jQuery-Bildwechselcode mit Fokuseffekt

Der jQuery-Bildwechselcode mit Fokuseffekt basiert auf jquery-bigSlider.js, um zwei Fokuseffekte zu erzeugen: Hervorheben des aktuellen Bildes und Vergrößern des Bildes.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
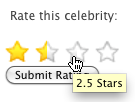
 Sternbewertungskontrolle mit JQuery
Sternbewertungskontrolle mit JQuery10Mar2025
Key Takeaways Der Artikel enthält eine detaillierte Anleitung zum Erstellen eines interaktiven Stern -Widgets mit JQuery. Dazu gehört es, eine Optionsknopfgruppe zu erstellen, die durch Sternsymbole ersetzt wird, mit denen der Benutzer interagieren kann, um eine Bewertung anzugeben. T
 Effektive Ereignisbindung mit JQuery
Effektive Ereignisbindung mit JQuery20Feb2025
Erfahrene JQuery -Benutzer sind mit der Ereignisbindung vertraut, aber die Optimierung verbessert die Code -Robustheit und -wartbarkeit. In diesem Artikel werden Techniken für eine effektivere JQuery -Ereignisbindung untersucht. Schlüsselverbesserungen: Datenattribute für Selektoren: usin
 Arbeiten mit Jquery DataTables
Arbeiten mit Jquery DataTables22Feb2025
DataTables: Eine umfassende Anleitung zur Verbesserung der Tabelle JQuery Tabelle DataTables ist ein leistungsstarkes JQuery -Plugin, das grundlegende HTML -Tabellen in interaktive Datennetze umwandelt. Es fügt mühelos Funktionen wie Suche, Sortieren und Pagination hinzu, auch ohne C
 Event -Delegation mit JQuery
Event -Delegation mit JQuery24Feb2025
Kernpunkte Ereignisdelegierte in JQuery sind eine Technik zum Anbringen eines einzelnen Ereignishandlers an ein übergeordnetes Element anstelle mehrerer Handler, die an einzelne Elemente angeschlossen sind, wodurch die Speicherverwendung verringert und die Leistung verbessert wird. Die JQuery -Funktion auf () kann zum Implementieren von Ereignisdelegierten verwendet werden, und der optionale zweite Parameter gibt den Selegor für den Delegierten -Ereignis -Handler an. Verwenden Sie dann die Ereignis.Target -Eigenschaft, um zu ermitteln, welches Element das Ereignis ausgelöst hat. In dynamischen Anwendungen werden häufig Elemente hinzugefügt oder entfernt, und Ereignisdelegierte sind besonders nützlich, da dies die Notwendigkeit beseitigt, Ereignisse manuell zu verwalten und die Codekomplexität zu verringern. Es ist jedoch zu beachten, dass der Sub-Event-Handler vor dem Delegieren des Ereignishandlers verarbeitet und das Ereignis daran hindert, sich zu vermehren. JQuery -Vereinfachung
 Arbeiten mit Cookies in JQuery
Arbeiten mit Cookies in JQuery24Feb2025
Schlüsselpunkte JQuery.cookie, ein JQuery -Plugin, vereinfacht den Prozess des Erstellens, Lesens und Löschens von Cookies. Es muss von der Codebasis auf GitHub heruntergeladen und in der Seite nach der Jquery -Bibliothek enthalten sein. Die Cookie () -Methode wird zum Erstellen und Lesen von Cookies verwendet. Das Erstellen eines Cookies erfordert zwei Parameter: Name und Wert. Der optionale dritte Parameter kann ein Objektliteral sein, das zusätzliche Optionen enthält, z. B. Pfad, Domäne, Ablauf und sicher. Um das Cookie zu lesen, ist nur der Name Parameter erforderlich. Löschen Sie Cookies mit der Removecookie () -Methode, wenn Cookies gefunden werden
 10 erstaunliche Bildeffekte mit JQuery
10 erstaunliche Bildeffekte mit JQuery10Mar2025
Zehn erstaunliche JQuery Image Effects -Plugins, um Ihre Website Mode zu injizieren! Mit diesen JQuery Image Effects -Plugins können Sie normale Bilder auf Ihrer Website problemlos konvertieren, Bildeffekte verbessern, Galerien erstellen, Scroller haben und Ihre Website neu aussehen lassen! Bildsegmentierungseffekte kombiniert mit CSS und JQuery Dieses Tutorial erzeugt einen Bildsegmentierungseffekt. Es ähnelt einem Schiebetüreffekt, bei dem das Bild nach links oder rechts gleitet und den Text dahinter zeigt, aber der Unterschied besteht darin, dass der Effekt so aussieht, als ob das Bild in zwei Hälften aufgeteilt ist, sich nach links bewegt und der andere nach rechts bewegt. Quelle JQuery Bildverzerrskript ImageWarp fügt ausgewählten Bildern auf der Seite interessante Twist -Effekte hinzu
 Wie kann ich mit jQuery Div-Elemente mit Attributen erstellen?
Wie kann ich mit jQuery Div-Elemente mit Attributen erstellen?01Dec2024
Erstellen von Div-Elementen mit jQueryIn jQuery umfasst das Erstellen eines Div-Elements die Verwendung der folgenden Syntax:jQuery('',...
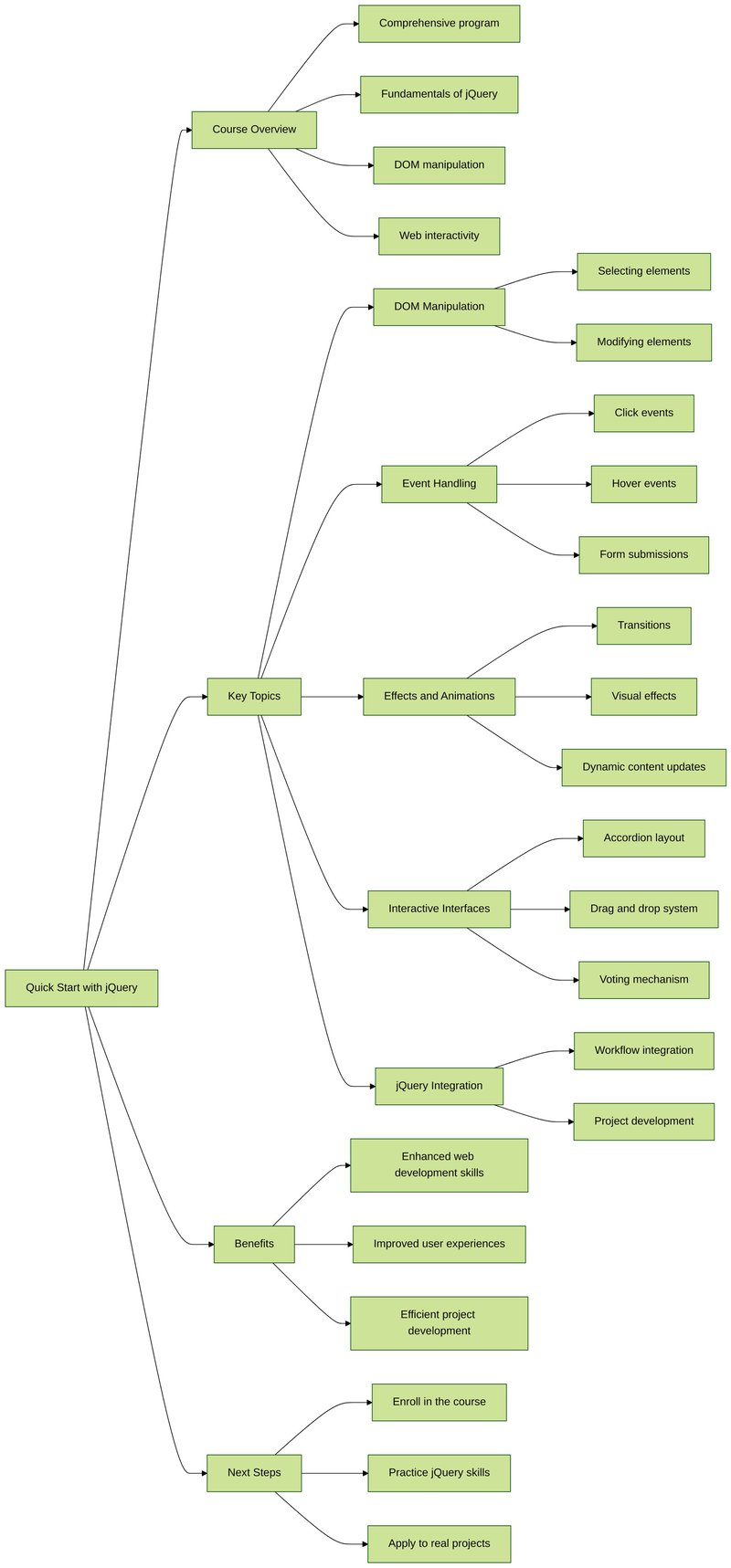
 Entfesseln Sie Ihre Webentwicklungsfähigkeiten mit dem Kurs „Schnellstart mit jQuery'.
Entfesseln Sie Ihre Webentwicklungsfähigkeiten mit dem Kurs „Schnellstart mit jQuery'.16Oct2024
Sind Sie bereit, Ihr Fachwissen in der Webentwicklung zu erweitern und die Leistungsfähigkeit der beliebtesten JavaScript-Bibliothek jQuery auszuschöpfen? Dann ist der von LabEx angebotene Kurs „Quick Start with jQuery“ genau das Richtige für Sie. Dieses umfassende Programm wird Sie dabei unterstützen


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.




