
 1322
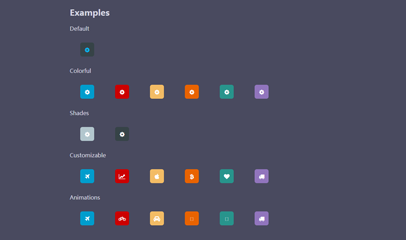
1322Ausgezeichnetes ausländisches Tooltip-Plug-in

 1195
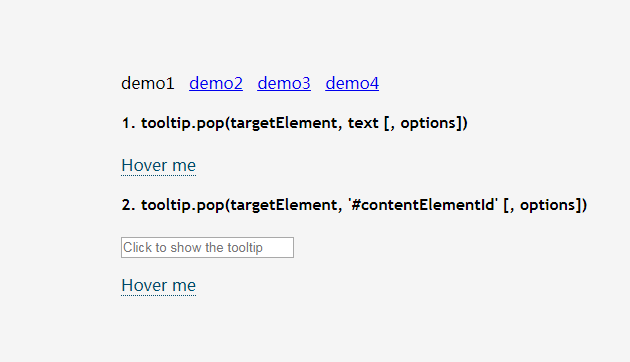
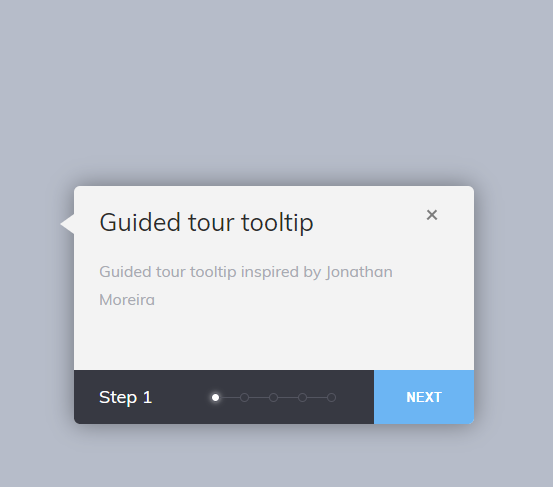
1195Der Tooltip-Screenshot zeigt ein Anwendungsbeispiel

 1193
1193Elastisches HTML5-SVG-Tooltip-Eingabeaufforderungsfeld mit Spezialeffekten

 1806
1806Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1216
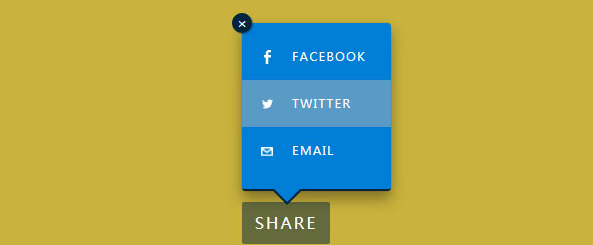
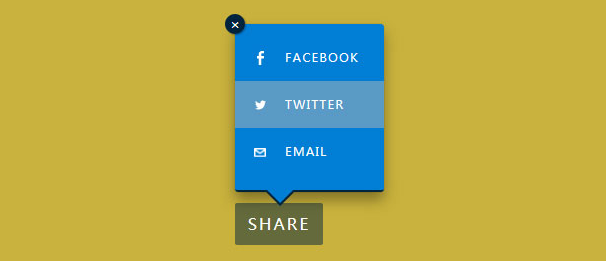
1216jQuery+Tooltip-Popup-Share-Button-Plug-in

 1165
1165jQuery Tooltip-Popup-Share-Button-Plug-in

 1598
1598Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekte

 1112
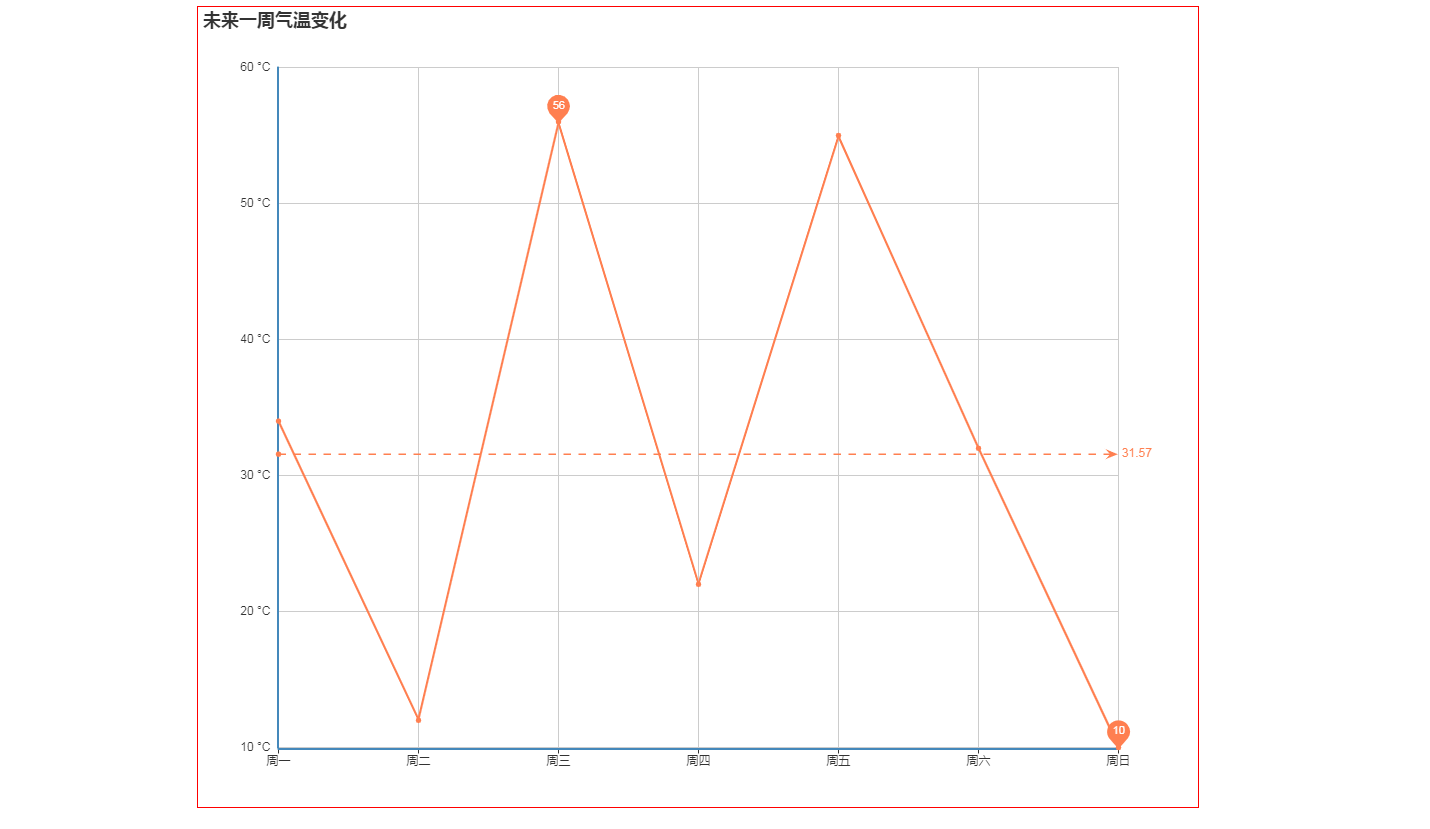
1112Ein Screenshot des ETS-Tooltips, der den Code des Temperaturänderungsliniendiagramms zeigt

 1324
1324Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekt

 1734
1734Der jQ Tooltip Bubble Prompt-Symbolleistencode ist ein praktischer Plug-in-Download für die Eingabeaufforderungsbox.

 998
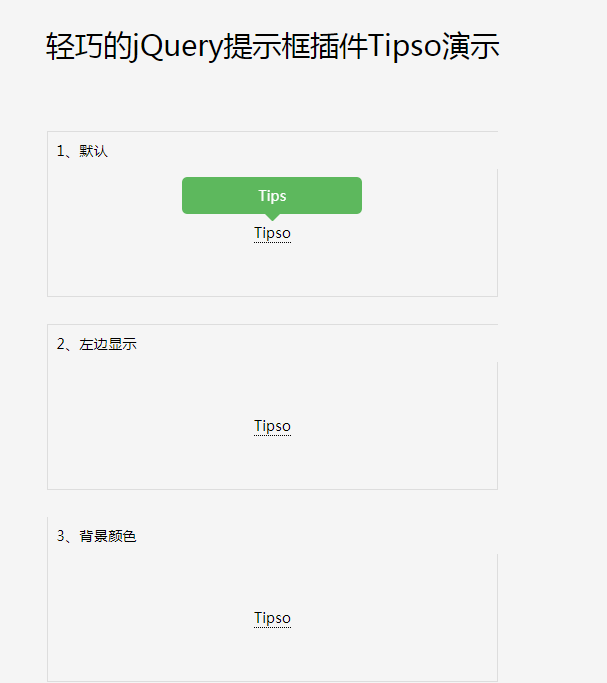
998Tooltips, auch Eingabeaufforderungsfelder genannt, kommen auf Webseiten sehr häufig vor. Durch Klicken oder Verschieben mit der Maus können Benutzer detailliertere Informationen erhalten, aber die gesamte Seite ist sehr übersichtlich.

 903
903Tooltip ist ein häufiger Effekt, der normalerweise für ein Wort verwendet wird, das einer weiteren Erklärung, Erklärung oder Aufforderung bedarf.

 2730
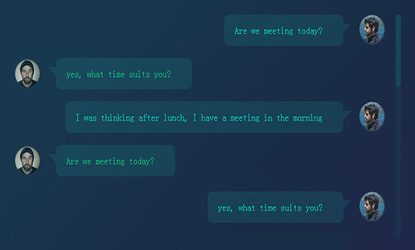
2730Das reine CSS3-Chat-Fenster ist ein benutzerdefiniertes Chat-Fenster, das auf CSS3 und HTML5 basiert. Es sollte hier angegeben werden, dass es die Chat-Funktion nicht vervollständigt. Es stellt nur die Benutzeroberfläche des Chat-Fensters bereit, einschließlich des Tooltip-Stils der Chat-Anweisung sowie schöne benutzerdefinierte Bildlaufleisten und Avatar-Bildverarbeitung. Diese UI-Funktionen werden alle über CSS3 implementiert. Ich hoffe, Sie können sie verwenden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.


