, Start, Ende, Fertigstellung, Gesamtdauer). Als nächstes wird der Datenbereich in einer Tabelle formatiert, um Ästhetik und Berechnung zu erleichtern. Wählen Sie eine Datenzelle aus, klicken Sie auf "Formattabelle" auf der Registerkarte "Start" und wählen Sie den von Ihnen gefallenen Tabellenstil. Überprüfen Sie im Dialogfeld "Tabelle erstellen" "."
 So fügen Sie in Vue.js einen radialen Farbverlauf um den Mauszeiger auf dem Hintergrund einer Seite hinzu
So fügen Sie in Vue.js einen radialen Farbverlauf um den Mauszeiger auf dem Hintergrund einer Seite hinzu03Dec2024
Um eine Website aufzupeppen, entscheide ich mich für die Implementierung eines radialen Farbverlaufs, der bei jeder Mausbewegung entlang der Bildschirmansicht um den Cursor herum leuchtet. Die folgende Implementierung ist an ein mit TypeScript erstelltes Vue.js-Projekt angepasst. Um zu erreichen
 Schneller Tipp: So fügen Sie dem Text Gradienteneffekte und -muster hinzu
Schneller Tipp: So fügen Sie dem Text Gradienteneffekte und -muster hinzu08Feb2025
Dieser schnelle Tipp zeigt die einfache Zugabe von Gradienteneffekten und -mustern zu Webseitentext. Dies wird erreicht, indem der Text transparent gestaltet, eine Hintergrunddekoration unter Verwendung des Hintergrundbilds angewendet wird und diese Dekoration genau an die abschneidet
 So fügen Sie mithilfe von einen Tooltip zu einem Span-Element in HTML hinzu
So fügen Sie mithilfe von einen Tooltip zu einem Span-Element in HTML hinzu31Oct2024
So hängen Sie einen Tooltip an ein Span-Element an. In HTML können Sie mithilfe des integrierten Title-Attributs einen Tooltip in ein Span-Element integrieren. Das...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.





