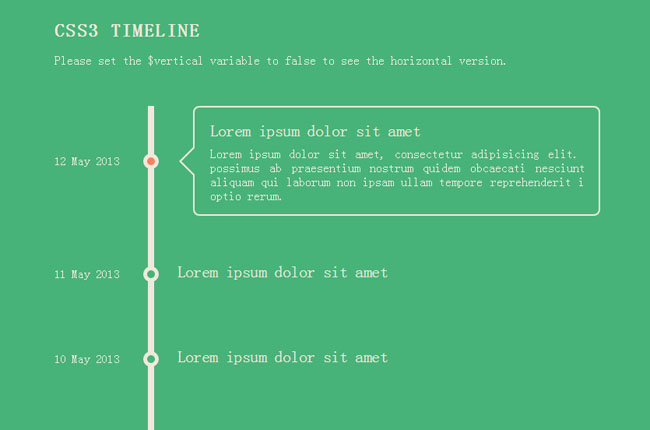
CSS3-Timeline-Code mit Datumsereignissen

Der CSS3-Timeline-Code mit Daten und Ereignissen ist ein reiner CSS3-Timeline-Stilcode, der aus dem Ausland importiert wurde.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS309Oct2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab14Oct2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie rufe ich die Timeline eines Benutzers mit der Twitter API v1.1 unter Verwendung von minimalem PHP-Code ab?
Wie rufe ich die Timeline eines Benutzers mit der Twitter API v1.1 unter Verwendung von minimalem PHP-Code ab?29Dec2024
Einfachstes PHP-Beispiel zum Abrufen von user_timeline mit der Twitter-API-Version 1.1. Die Twitter-API-Version 1.0 ist jetzt im Ruhestand, sodass der bereitgestellte Code...
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?04Aug2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen25Feb2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut02Mar2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Verbessern Sie die Browserleistung mit dem CSS -Stresstestwerkzeug
Verbessern Sie die Browserleistung mit dem CSS -Stresstestwerkzeug03Mar2025
CSS3 -Spezialeffekte verbessern die Entwicklungseffizienz, wirken sich jedoch auch auf die Leistung aus. In diesem Artikel wird ein Lesezeichen -Tool namens CSS -Stresstest eingeführt, mit dem Entwickler CSS -Code identifiziert werden können, das Probleme mit der Leistung von Website verursacht. Der Hintergrund, abgerundete Ecken, Schatten, Transparenz und Transformation von CSS3 vereinfachen den Webentwicklungsprozess erheblich und vermeiden die Verwendung von Bildschnitten, zusätzlichen Elementen oder Skripten. Diese Funktionen können jedoch auch einen erheblichen Einfluss auf die Browserleistung haben. Vor ein paar Jahren, als ich diese Technologien zum ersten Mal probierte, war ich fassungslos von den Auswirkungen auf die Browserleistung. Eine einfache CSS -Eigenschaft kann zu einem offensichtlichen Wiederbildungs- und Seiten -Scrolling -Stottern führen. In einem Projekt musste ich abgerundete Ecken aufgeben und Bilder verwenden, um Leistungsprobleme zu lösen. Zum Glück, Schönheit
 Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?31Oct2024
Spaltenbreiten in CSS3 anpassenFrage:Ist es möglich, in CSS3 unterschiedliche Breiten für Spalten anzugeben?Diskussion:In CSS3 ist die Spaltenbreite...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt




