Heim >Software-Tutorial >Computer Software >Wie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors
Wie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors
- PHPznach vorne
- 2024-04-23 10:01:06388Durchsuche
Probleme mit dem Standardfarbschema des VSCode-Editors? Der PHP-Editor Youzi bietet Ihnen ein detailliertes Tutorial zur Farbänderung, das Sie Schritt für Schritt durch die Erstellung einer personalisierten Editor-Oberfläche führt. Vom Verständnis der Farbeinstellungen bis zur Anpassung von Farbschemata bietet Ihnen dieser Leitfaden umfassende Anleitungen.
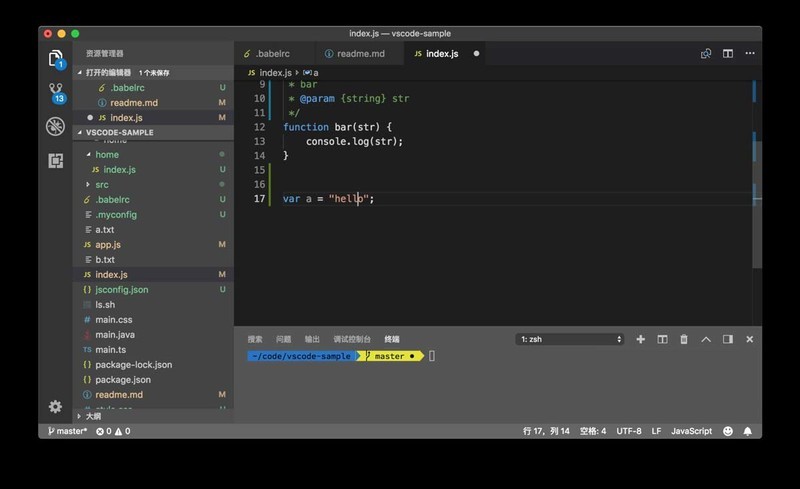
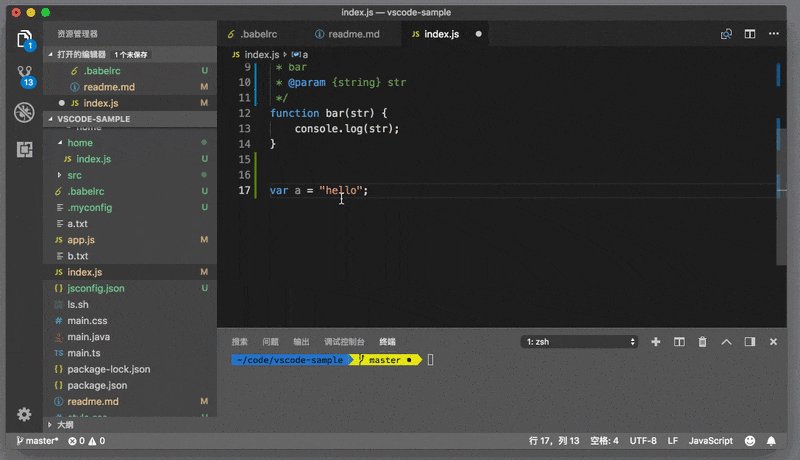
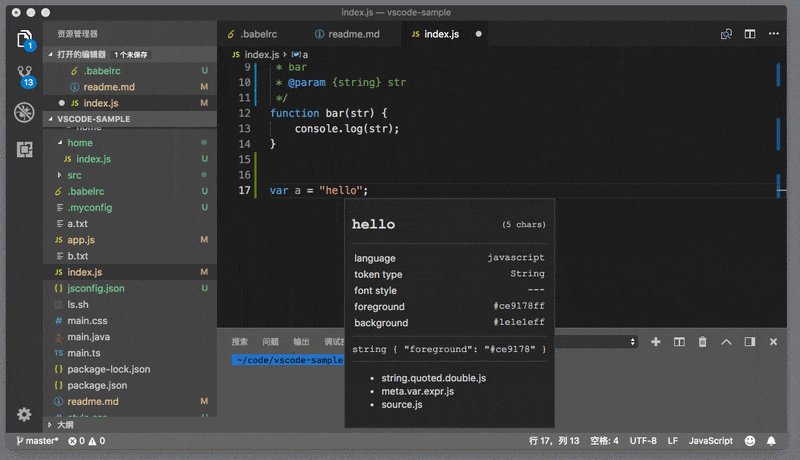
1. Zunächst müssen Sie wissen, zu welchem Grundtyp der Code gehört, den Sie ändern möchten. Sie können den Cursor auf einen Codeabschnitt bewegen, dessen Farbe Sie ändern möchten, z. B. indem Sie den Cursor auf eine Zeichenfolge bewegen.

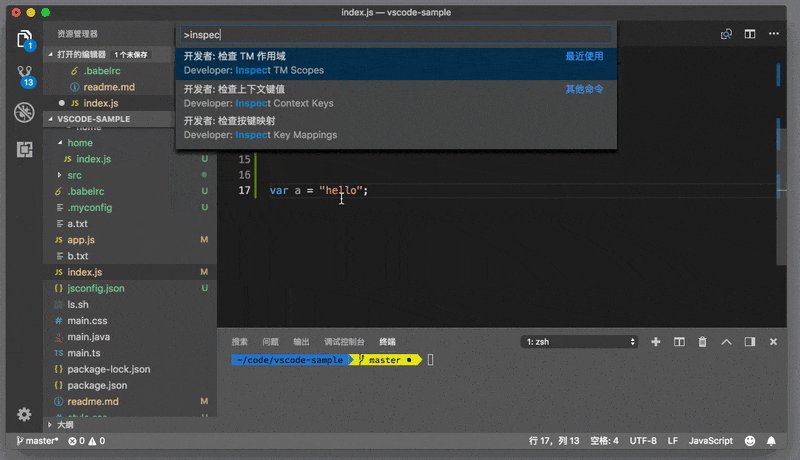
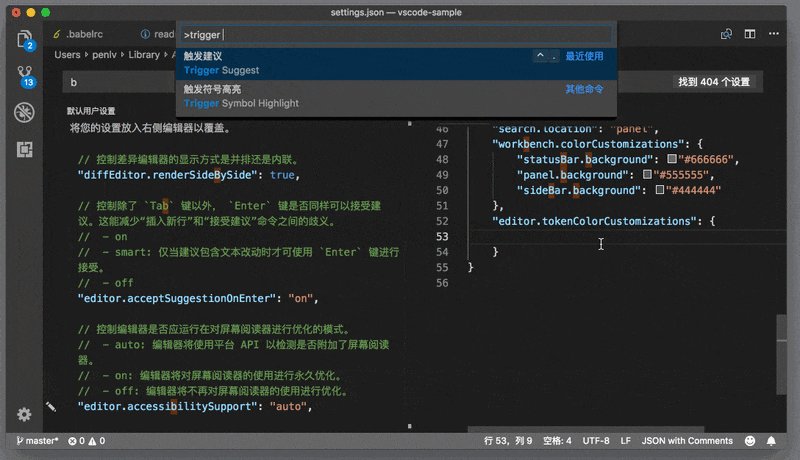
2. Führen Sie dann den Befehl [Inspect TM Scopes] im Befehlsfeld aus.

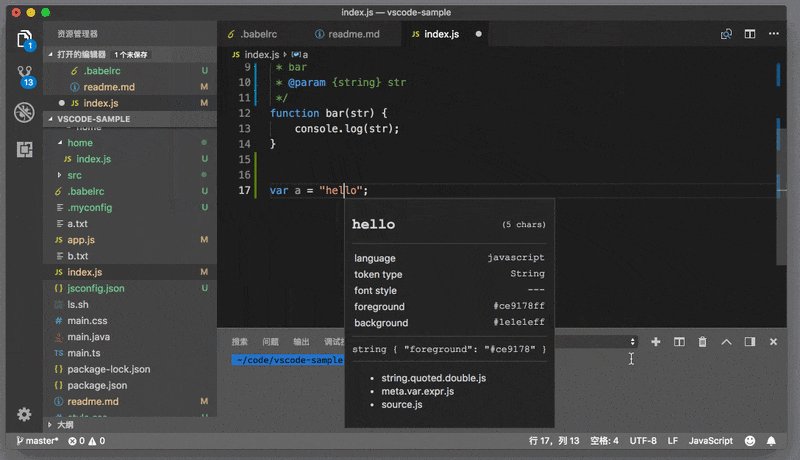
3. Zu diesem Zeitpunkt erscheint ein neues schwebendes Fenster im Editor. In diesem Fenster werden die Sprache, der Syntaxtyp, die aktuelle Farbe und die Hintergrundfarbe angezeigt, die dem aktuellen Codeausschnitt entsprechen.

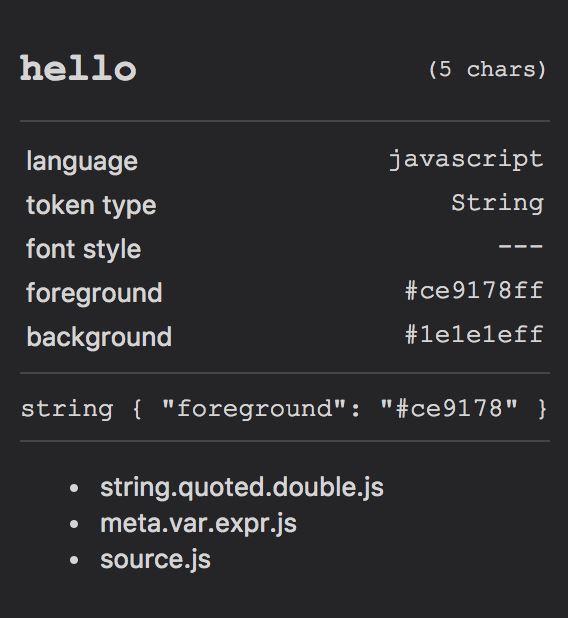
4. Im Bild oben zeigt dieses Fenster beispielsweise die folgenden Informationen an:
Das aktuelle Token ist „Hallo“ und sein Typ ist „String“.
Seine Farbe ist #ce9178ff und die Hintergrundfarbe ist #1e1e1eff.
Die Syntaxbereiche, zu denen es von innen nach außen gehört, sind string.quoted.double.js, meta.var.expr.js und source.js.
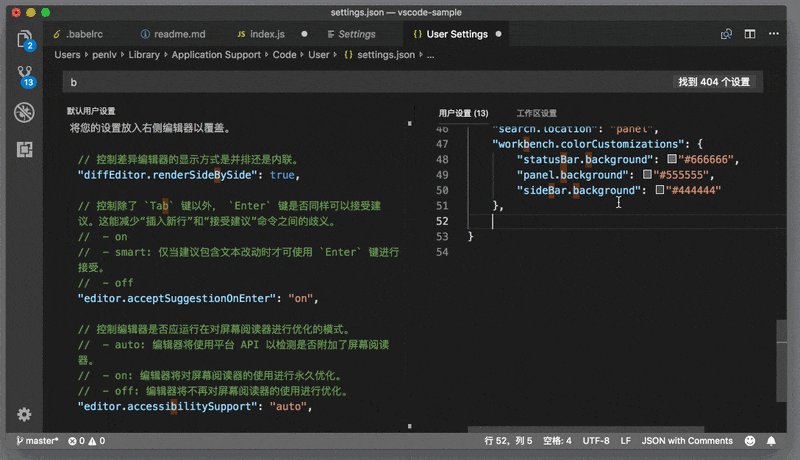
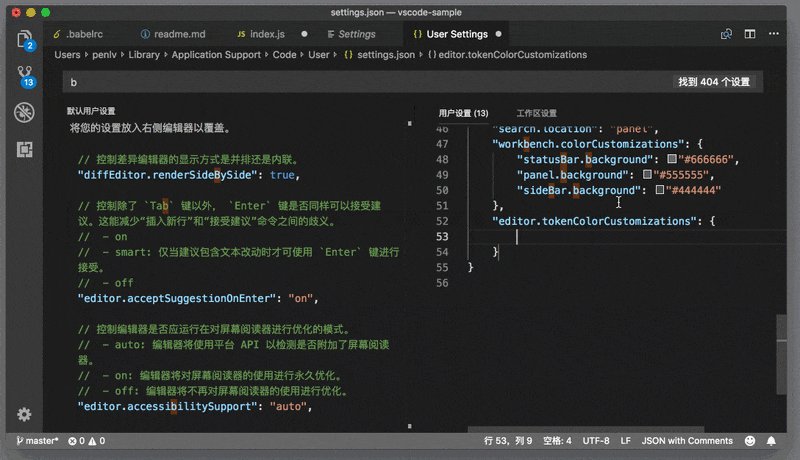
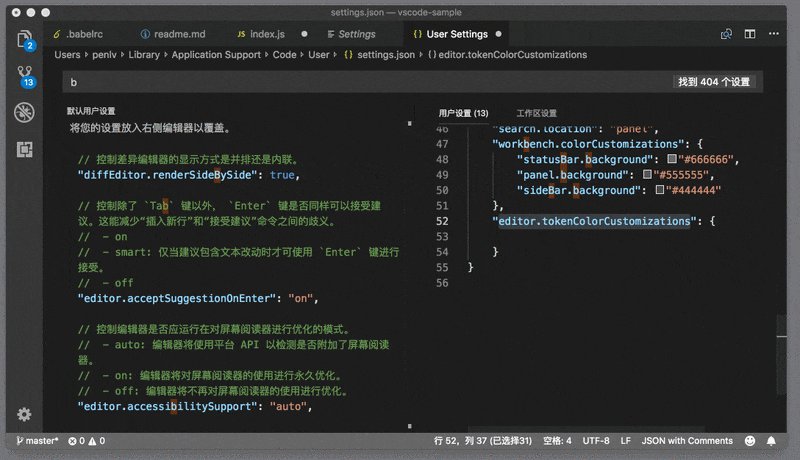
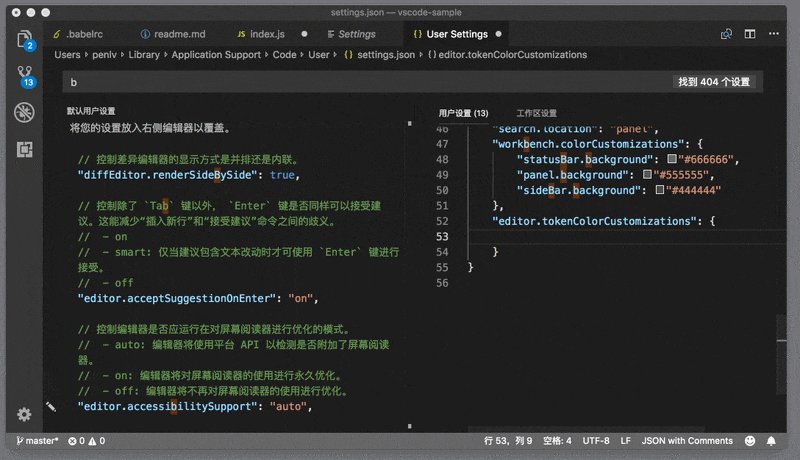
5. Wenn Sie dann alle Strings in Rot umwandeln möchten, müssen Sie die Farbe des String-Bereichs ändern. Als nächstes können Sie die persönlichen Einstellungen (JSON) erneut öffnen und editor.tokenColorCustomizations eingeben.

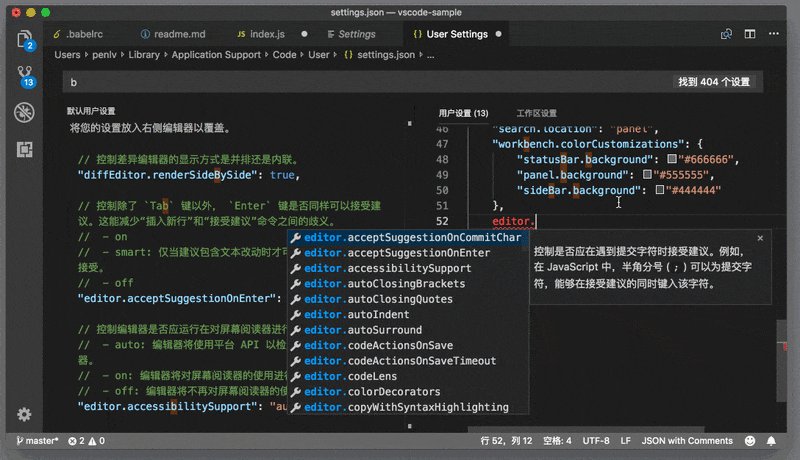
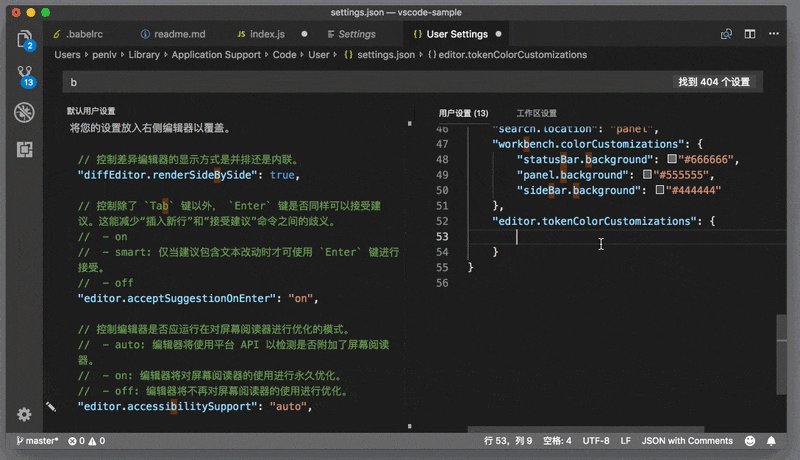
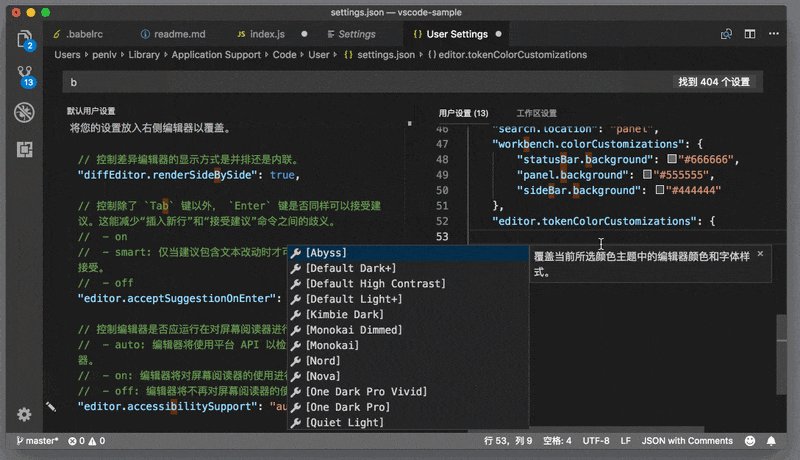
6. Setzen Sie dann den Cursor in dieses JSON-Objekt, drücken Sie [Strg + Leertaste], um die Vorschlagsliste auszulösen, und Sie können die folgenden Vorschläge sehen.

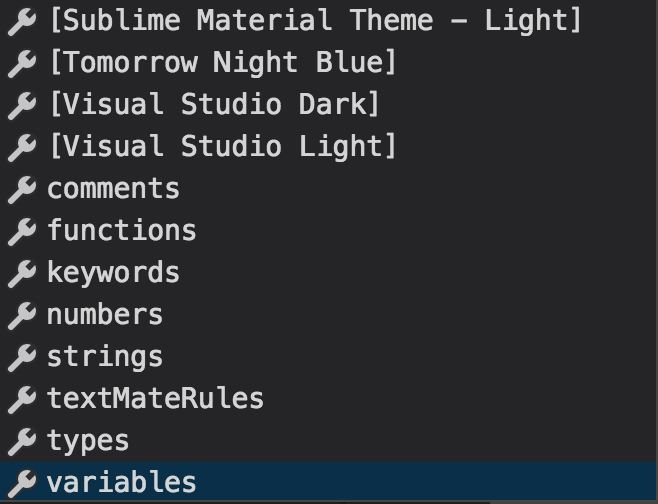
7. Das erste, was in der Vorschlagsliste erscheint, ist der Name aller Themen, die Sie in VS Code verwenden können. Indem Sie sie auswählen, können Sie nur eine bestimmte Farbe innerhalb eines Themas überschreiben. Hier können Sie durch die Liste scrollen, um zu sehen, welche weiteren Vorschläge unten aufgeführt sind.

Sie können die folgenden Optionen sehen:
Kommentare stellt die Farbe von Kommentaren dar.
Funktionen stellt die kalte Farbe von Funktionen dar.
keywords stellt die Farbe von Schlüsselwörtern dar.
Zahlen repräsentiert die Farbe der Zahlen.
strings stellt die Farbe der Zeichenfolge dar.
types stellt die Farbe des Typs dar.
Variablen stellt die Farbe der Variablen dar.
textMateRules Ich werde sie unten vorstellen.
Um die Farbe einer Zeichenfolge zu ändern, müssen Sie nur Zeichenfolgen auswählen und in Rot ändern, das heißt:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
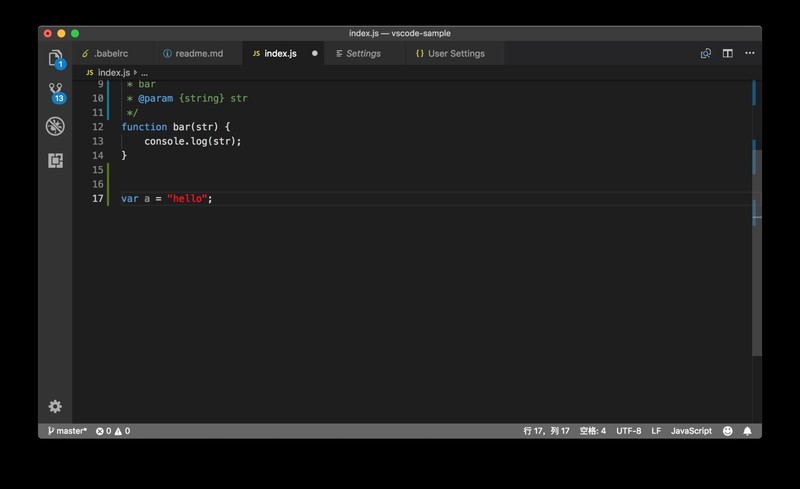
8, Wenn Sie nach dem endgültigen Speichern der Einstellungen gerade zur JavaScript-Datei zurückkehren, können Sie feststellen, dass sich die Zeichenfolgenfarben geändert haben.

Das obige ist der detaillierte Inhalt vonWie ändert Vscode das Farbschema des Editors?__Vscode-Methode zum Ändern des Farbschemas des Editors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die Beziehung zwischen JS-Ausführungsumgebung, Bereichskette, variablen Objekten und aktiven Objekten
- Detaillierte Erklärung von Umfang + Abschluss in Javascript
- 23 häufig verwendete VSCode-Tastenkombinationen (Animationsdemonstration)
- Wie VSCode js-Code automatisch vervollständigt
- Umfangsanalyse von Abschlüssen und Lambdas in Python

