Heim >Web-Frontend >View.js >Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- PHPznach vorne
- 2020-09-25 15:44:513949Durchsuche
In diesem Artikel erfahren Sie, wie Sie die Eslint-Überprüfung im Vue-Projekt deaktivieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wenn Sie vue-cli zum Erstellen eines Vue-Projekts verwenden, können Sie fragen, ob Sie Eslint zur Standardisierung Ihres Codes verwenden möchten. Ich habe „Ja“ gewählt.
Nachdem das Projekt erfolgreich erstellt wurde, läuft es problemlos.
Ich habe selbst ein paar Komponenten geändert, es erneut ausgeführt und die ganze Zeit über Fehler gemeldet ... ganz zu schweigen davon, wie miserabel es war!
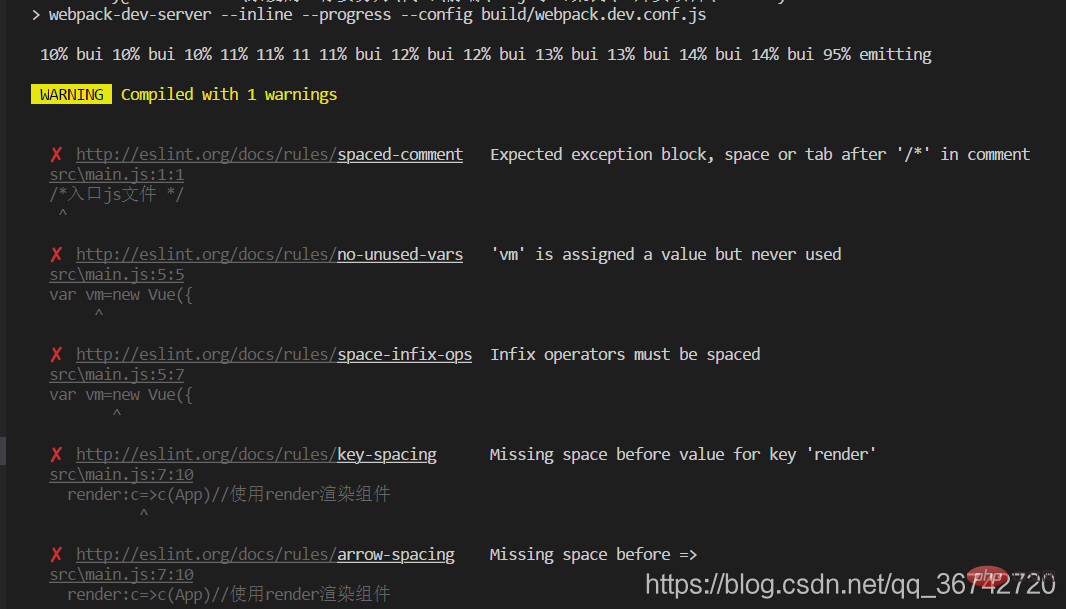
Ich schaue mir meinen Code immer wieder an und habe das Gefühl, dass es kein Problem gibt. Später werde ich mir die von ihm gemeldeten Fehler ansehen, wie zum Beispiel:
'vm' wurde ein Wert zugewiesen, aber nie verwendet (vm ist definiert, wird aber nie verwendet).
Neue Zeile am Ende der Datei erforderlich, aber nicht gefunden (Eine Zeile muss am Ende hinzugefügt werden, wurde aber nicht gefunden)
Fehlendes Leerzeichen vor dem Wert für den Schlüssel „render“ (fehlendes Leerzeichen im Render-Attribut)
Es liegt sogar ein Fehler vor Für Kommentare gemeldet
Erwartetes Leerzeichen oder Tabulator nach „//“ im Kommentar
Erwarteter Ausnahmeblock, Leerzeichen oder Tabulator nach „/*“ im Kommentar
......

Manchmal also Eslint-Überprüfung ist zu hart, also möchte ich es ausschalten. Hier ist die spezifische Methode:
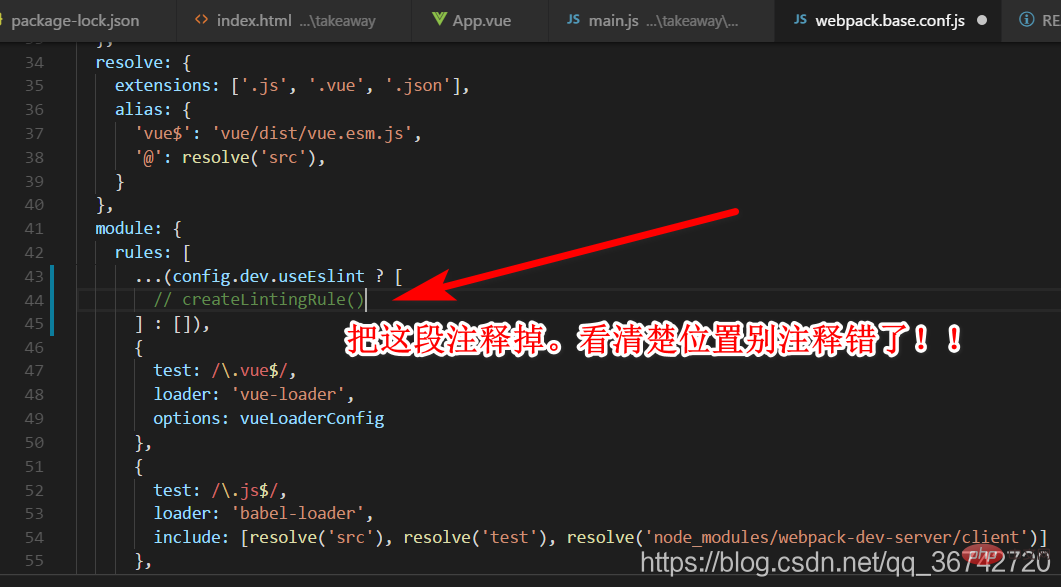
Ändern Sie die Datei buildwebpack.base.conf.js

Auf diese Weise ist das Herunterfahren erfolgreich und es treten unterwegs keine Fehler mehr auf. ? Bitte besuchen Sie:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mit Vue3.0 gewonnene Wissenspunkte (1)
- Zwei nützliche Vue-Code-Prompt-Plug-Ins in VSCode (empfohlen)
- Schnellstart mit BootstrapVue
- Mit Vue3.0 gewonnene Wissenspunkte (2)
- 25 Fragen zum Vue.js-Interview für Anfänger
- Verwenden von Slots zum Übergeben von Daten von der übergeordneten Komponente an die untergeordnete Komponente in Vue.js
- Über Vue mit Validator: VeeValidate3
- Detaillierte Erläuterung der Uni-App (vue), die eine grundlegende Audiokomponente basierend auf InnerAudioContext kapselt

