HTML5-Stein-Papier-Schere-Ratespiel
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Stein, Papier, Schere-Spiel
Stein, Papier, Schere-Spiel02Jan2025
In diesem Projekt erstellen Sie ein einfaches Stein-Papier-Schere-Spiel mit HTML und CSS. Dieses Projekt eignet sich perfekt für Anfänger, um die Strukturierung einer einfachen Webseite zu üben, sie mit CSS zu gestalten und einfache Interaktionen ohne JavaScript zu verstehen.
 Stein-Papier-Schere-Spielprojekt
Stein-Papier-Schere-Spielprojekt25Dec2024
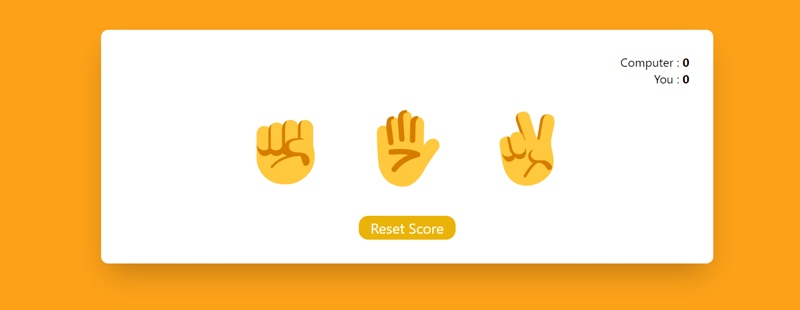
Nur zum Spaß habe ich ein Stein-Schere-Papier-Spiel mit JavaScript und Tailwind CSS erstellt! ? GitHub: https://github.com/imrancodes/Rock-Paper-Scissor ? Live: https://game-rps-app.netlify.app Probieren Sie es aus und lassen Sie mich wissen, wer gewinnt! ✂️??
 Stein, Papier, Schere (mit JavaScript)
Stein, Papier, Schere (mit JavaScript)31Dec2024
Dieses Projekt eignet sich perfekt für fortgeschrittene Lernende, da es HTML, CSS und JavaScript kombiniert, um ein vollständiges, funktionsfähiges Spiel zu erstellen. ? Dateistruktur Stein-Papier-Schere/ │-- index.html ← HTML-Struktur │--styles.css ← CSS sty
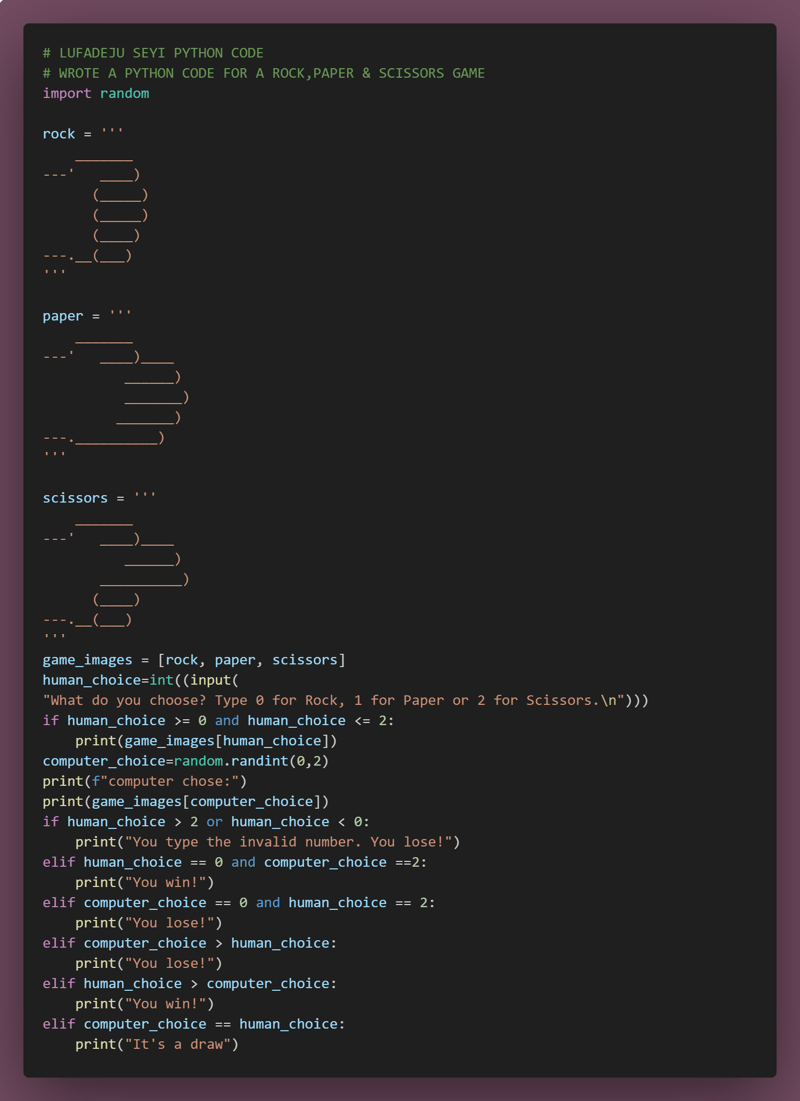
 ERSTELLEN EINES STEIN-, PAPIER- UND SCHERE-SPIELS IN PYTHON
ERSTELLEN EINES STEIN-, PAPIER- UND SCHERE-SPIELS IN PYTHON13Jan2025
Erstellen Sie ein klassisches Rock, Paper, Scissors-Spiel in Python. Pythons Vielseitigkeit macht es perfekt zum Erstellen einfacher, aber ansprechender Spiele. Dieses Tutorial von Seyi Lufadeju führt Sie durch das Erstellen eines Rock, Paper, Scissors-Spiels, ideal für Anfänger und diejenigen, die ein unterhaltsames Codierungsprojekt suchen. Schritt 1: Und
09Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?23Nov2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.