Heim >Entwicklungswerkzeuge >VSCode >So importieren Sie Bilder in vscode
So importieren Sie Bilder in vscode
- 王林Original
- 2020-02-13 14:52:5741766Durchsuche

1. Plug-ins installieren
Installieren Sie die folgenden zwei Plug-ins im VSCode-Erweiterungsspeicher:
(1) Tipps zur Markdownlint-Syntax
(2) Markdown-Vorschau Erweiterte Vorschauanzeige

2. Vorschau verwenden
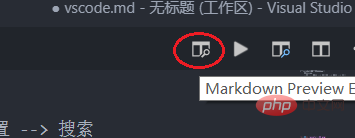
(1) Erstellen Sie eine neue MD-Datei und klicken Sie auf die Schaltfläche in der oberen rechten Ecke, wie gezeigt.

Auf der rechten Seite wird eine Vorschau angezeigt.
3. Bilder importieren
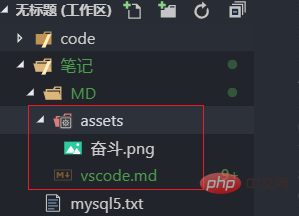
Erstellen Sie einen neuen Assets-Ordner im selben Verzeichnis wie die MD-Datei und legen Sie die Bilder darin ab.

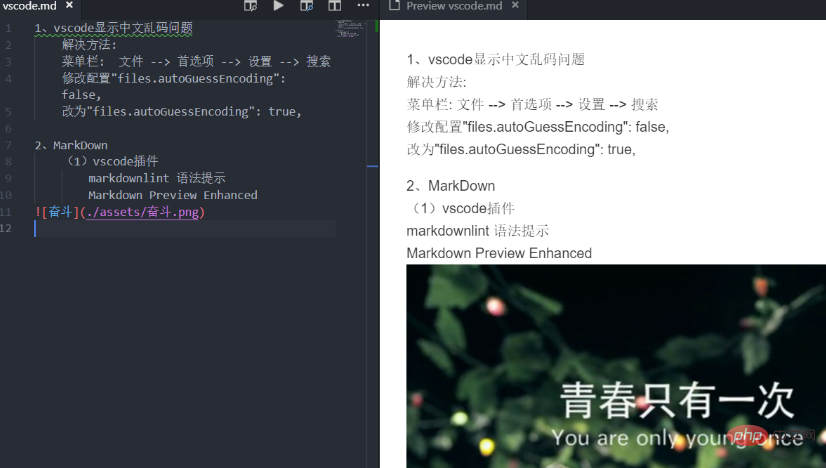
(2) Fügen Sie  im Code hinzu und Sie können das Bild auf der rechten Seite in der Vorschau anzeigen.

Empfohlene verwandte Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo importieren Sie Bilder in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

