Heim >Web-Frontend >View.js >Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-29 08:53:472883Durchsuche
1. vue-multiselect-next
Universelle Auswahl-/Multiselect-/Markerkomponente von Vue.js

2. vue-print-nb
zum Drucken Leichter Anweisungs-Wrapper

3, vue-i18n-next (Internationalisierungs-Plug-In für Vue3)
i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Vue.js-Internationalisierungs-Plugin -in dient zum Einbetten der Sprachumschaltfunktion in die Vue-Anwendung, mit der verschiedene in das Projekt importierte Sprachen umgeschaltet werden können.
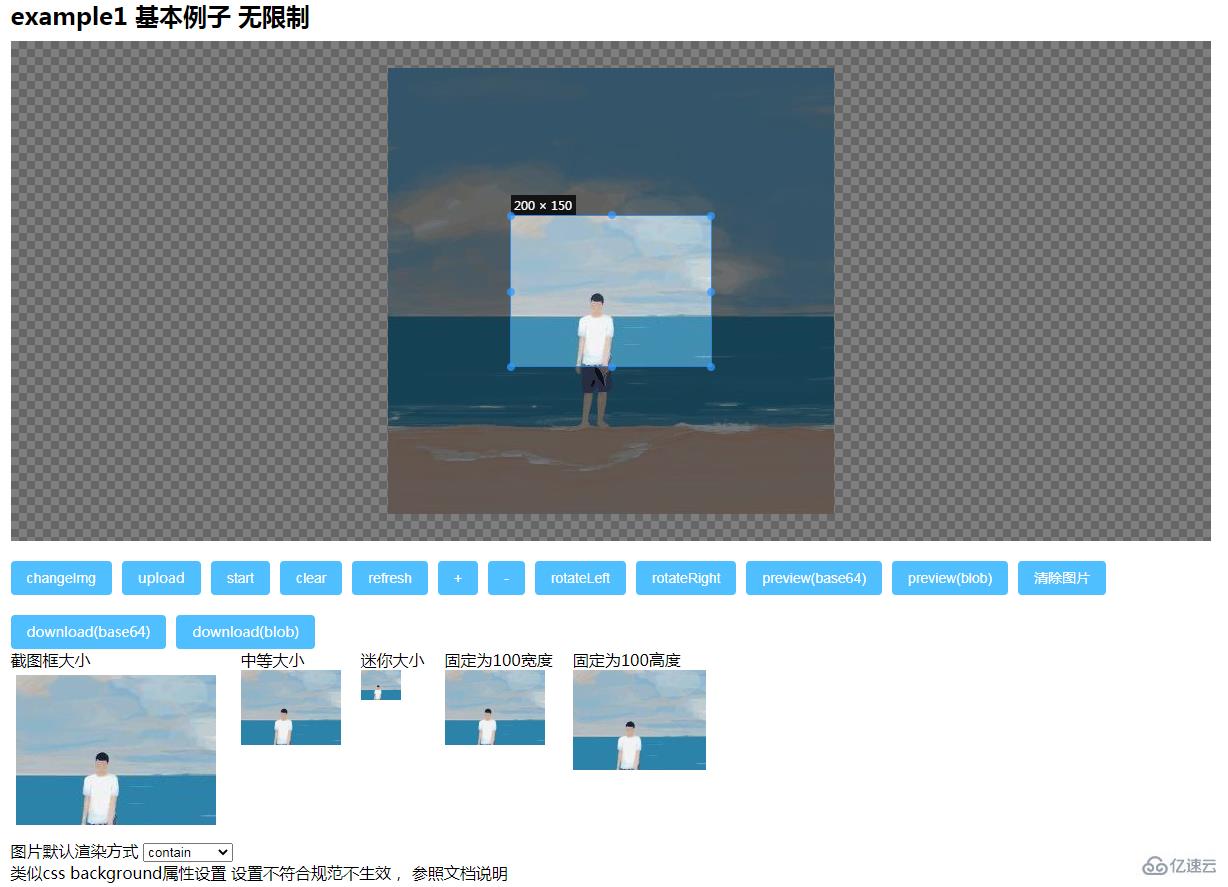
vue-i18n-nex ist die Vue i18n 9-Plugin-Bibliothek für Vue 3. 5. Vue-Cropper
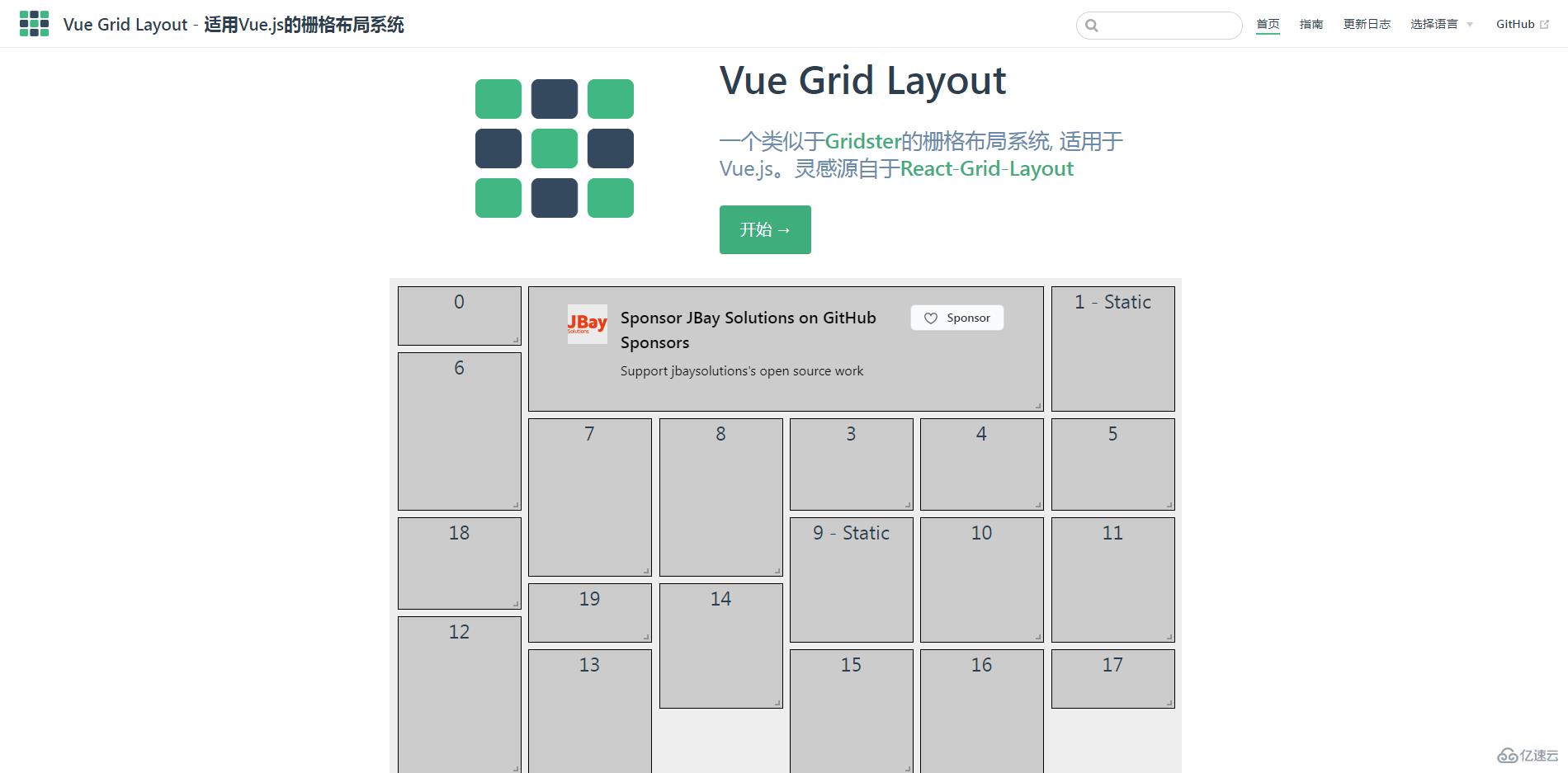
Vue-Rasterlayout ist ein Rasterlayoutsystem ähnlich wie Gridster, geeignet für Vue.js, inspiriert von React Grid Layout. 
Dragbar
Größenveränderbar
Statische Komponenten (nicht ziehbar, veränderbar)
Grenzüberprüfung beim Ziehen und Ändern der Größe
Hinzugefügt: Vermeiden Sie den Neuaufbau des Rasters beim Subtrahieren von Teilen
- Serialisierbares und wiederherstellbares Layout
- Automatisierte RTL-Unterstützung
- Responsive
- 6, Vue Qrcode Reader Eine Vue.js-Komponente, ermöglicht die Erkennung und Dekodierung von QR-Codes, ohne den Browser zu verlassen
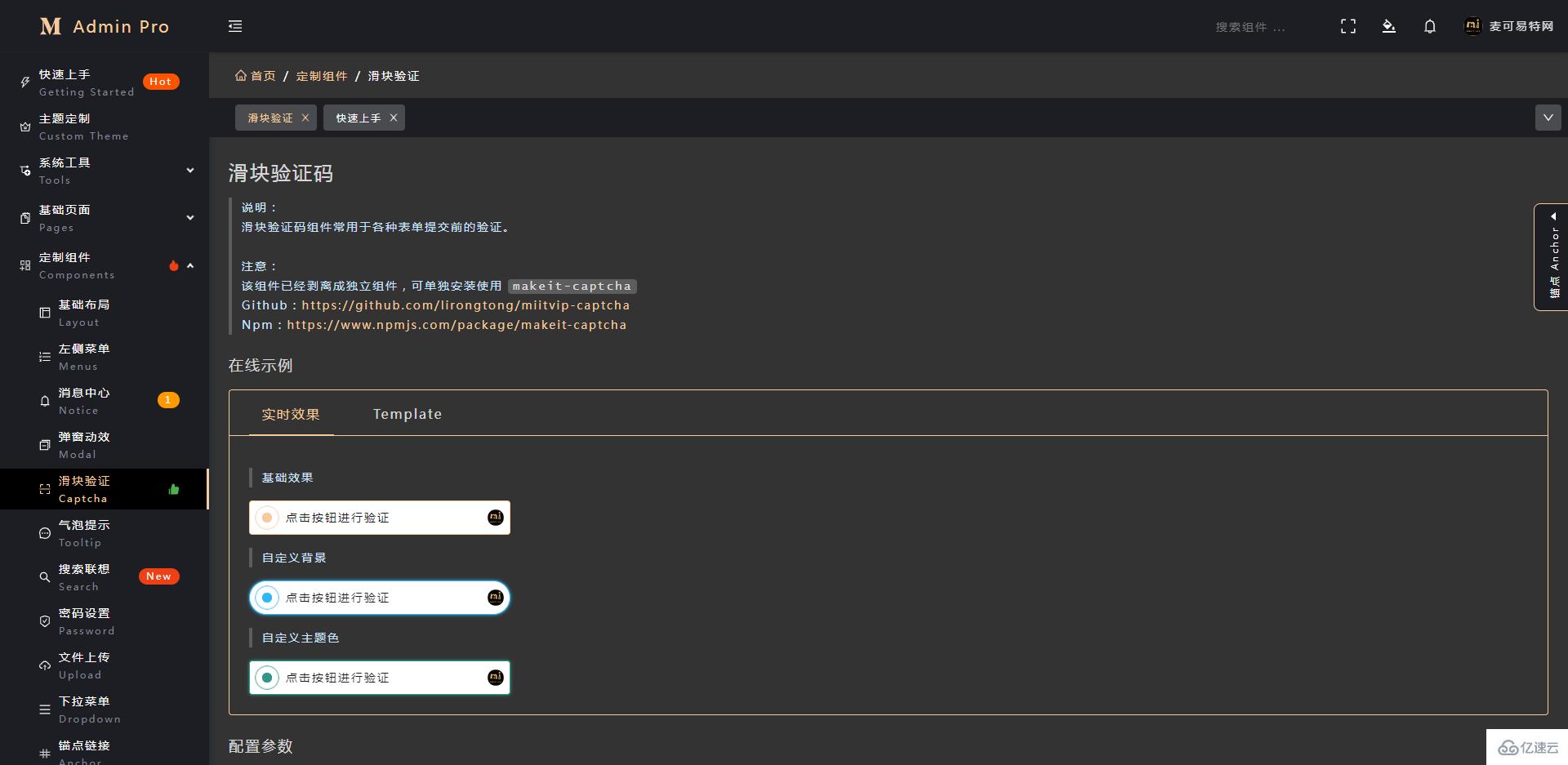
- Vue QRcode Reader ist eine Reihe von Komponenten basierend auf Vue.js zum Erkennen und Dekodieren von QR-Codes (QR-Code). Es ermöglicht Ihnen, QR-Codes zu erkennen und zu dekodieren, ohne Ihren Browser zu verlassen, und alle Komponenten reagieren. Abgesehen davon hat es nahezu kein Styling, sodass Sie es an Ihr Layout anpassen können. Die Verwendungsweise ist einfach und klar. 7. Makeit Captcha Überprüfung. Die Schieberegler-Bestätigungscode-Komponente wird häufig zur Überprüfung vor dem Absenden verschiedener Formulare verwendet.
- 8, vue3-clipboard Clipboard.js von Vue 3, ein auf Vue 3 basierendes Einfügen- und Kopier-Plug-in, ist nicht auf Flash oder andere Frameworks angewiesen. 9, vue.draggable
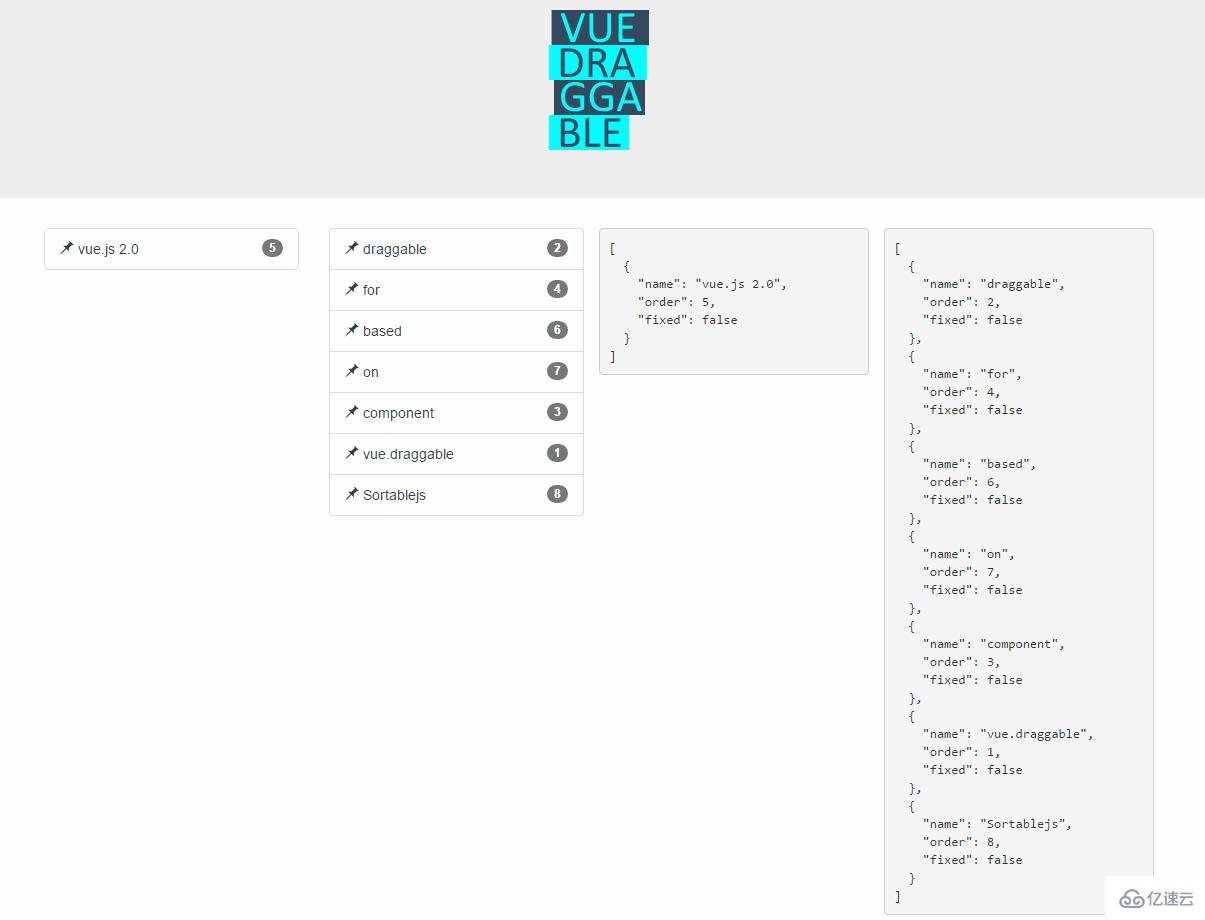
Unterstützt Drag and Drop Select Text
Unterstützt intelligentes Scrollen
Basiert nicht auf jQuery und synchronisierte Aktualisierung des Ansichtsmodells

Kompatibel mit der Königreichsanimation von vue2
Unterstützt Vorgänge rückgängig machen


Kann mit vorhandenen UI-Komponenten kompatibel sein
10, BetterScroll
- BetterScroll ist ein Plug-in, das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf der mobilen Seite konzentriert (PC wird bereits unterstützt). Sein Kern basiert auf der Implementierung von iscroll (öffnet neues Fenster). Auf der Basis von iscroll wurden einige Funktionen erweitert und einige Leistungsoptimierungen vorgenommen.
BetterScroll wird mit reinem JavaScript implementiert, was bedeutet, dass es abhängigkeitsfrei ist.
Hinweis:In BetterScroll 2.X haben wir die mit 1.X gekoppelten Funktionen in Plug-Ins aufgeteilt, um das Laden bei Bedarf zu ermöglichen und die Paketgröße zu reduzieren. Daher bietet @better-scroll/core nur die grundlegendste Scroll-Funktionalität. Wenn Sie Pull-Up-Lade- und Pull-Down-Aktualisierungsfunktionen implementieren möchten, müssen Sie das entsprechende Plug-In verwenden.
BetterScroll Version 2.0.4 kann über selectedIndexAsContent ein Unterelement des Wrappers als Inhalt angeben.
Das obige ist der detaillierte Inhalt vonWelche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

