Heim >Web-Frontend >View.js >So aktualisieren Sie einen Teilinhalt der Seite in Vue3
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
- 王林nach vorne
- 2023-05-26 17:31:263978Durchsuche
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der Direktive v-if erzielen. v-if 指令。
在Vue2中我们除了使用v-if 指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter 守卫中又跳转回原来的页面。
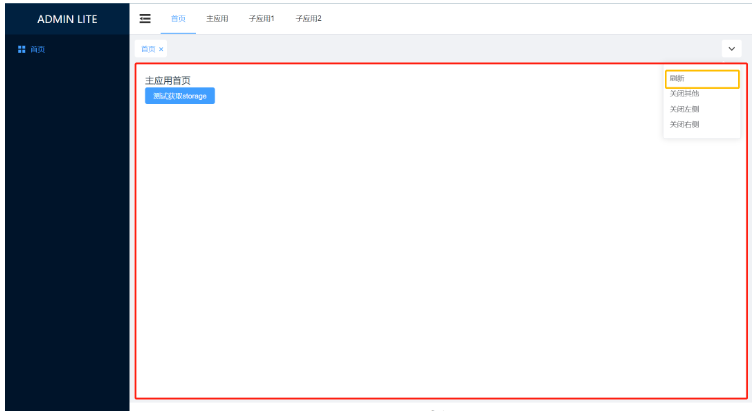
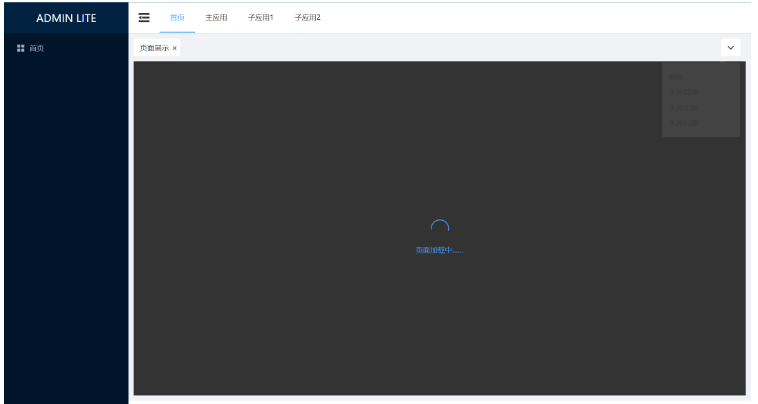
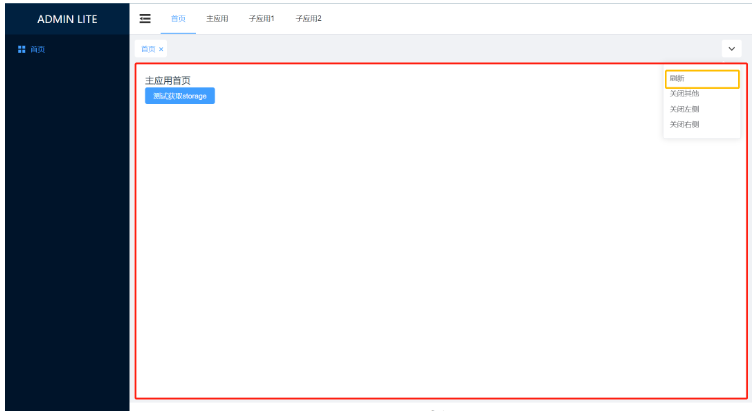
如何在Vue3.X中实现点击刷新按钮重新加载红框内的DOM,并显示相应的加载状态?。


由于Vue3.X中script setup 语法中组件内守卫只有onBeforeRouteUpdate 及onBeforeRouteUpdate 两个API,因此我们来借助v-if 指令使局部dom重新渲染来实现这一需求。
第一步:定义状态标识
在全局状态中定义一个isRouterAlive 标识刷新状态,根据isRouterAlive 变化来重新渲染。isLoading
v-if verwenden, um den lokalen Dom neu zu rendern, sondern auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen Sie zu dieser leere Komponentenseite und dann in der leeren Komponente Der Guard innerhalb von beforeRouteEnter springt zurück zur Originalseite. Wie klicke ich auf die Schaltfläche „Aktualisieren“, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus in Vue3.X anzuzeigen? .
 🎜🎜🎜🎜Aufgrund der Skript-Setup in Vue3.X In der Syntax gibt es nur zwei APIs innerhalb der Komponente:
🎜🎜🎜🎜Aufgrund der Skript-Setup in Vue3.X In der Syntax gibt es nur zwei APIs innerhalb der Komponente: onBeforeRouteUpdate und onBeforeRouteUpdate, daher verwenden wir den v-if-Direktive zum Zurücksetzen des lokalen DOM-Renderings, um diese Anforderung zu erfüllen. 🎜🎜Schritt 1: Definieren Sie die Status-ID. 🎜🎜Definieren Sie einen Aktualisierungsstatus für die isRouterAlive-ID im globalen Status und rendern Sie ihn basierend auf den Änderungen in isRouterAlive neu. isLoading identifiziert den Ladestatus. 🎜import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})🎜Im zweiten Schritt leihen Sie sich den Befehl v-if aus, um den Dom-Knoten neu zu rendernDas obige ist der detaillierte Inhalt vonSo aktualisieren Sie einen Teilinhalt der Seite in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

