 Article Tags
Article Tags

Die Zukunft der Programmierung: WebAssembly & Leben nach JavaScript
Key Takeaways Die Zukunft der Programmierung wird wahrscheinlich einen Abschwung von JavaScript entfernt, wobei die Einführung der WebAssembly das Web zu einem attraktiveren Kompilierziel für andere Sprachen macht. Der Autor hofft, dass alles, was JavaScript Wil ersetzt
Feb 19, 2025 am 09:10 AM
So greifen Sie in Polymerelementen auf Mitgliederfunktionen zu
In diesem Artikel wird zu Zugriff auf Mitgliederfunktionen innerhalb von Polymerobjekten untersucht, eine gemeinsame Herausforderung für Polymerentwickler. Wir werden korrekte und falsche Ansätze untersuchen und die Rolle der Schatten -Dom -Kapselung hervorheben. Key Takeaways Zugriff auf Polymer o
Feb 19, 2025 am 09:09 AM
5 einfache Leistungsveränderungen für Node.js Express
Schlüsselpunkte Durch die Umstellung in den Produktionsmodus kann die Ausdrucksanwendungsleistung erheblich verbessert werden, da der Produktionsmodus Protokollierung und Ausnahmestapel -Trace -Aufgaben im Entwicklungsmodus beseitigt. Durch die Aktivierung der GZIP -Komprimierung in Express 4.x kann die HTTP -Last reduziert und die Leistung verbessert werden. Dies kann durch die Installation des Komprimierungsmoduls und Verwendung als erste Middleware -Funktion erfolgen. Das Löschen unnötiger Middleware, die Berücksichtigung einer einfacheren Vorlagen -Engine und effektives Durchschnitt gemeinsamer Variablen kann die Leistung von Expressanwendungen weiter optimieren. Sie können Build -Tools wie Gulp verwenden, um HTML -Vorlagen, CSS und JavaScript -Dateien zu komprimieren und zusammenzufassen
Feb 19, 2025 am 09:06 AM
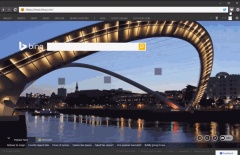
So erstellen Sie Ihren eigenen Browser mit JavaScript mit EdgeHTML
Dieses Tutorial zeigt, dass das Erstellen eines grundlegenden Webbrowsers in Windows 10 unter Verwendung der Microsoft Edge WebView Control und Standard Web Technologies (HTML, CSS, JavaScript) erstellt wird. Während ein Mac-basiertes Äquivalent nicht direkt unterstützt wird, virtuelle Maschinen oder Dual-Boo
Feb 19, 2025 am 09:03 AM
3 JavaScript -Orms, die Sie vielleicht nicht kennen
Kernpunkte In diesem Artikel werden drei JavaScript -Ormen beschrieben, mit denen komplexe Daten in Anwendungen verwaltet werden können: bookshelf.js, Folbetress und Lovefield. Bookshelf.js und sequelize sind für node.js konzipiert und funktionieren gut mit postgresql, MySQL, Mariadb, SQLite3 und MSSQL. Lovefield ist eine relationale Datenbank für Webanwendungen, die auf IndexedDB erstellt, die von Google entwickelt wurde. Bookshelf.js und Folgen
Feb 19, 2025 am 08:56 AM
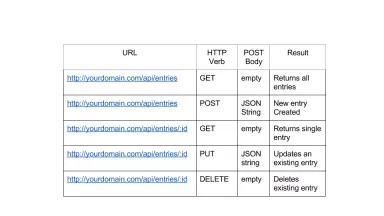
Erstellen einer CRUD -App in Minuten mit Angular ' s $ Resource
Dieser Artikel zeigt, wie CRUD -Operationen in AngularJS -Anwendungen mit dem $ Resource -Dienst effizient durchgeführt werden können (erstellen, lesen, aktualisieren, löschen). Es vereinfacht die Interaktion mit erholsamen Backends. Schlüsselkonzepte: Nutzung von $ ressourcen: $ ressourcen
Feb 19, 2025 am 08:55 AM
Eine Anleitung zum Upgrade auf Polymer 1.0
Kernpunkte Polymer 1.0 ist ein gründliches Refactoring früherer Versionen mit effizienterer Leistung, geringerer Größe, besserer Unterstützung für benutzerdefinierte Elemente und verbessertes Datenbindungssystem, um die Verwendung und intuitiver zu erleichtern. Das Upgrade von Polymer 0,5 auf Polymer 1.0 erfordert mehrere Schritte, einschließlich Aktualisierung von Bower -Abhängigkeiten, Aktualisierung von HTML -Importen, Optimierung von Elementdefinitionen und Datenbindungen, um neue Syntax anzupassen, und gründliche Tests, um sicherzustellen, dass alles wie erwartet funktioniert. Polymer 1.0 führt Shadow DOM ein, ein wichtiger Bestandteil des Webkomponentenstandards, die die Implementierungsdetails von benutzerdefinierten Elementen zusammenfassen.
Feb 19, 2025 am 08:53 AM
Auf Wiedersehen Joyent, Hallo Node.js Foundation
In diesem Artikel wird der Aufstieg von IO.JS und seine Auswirkungen auf die serverseitige JavaScript-Landschaft untersucht. IO.js wurde zu einer Alternative zu Node.js und befasste sich mit dem Versäumnis des letzteren, mit den neuesten V8 JavaScript -Engine -Funktionen Schritt zu halten. Wichtigste Imbiss: T
Feb 19, 2025 am 08:52 AM
Erste Schritte mit Connect
Key Takeaways Connect ist ein erweiterbares HTTP -Server -Framework für Node.js, mit dem Entwickler modulare und wiederverwendbare Komponenten mit Middleware -Plugins schreiben können. Diese Plugins verarbeiten und geben Anfragen weiter und verarbeiten die Anforderungen direkt.
Feb 19, 2025 am 08:51 AM
9 JavaScript -Bibliotheken für die Arbeit mit lokalem Speicher
Die HTML5 Local Storage API (Teil des Webspeichers) verfügt über einen hervorragenden Browser -Support und wird in immer mehr Anwendungen angewendet. Es hat eine einfache API, aber auch einige Nachteile, die Keksen ähneln. Ich bin auf einige Tools und Bibliotheken gestoßen, die die LocalStorage -API im vergangenen Jahr oder so verwenden, also habe ich sie mit einigen Code -Beispielen und Feature -Diskussionen in diesen Beitrag gesorgt. Wichtige Punkte Die HTML5 -Lokalspeicher -API wird weit verbreitet und wird in Anwendungen immer häufiger, hat aber auch einige Einschränkungen wie Cookies. Es wurden verschiedene JavaScript -Bibliotheken entwickelt, um ihre Fähigkeiten zu verbessern und zu erweitern. Lockr, store.j
Feb 19, 2025 am 08:47 AM
Messung von JavaScript -Funktionen ' Leistung
Die Leistung der Webanwendungen ist immer von entscheidender Bedeutung, insbesondere in der Webentwicklung führt die langsame Ladegeschwindigkeit der Seite direkt zu einer Nutzerabwanderung. Als professionelle Front-End-Entwickler müssen wir auf die Leistungsoptimierung achten. Viele herkömmliche Methoden zur Optimierung der Webleistung, wie z. B. die Reduzierung von Anforderungen, die Verwendung von CDNs und das Vermeiden des Schreibens von Blockierungsrenderings, sind bis heute gültig. Da immer mehr Webanwendungen JavaScript verwenden, ist die Validierung der Codeeffizienz von entscheidender Bedeutung. Angenommen, Sie haben eine Funktion, die funktional ist, aber vermutet, dass sie nicht effizient ist und plant, Verbesserungen vorzunehmen. Wie kann man diese Annahme beweisen? Was sind die besten Praktiken zum Testen der JavaScript -Funktionsleistung? Im Allgemeinen ist der beste Weg, die integrierte Leistung zu verwenden.
Feb 19, 2025 am 08:46 AM
Backbone.js Grundlagen: Eine App mit Veranstaltungen zum Leben erwecken
In diesem Artikel wird Backbone.js untersucht, ein JavaScript -Framework, das eine MV* -Scharchitektur für den Bau von Anwendungen verwendet. Es konzentriert sich auf die Ereignishandhabung, ein entscheidender Aspekt der Trennung von Bedenken zwischen Ansichten und Modellen. Schlüsselkonzepte: MV* Architektur: Backb
Feb 19, 2025 am 08:44 AM
Asynchrone APIs mit den Fetch -API- und ES6 -Generatoren
Kernpunkte ECMAScript 6 (ES6) unterstützt besser asynchrones Programmieren durch Versprechen und Generator und führte die Fetch -API ein, um XMLHTTPrequest als Grundlage für die Kommunikation mit Remote -Ressourcen zu ersetzen. Die Fetch -API -Methode gibt ES6 -Versprechen -Objekte zurück, die mit dem Generator verwendet werden können, um die Grundlage komplexer asynchroner Operationen zu bilden, wie z. Generator kann mit der Fetch -API verwendet werden, um Aufgaben wie lange Umfragen auszuführen, bei denen die Kunden ständig sind
Feb 19, 2025 am 08:43 AM
Ein bearbeitbares Netz mit JQuery, Bootstrap und Shield Ui Lite
In diesem kurzen Tipp stelle ich ein paar einfache Schritte zur Einrichtung eines bearbeitbaren Netzes (oder einer Tabelle) mit Bootstrap und Shield UI Lite an. Shield UI Lite ist eine Open -Source -JQuery -Bibliothek, die unter anderem ein JQuery -Netz enthält. Das Netz unterstützt die Bearbeitung o
Feb 19, 2025 am 08:37 AM
Hot-Tools-Tags

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel
Assassin's Creed Shadows: Seashell Riddle -Lösung
Wo kann man die Kransteuerungsschlüsselkarten in Atomfall finden
<🎜>: Dead Rails - wie man jede Herausforderung abschließt
Wie kann ich KB5055523 in Windows 11 nicht installieren?

Heiße Werkzeuge

Sammlung der Laufzeitbibliothek vc9-vc14 (32+64 Bit) (Link unten)
Laden Sie die Sammlung der Laufzeitbibliotheken herunter, die für die Installation von phpStudy erforderlich sind

VC9 32-Bit
VC9 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

Vollversion der PHP-Programmierer-Toolbox
Programmer Toolbox v1.0 PHP Integrierte Umgebung

VC11 32-Bit
VC11 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen







