Heim >Software-Tutorial >Computer Software >So installieren Sie das LeetCode-Plug-in in VSCode_Tutorial zur Installation des LeetCode-Plug-ins in VSCode
So installieren Sie das LeetCode-Plug-in in VSCode_Tutorial zur Installation des LeetCode-Plug-ins in VSCode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2024-04-17 19:13:15950Durchsuche
Sind Sie während des Codierungsprozesses auf LeetCode-Probleme gestoßen, die Sie nicht lösen konnten? Heute stellt Ihnen der PHP-Editor Yuzai vor, wie Sie das LeetCode-Plug-in in VSCode installieren, um Ihnen bei der einfachen Bewältigung verschiedener Probleme in LeetCode zu helfen. Über dieses Plug-in können Sie direkt in VSCode auf LeetCode-Probleme zugreifen und diese übermitteln, um Programmierherausforderungen effizient zu lösen. Im Folgenden stellt der Herausgeber die Installations- und Verwendungsschritte im Detail vor, um Ihnen dabei zu helfen, Ihre Programmierkenntnisse zu verbessern und die LeetCode-Herausforderung zu meistern!
1. Sie können zuerst das chinesische Sprachpaket von VSCode installieren.

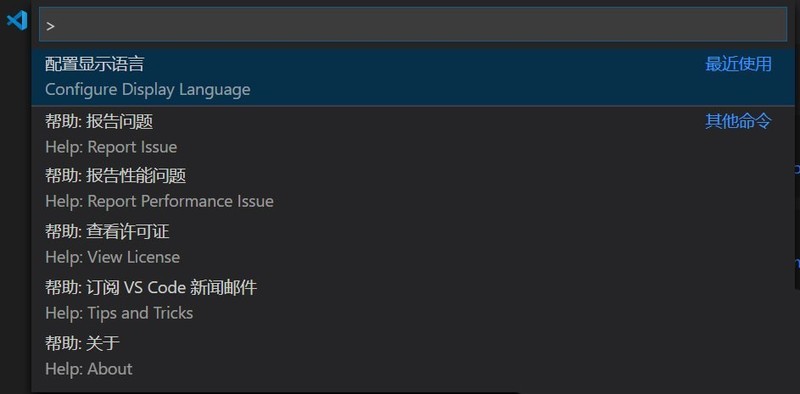
2. Drücken Sie: [Strg + Umschalt + P], öffnen Sie das Suchfeld, geben Sie [Anzeigesprache konfigurieren] ein, sehen Sie, dass im sekundären Menü [en] und [Zusätzliche Sprachen installieren] angezeigt werden, wählen Sie letzteres [Zusätzliche installieren] aus Sprachen], um das Sprachpaket zu installieren.

3. Wählen Sie in den Suchergebnissen auf der linken Seite das erforderliche Sprachpaket aus, z. B. das chinesische Sprachpaket, wählen Sie „Installieren“, klicken Sie auf „Installieren“ und es wird angezeigt: Sie können Chinesisch nach dem Neustart von VSCode verwenden.

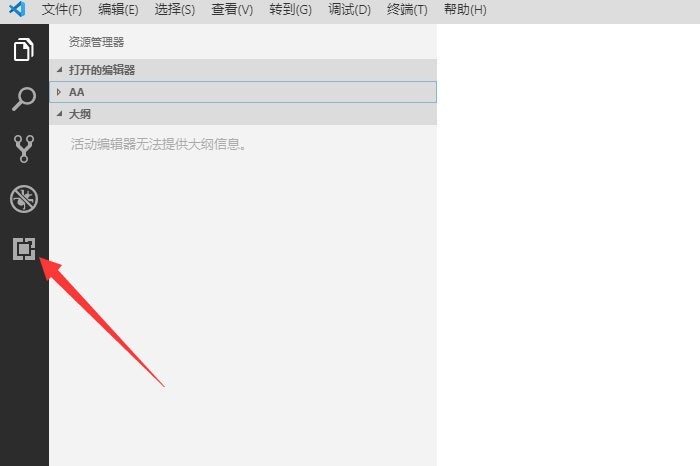
4. Nach dem Neustart können wir die chinesische Benutzeroberfläche sehen. Klicken Sie zu diesem Zeitpunkt auf die Plug-In-Schaltfläche in der linken Symbolleiste, um Plug-Ins zur Installation auszuwählen.
5. Öffnen Sie dann VSCode und klicken Sie auf die quadratische Schaltfläche links.

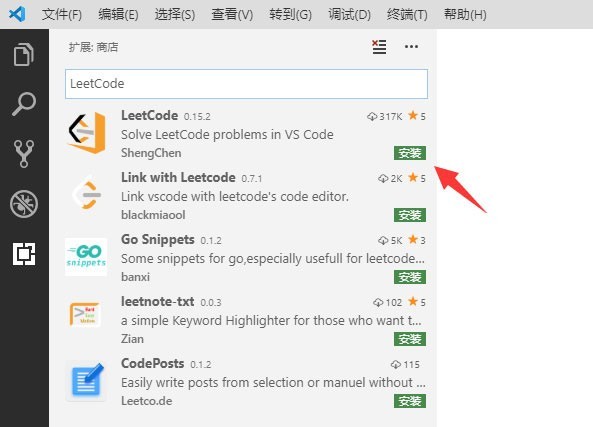
6. Suchen Sie dann nach LeetCode und klicken Sie auf „Installieren“, wie im Bild unten gezeigt:

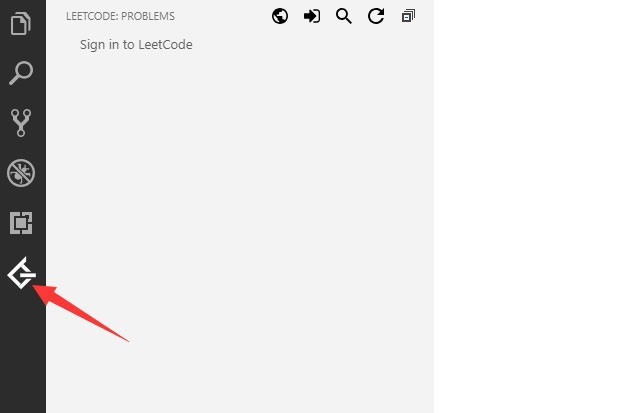
7 Als nächstes wird auf der linken Seite eine zusätzliche Schaltfläche angezeigt.

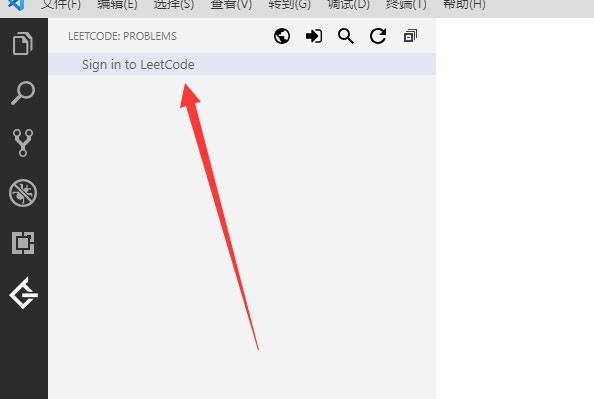
8. Klicken Sie dann auf „Anmelden“, wie im Bild unten gezeigt

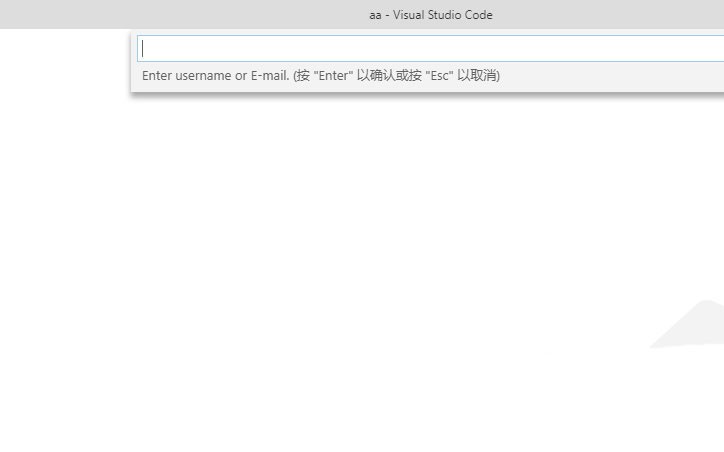
9. Geben Sie Ihren Benutzernamen und Ihr Passwort ein, um sich anzumelden.

Das obige ist der detaillierte Inhalt vonSo installieren Sie das LeetCode-Plug-in in VSCode_Tutorial zur Installation des LeetCode-Plug-ins in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

