Heim >Entwicklungswerkzeuge >VSCode >Wie VSCode js-Code automatisch vervollständigt
Wie VSCode js-Code automatisch vervollständigt
- angryTomOriginal
- 2020-02-10 16:46:4626658Durchsuche

Wie VSCode JS-Code automatisch vervollständigt
vscode hatte ursprünglich nur die native API mit automatischer Vervollständigungsfunktion, aber wenn Sie Knoten .js verwenden oder seine bedarfsbezogenen Funktionen sind relativ erbärmlich.
vscode kann Typisierungen erkennen, sodass Sie Typisierungen als Plug-in verwenden können, um die Funktionalität von vscode zu erweitern.
Die spezifische Verwendungsmethode ist wie folgt:
1. Konfigurieren Sie jsconfig.json
Bevor Sie Typisierungen verwenden, ist dies erforderlich in vscode sein Konfigurieren Sie die Datei mit dem Namen jsconfig.json. Die Konfigurationsmethode ist sehr einfach. Wählen Sie einfach eine js-Datei aus und in der unteren rechten Ecke von vscode erscheint eine kleine grüne Glühbirne, wie im Bild gezeigt:

2. jsconfig konfigurieren ist ungefähr wie folgt:
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”Alle erforderlichen Parameter werden für uns festgelegt. Derzeit verwende ich die von vscode v1.2.0 generierte jsconfig. Die von der niedrigeren Version automatisch generierte Konfiguration ist möglicherweise etwas kleiner als die darin enthaltene, hat jedoch keine Auswirkungen darauf.
2. Typisierungen installieren
Verwenden Sie npm, um Typisierungen global zu installieren{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}3. Installieren Sie das Syntax-Plug-in
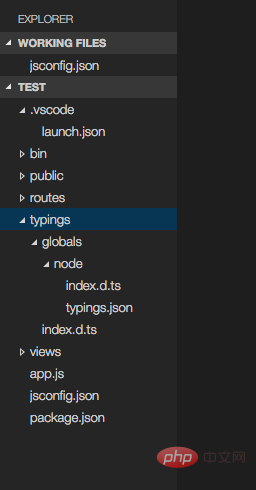
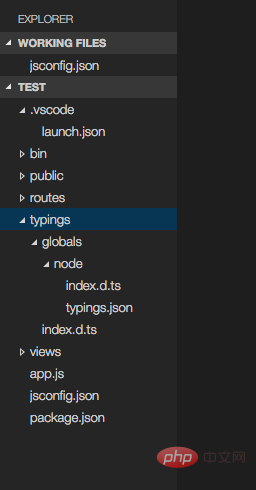
Nehmen Sie als Beispiel die Installation der automatischen Vervollständigung von node.js und geben Sie npm install -g typingsein, wobei „dt~“ die Verwendung der DefinitelyTyped-Typdefinition bedeutet Erkenne diese Definition. Danach sehen Sie, dass im Projektverzeichnis ein neuer Ordner „typings“ aufgetaucht ist
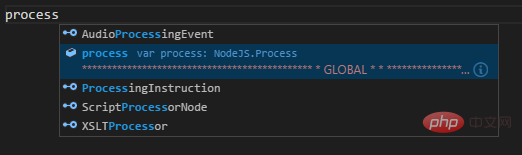
Jetzt Prozess eingeben und der Abschluss wird automatisch abgeschlossen ~window Möglicherweise müssen Sie vscode neu starten, um die Auswirkung der automatischen Vervollständigung zu sehen.

Empfohlene verwandte Artikel und Tutorials:
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie VSCode js-Code automatisch vervollständigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

