Heim >Web-Frontend >View.js >So verwenden Sie Requisiten und Emission in Vue3
So verwenden Sie Requisiten und Emission in Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-26 18:13:152072Durchsuche
Funktion: Die übergeordnete Komponente gibt Daten über Requisiten an die untergeordnete Komponente weiter.
Verwendung: Wenn ein Komponententyp mehrmals verwendet werden muss, unterscheidet sich jeder Aufruf nur an einer bestimmten Stelle, genau wie bei einer persönlichen Profiltabelle Die von der Person eingegebenen Informationen sind jedes Mal anders, aber die Struktur ist dieselbe.
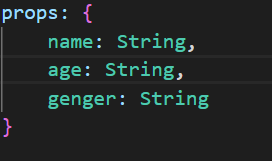
Verwendung 1 (einfache Annahme ohne Angabe des Typs):
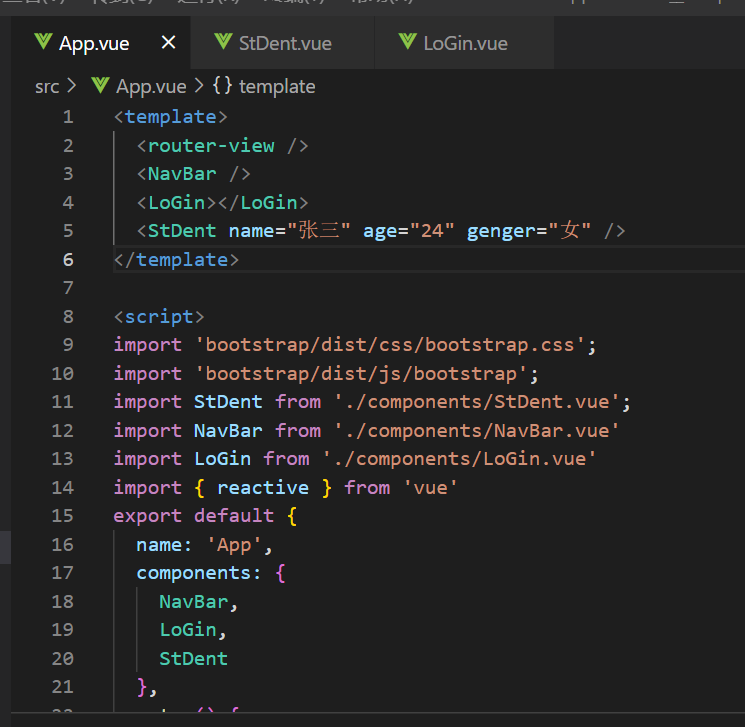
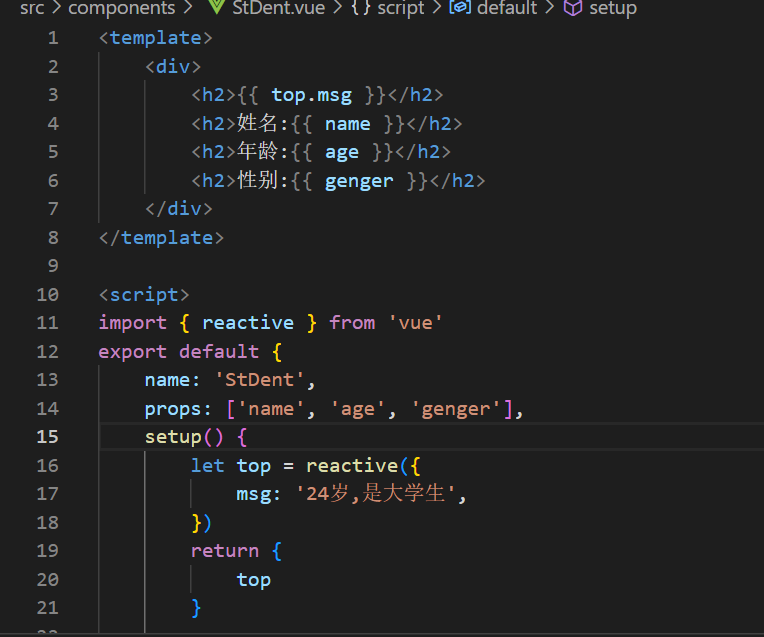
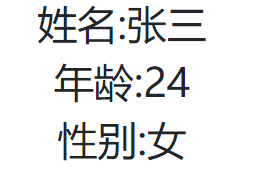
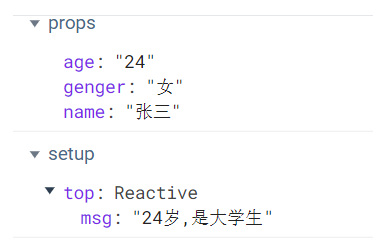
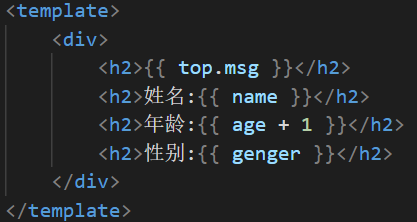
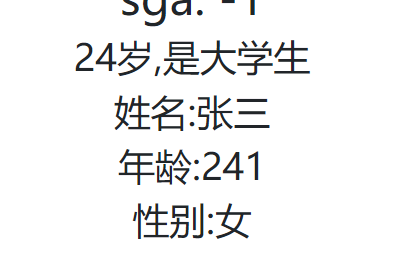
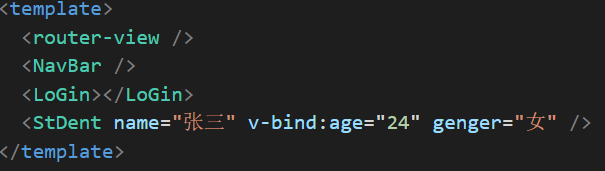
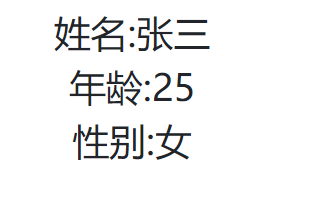
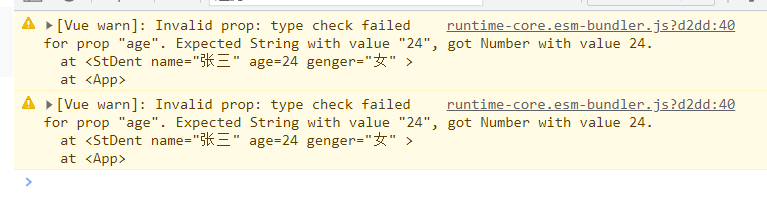
Führen Sie die Unterkomponente in die übergeordnete Komponente ein, übergeben Sie die Parameter über das Label-Attribut der Unterkomponente und definieren Sie in der Unterkomponente eine Requisitenoption für den Empfang und Verwendung. Achten Sie auf den Inhalt der Unterkomponente. Es ist nicht erforderlich, ihn vorab an anderen Stellen als den Requisiten zu definieren. Wie Sie oben sehen können, ist das Alter Wenn Sie möchten, dass der übergebene Wert automatisch um 1 erhöht wird, wird +1 zur Zeichenfolgenaddition 241, wie in der folgenden Abbildung gezeigt. bind für die dynamische Bindung, wenn die übergeordnete Komponente Parameter übergibt. Oder Sie können einen Doppelpunkt verwenden: (Kurzform). Die Funktion besteht darin, den Ausdruck innerhalb der Anführungszeichen auszuführen und das laufende Ergebnis zurückzugeben, wie in der Abbildung unten gezeigt


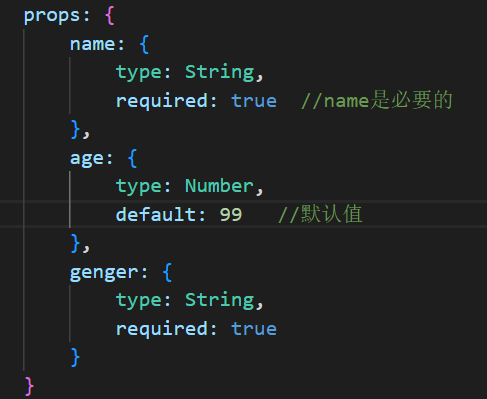
Verwendung 2 (gleichzeitige Typbeschränkungen akzeptieren): 


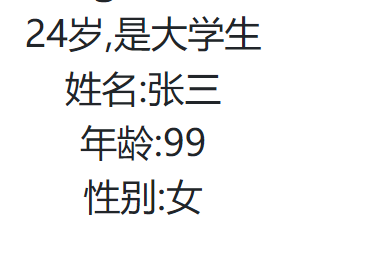
 Nach der Angabe des Typs gibt es zwei Optionen: Eine besteht darin, anzugeben, ob dies erforderlich ist, und die andere darin, den Standardwert ohne Übergabe anzugeben die Zeit
Nach der Angabe des Typs gibt es zwei Optionen: Eine besteht darin, anzugeben, ob dies erforderlich ist, und die andere darin, den Standardwert ohne Übergabe anzugeben die Zeit

 Hinweis:
Hinweis:
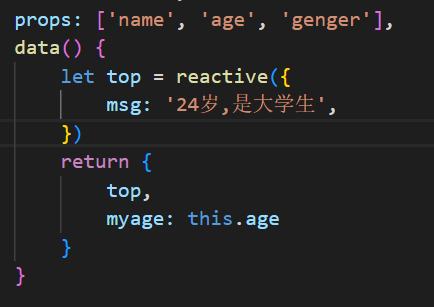
Das übergebene Requisitenelement kann nicht geändert werden, andernfalls wird ein Fehler gemeldet. Wenn Sie es ändern müssen, sollten Sie eine neue Variable verwenden, um es zu akzeptieren und es dann zu ändern , wie in der folgenden Abbildung gezeigt, da die Priorität von Requisiten höher ist als die von return Ja, daher wird der Inhalt von this.age im Voraus vorbereitet
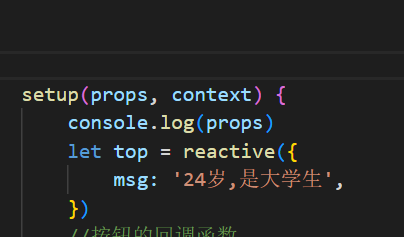
Darüber hinaus kann diese Methode nach dem Testen nur in Daten verwendet werden und kann nicht verwendet werden Wird im Setup verwendet

Emit-Nutzung


wird verwendet, um in der übergeordneten Komponente gebundene Funktionen auszulösen und kann Parameter an die übergeordnete Komponente zurückgeben Komponente
wie in der Konfiguration in der übergeordneten Komponente APP.vue gezeigt, im Tag der untergeordneten Komponente
Zu diesem Zeitpunkt kommen wir zur Unterkomponente. Eine Schaltfläche wird an ein Ereignis in der Unterkomponente gebunden, um das Ereignis xxx1 der übergeordneten Komponente auszulösen, und es wird eine Zeichenfolge „++“ übergeben zurück,


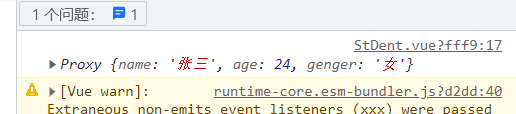
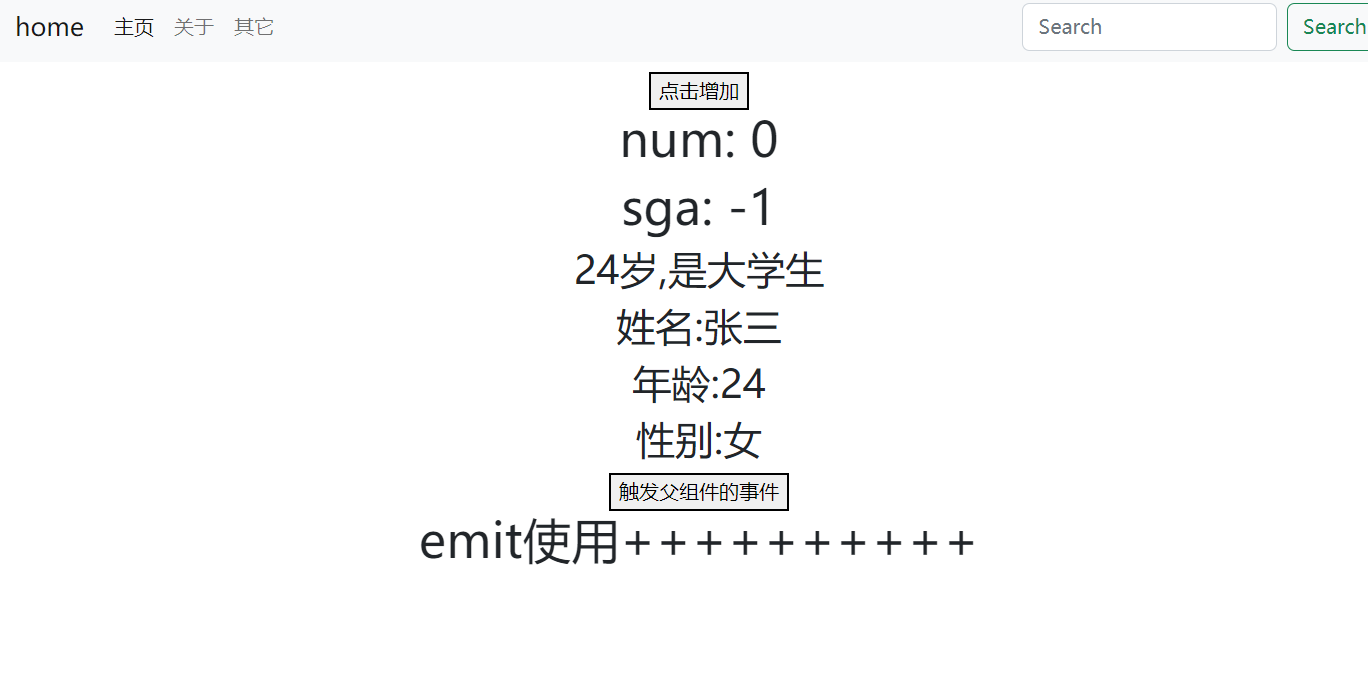
Schließlich erhalten wir den folgenden Effekt: Jedes Mal, wenn wir auf die Schaltfläche in der Unterkomponente StDent klicken, fügt ein Zeichenfolgenattribut in der übergeordneten Komponente automatisch zwei + hinzu und zeigt es an

Emit-Zusammenfassung: Nach dem obigen Beispiel müssen wir nur noch wissen, dass Emit eine Funktion ist, die es untergeordneten Komponenten ermöglicht, übergeordnete Komponenten auszulösen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Requisiten und Emission in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

