
 3107899
3107899Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107989
3107989Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108359
3108359Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108026
3108026Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108741
3108741Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107957
3107957Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107760
3107760Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107176
3107176Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107856
3107856Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108593
3108593Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108279
3108279Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107993
3107993Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108128
3108128Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108305
3108305Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108045
3108045Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108664
3108664Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107888
3107888Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108334
3108334Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 227373
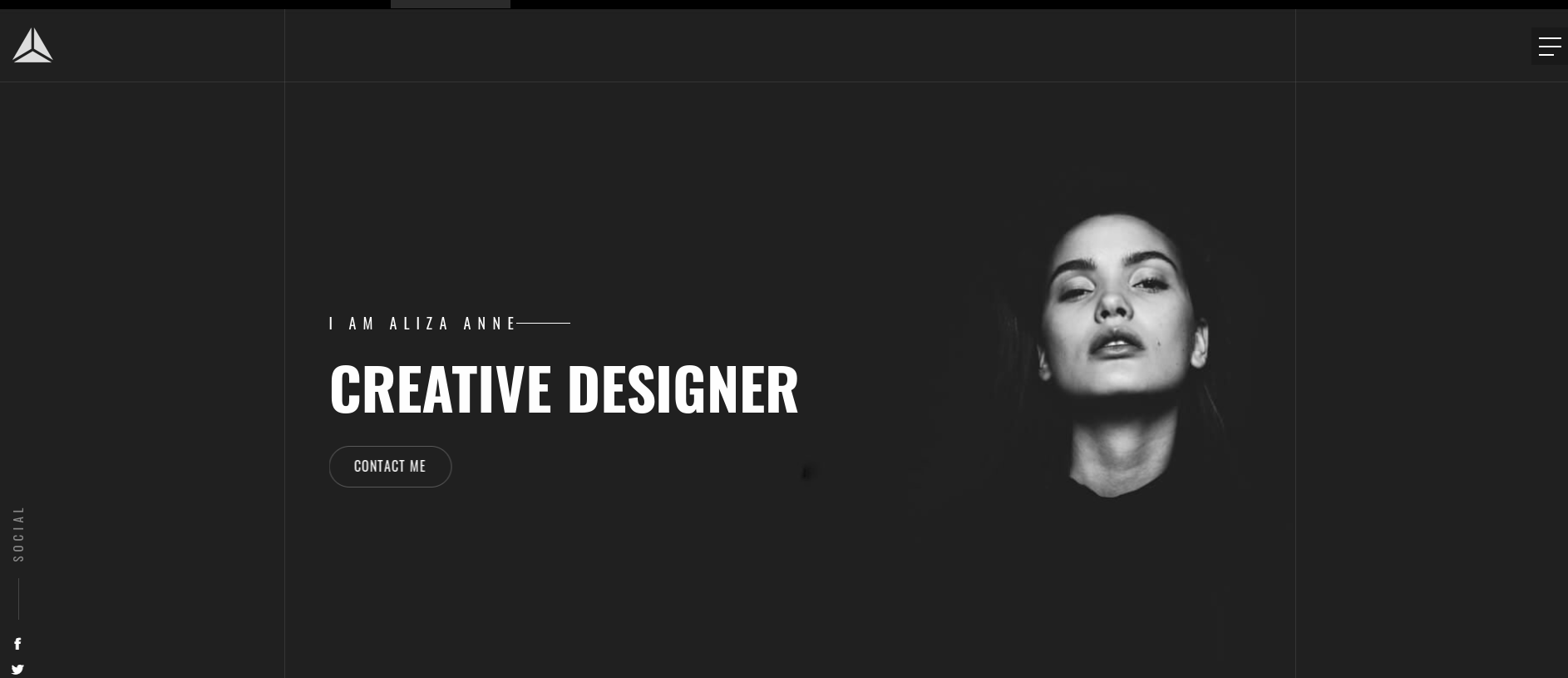
227373Schwarze kreative persönliche Portfolio-Website-Vorlage, basierend auf Bootstrap3, HTML5, CSS3, JavaScript jQuery. Dies ist eine responsive Vorlage, die für die persönliche Arbeitsanzeige, die Website für persönliche Lebensläufe usw. verwendet werden kann.

 3112001
3112001Bootstrap von Twitter ist ein sehr beliebtes Frontend-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. [1] Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Stiefel

