Heim >Web-Frontend >PS-Tutorial >Photoshop制作唯美的抽象光束蒲公英
Photoshop制作唯美的抽象光束蒲公英
- PHP中文网Original
- 2016-06-01 14:29:481440Durchsuche
效果图看上去光束比较多,其实都是由几条简单的光束复制变形得到的。而且小光束的制作非常简单,可直接用钢笔勾出弧度光滑的曲线路径,用描边路径或转选区填色都可以得到非常不错的光束
最终效果
1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。
<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。
<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。
<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。
<图4>
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。
<图5>
6、新建一个图层,给光束的左侧中间位置增加一点高光。
<图6>
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。
<图7>
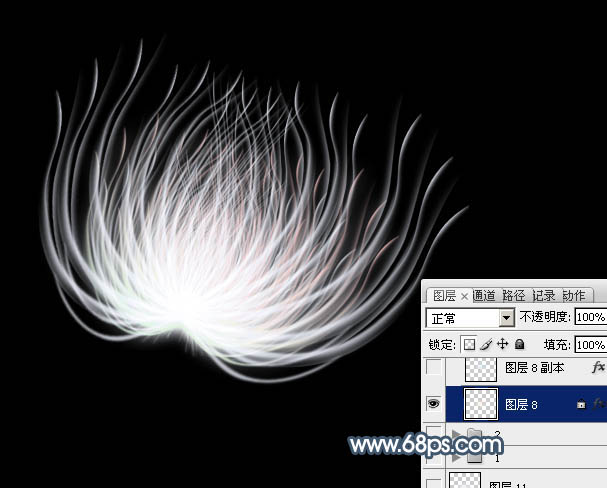
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。
<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。
<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。
<图10>
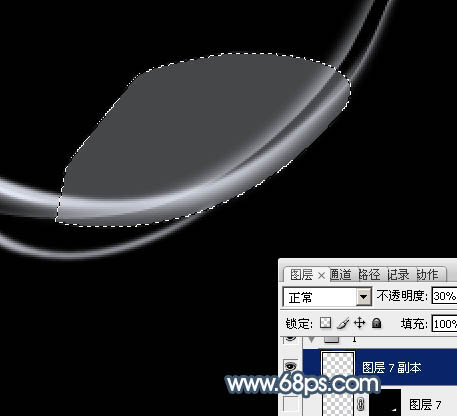
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。
<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。
<图12>
13、光束部分基本完成。新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层。
<图13>
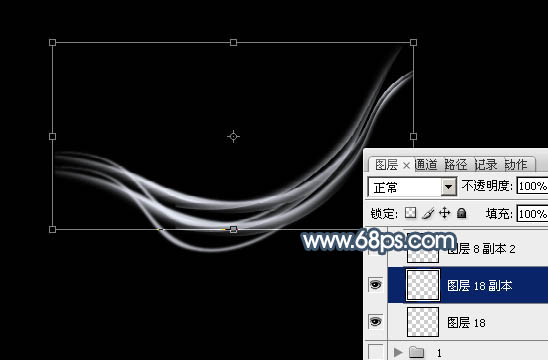
14、把背景图层显示出来,把原光束图层隐藏,只显示盖印图层。按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形,先压扁一点,然后旋转角度,并调整大小及位置,如果14,15。
<图14> 
<图15>
15、把盖印图层图层复制一层,按Ctrl + T 调整角度及大小,效果如下图。然后把这三个图层合并。
<图16>
16、把合并的图层复制一层,按Ctrl + T 变形处理,调整好位置及大小。
<图17>
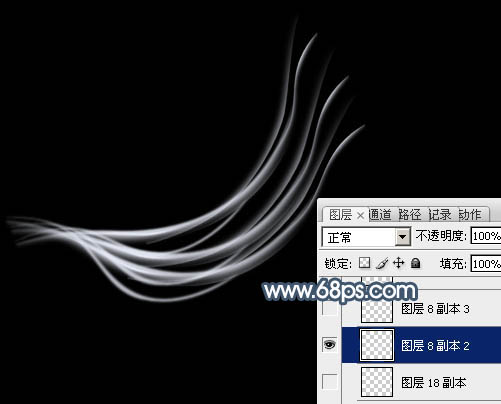
17、同上的方法再复制几份,效果如下图。
<图18>
18、再把这几个图层合并。然后复制一份,选择菜单:编辑 > 变换 > 水平翻转。
<图19>
19、按Ctrl + T 变形,适当调整角度及大小,如下图。
<图20>
20、把这两个图层合并,得到花朵主体部分,如下图。
<图21>
21、按Ctrl + J 把当前花朵图层复制一层,按Ctrl + T 稍微缩小一点,然后锁定图层透明像素区域,选择渐变工具,颜色设置如图22,有底部向上拉出图23所示的线性渐变。确定后把图层混合模式改为“变亮”。
<图22> 
<图23>
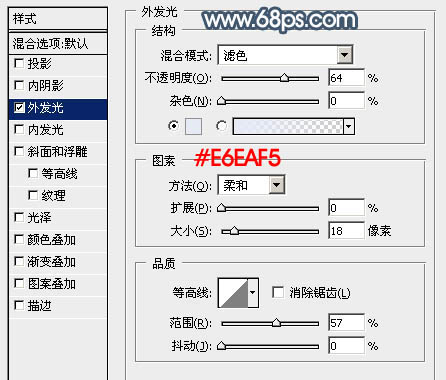
22、把原花朵图层复制一层,再把当前图层移到原花朵图层的下面,然后选择菜单:图层 > 图层样式 > 外发光,参数设置如图24,确定后按Ctrl + T调整好大小,如图25。
<图24> 
<图25>
23、在背景图层上面新建一个组,同上的方法来制作花茎部分,如下图。
<图26> 
<图27>
24、再制作几片叶子。
<图28>
最后微调一下细节,完成最终效果。

