Heim >Web-Frontend >View.js >So implementieren Sie das Vue3-Containerlayout und das Navigationsrouting
So implementieren Sie das Vue3-Containerlayout und das Navigationsrouting
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-28 20:08:321303Durchsuche
Containerlayout
Kommentieren oder löschen Sie den HelloWorld-bezogenen Inhalt in App.vue, kopieren Sie dann das von element-plus bereitgestellte Layout und platzieren Sie es in App.vue
Das Layout besteht aus der linken Menüleiste, dem rechten Inhaltsbereich und dem oben rechts Oben, typischer Management-Backend-Stil
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<div class="common-layout">
<el-container>
<el-aside width="200px">
<Menu></Menu>
</el-aside>
<el-container>
<el-header height="20px">Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
<!--
<div>
<p>
<router-link to="/home">Go to Home</router-link>
<router-link to="/about">Go to about</router-link>
<router-view></router-view>
</p>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Menu from './components/Menu.vue'
export default {
name: 'App',
components: {
// HelloWorld
Menu
}
}
</script>Der obige Code enthält eine Menu.vue-Komponente, die erstellt werden muss, und der Inhalt wird später hinzugefügt
Routendefinition
Erstellen Sie eine neue Route.js Datei im src-Verzeichnis ablegen und der Einfachheit halber die Routenliste schreiben. Es gibt keine Änderung am Inhalt anderer Komponenten, die
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routesverwenden. Extrahieren Sie einfach die Routen in router.js, schreiben Sie eine separate Datei
router.js und führen Sie Routen ein und verwenden Sie sie
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default routerLinkes Menü
Erstellen Sie ein neues Menü im Komponentenverzeichnis der Vue-Seite und kopieren Sie dann die Seitenleiste in die Menükomponente in Element-Plus.
<template>
<el-row class="tac">
<el-col :span="24">
<h6 class="mb-2">Default colors</h6>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location />
</el-icon>
<span>Navigator One</span>
</template>
<router-link v-for="(item, index) in routes" :to="{ name: item.name }" :key="item.name">
<el-menu-item :index="index">
<span v-text="item.label"></span>
</el-menu-item>
</router-link>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import routes from '../routes'
export default {
name: 'Menu',
components: { Document, IconMenu,Location, Setting },
data() {
return {
routes: routes,
}
},
methods: {
handleOpen() {
console.log("111")
},
handleClose() {
console.log("222")
},
}
}
</script>@element-plus/icons-vue Dieses Paket muss installiert werden (npm install @element-plus/icons-vue)
Die Beispiele auf der offiziellen Element-plus-Website sind hier alle in der ts+setup-Syntax geschrieben Wir ändern es in js+ Responsive Syntax
Ändern Sie die Spaltenbreite auf: span="24" oder größer. Wenn die Spaltenbreite zu klein ist, finden Sie die graue Linie in der Mitte der Schriftart
Führen Sie die definierte Routenliste ein Routen.js und schleifen Sie den Inhalt in router-link
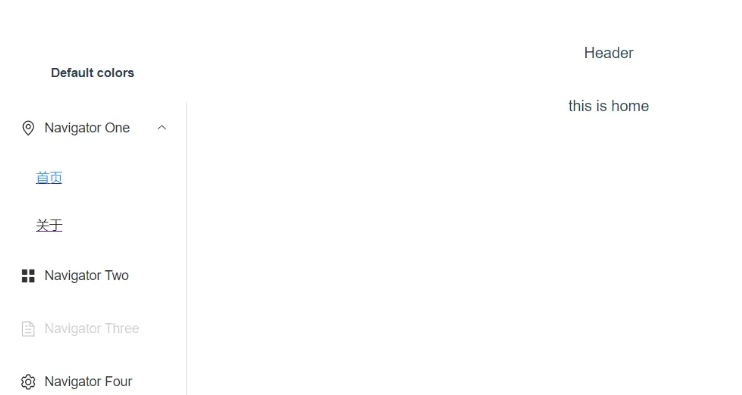
Der Betriebseffekt ist wie folgt

Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Vue3-Containerlayout und das Navigationsrouting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

