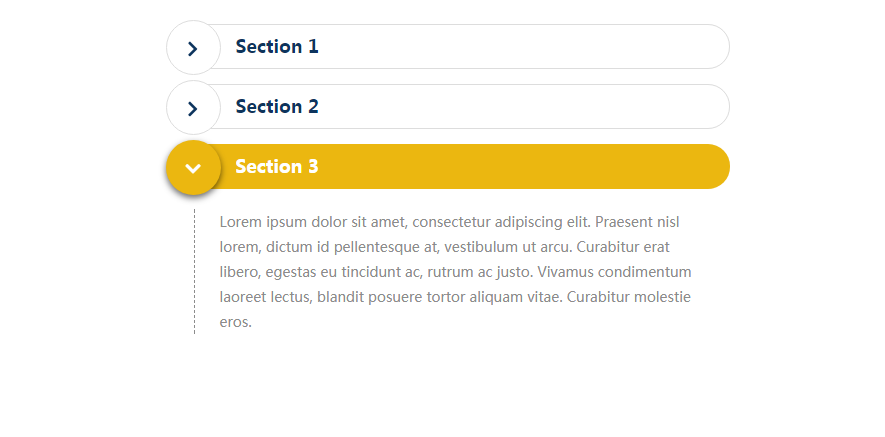
Basierend auf dem Bootstrap-Akkordeon-Menücode
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erreicht man eine dynamische Größenänderung für Bootstrap-Modale basierend auf dem Inhalt?
Wie erreicht man eine dynamische Größenänderung für Bootstrap-Modale basierend auf dem Inhalt?26Oct2024
Auflösen dynamischer modaler Bootstrap-Größenänderungen basierend auf ContentBootstraps Modalitäten bieten einen leistungsstarken Mechanismus zum Anzeigen unterschiedlicher Inhalte innerhalb ...
 Wie erstelle ich ein Responsive Bootstrap 4-Kartendeck mit Spaltenanzahl basierend auf dem Ansichtsfenster?
Wie erstelle ich ein Responsive Bootstrap 4-Kartendeck mit Spaltenanzahl basierend auf dem Ansichtsfenster?30Oct2024
Bootstrap 4-Kartenstapel mit Spaltenanzahl basierend auf dem Ansichtsfenster. Die Implementierung eines Kartenstapels in Bootstrap 4 zum Ausrichten von Karten gleicher Höhe kann eine Herausforderung sein, ...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS309Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen25Feb2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut02Mar2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Wie geht der Compiler mit der Kopiererstellung für Klassen um, die verschachtelte Objekte enthalten?
Wie geht der Compiler mit der Kopiererstellung für Klassen um, die verschachtelte Objekte enthalten?14Nov2024
Impliziter Kopierkonstruktor für Klassen, die andere Objekte enthaltenBeim Arbeiten mit Klassen, die andere Objekte enthalten, ist der Standardkopierkonstruktor...


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!