Heim >Web-Frontend >View.js >Was ist das Prinzip der reaktiven Reaktionsfähigkeit von Vue3?
Was ist das Prinzip der reaktiven Reaktionsfähigkeit von Vue3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-21 13:53:571224Durchsuche
1. Wie man Variablenänderungen realisiert
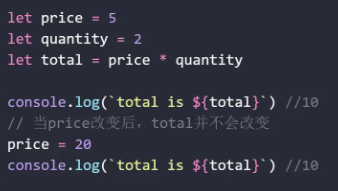
Wie man Variablenänderungen realisiert, ändern sich auch die Ergebnisse der zugehörigen Abhängigkeiten entsprechend

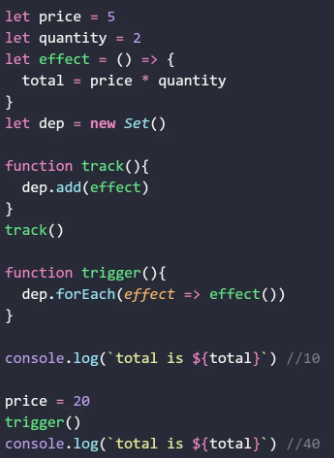
Wenn der ursprüngliche price=5 zu price=20 wird, dann sollte total zu 40code>, aber die tatsächliche Gesamtsumme ändert sich nicht. Die Lösung kann wie folgt aussehen: Wenn sich die Variable ändert, berechnen Sie sie erneut und das Ergebnis ändert sich auf das neueste Ergebnis. price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。
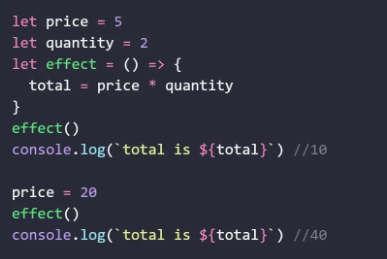
如果需要重新计算,我们需要将total语句存储为一个函数,才能实现依赖的变量改变就进行一次依赖项计算。这里就用effect表示函数名。
来,试一下:

实现了变量price改变,依赖变量price quantity的变量total也发生改变。
下一步,我们要解决的问题是:应该怎么把effect存储起来,让代码更加有通用性,而不是一直复写effect,分离出其他的功能的函数各司其职,也就是大家常说的解耦。
二、怎么实现变量变化
怎么实现变量变化,变量改变后就取出effect执行
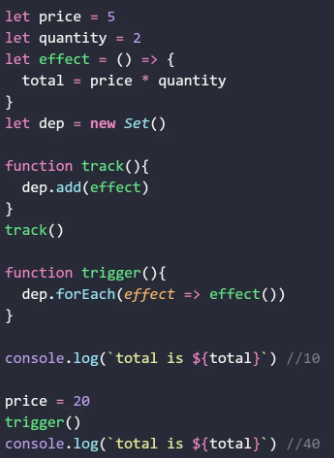
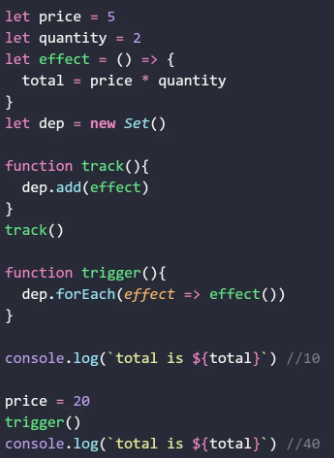
用什么存储effect呢?当然是用Set,因为Set会过滤出重复的元素,所以能够保证存储在Set中的函数不是重复的。 这里定义一个存储effect依赖的变量为dep = new Set(),定义track函数表示存储的过程。 定义trigger函数用以取出dep中相关的effect函数执行(这里定义的函数与Vue3源码同名同意义)。
effect: 会影响结果的函数(要实现响应式的依赖语句)track:保存所有的effecttrigger: 当变量改变重新执行代码

????,解耦之后代码结构更清晰了。
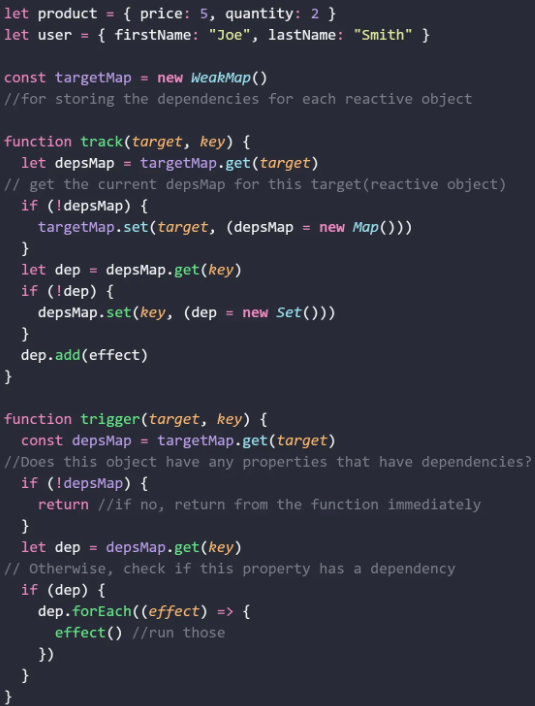
下面需要解决的一个问题:一个object通常有多个属性,比如product = { price: 5, quantity: 2 },在保存依赖时只创建了一个dep的集合,应该给price和quantity都创建dep,因为total的最终结果依赖这两个属性,其中任何一个改变都要触发trigger函数。创建了两个dep就需要一个容器将dep存储起来。
三、将多个dep存储在Map中
因为不同的属性名有自己对应的dep,所以我们用Map结构(键值对形式)来保存不同dep。

????,一个object的多个属性依赖问题解决,更具有通用性了。
下一个问题是:不可能只有一个对象,多个对象又怎么办?let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },比如两个对象的时候就需要进一步修改上面的代码了。
四、将多个object的depsMap继续存储起来
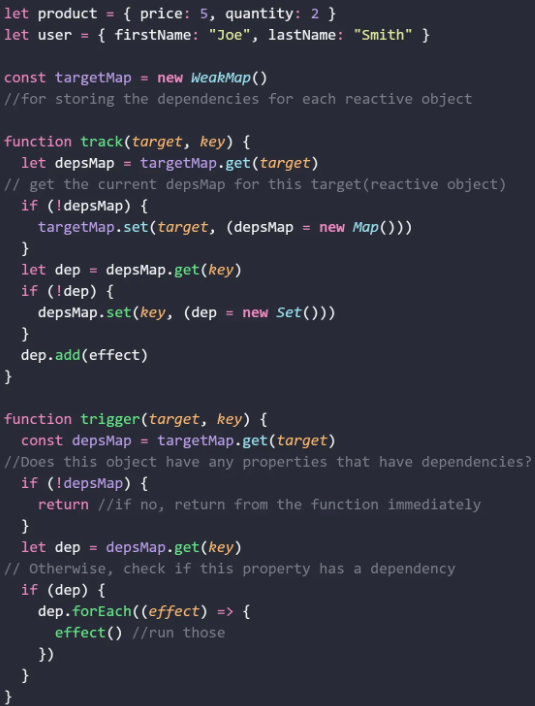
这里用WeakMap数据结构去存储多个需要响应式的object的depsMap。WeakMap的基本使用和Map差不多,只不过WeakMap只接受对象为键值,而depsMap是一个Map结构刚好(必须是)是对象类型。targetMap作为存储多个depsMap的容器名。

????,到这里已经基本实现了通用性的响应式代码了,但是还有最后一个问题就是:我们的代码都需要手动执行(自己添加trigger
total-Anweisung als Funktion
speichern, um eine Abhängigkeitsberechnung durchzuführen, sobald sich die abhängigen Variablen ändern. . Hier wirdeffect verwendet, um den Funktionsnamen darzustellen. Kommen Sie und probieren Sie es aus:
#🎜🎜##🎜🎜#
effect: Funktion, die das Ergebnis beeinflusst (um responsive Abhängigkeitsanweisungen zu implementieren) #🎜🎜# li>track: Alle Effekte speichern#🎜🎜#trigger: Wenn die Variable sich ändert Code für erneute Ausführung#🎜🎜# #🎜🎜##🎜🎜# ????, die Codestruktur ist nach der Entkopplung klarer. #🎜🎜##🎜🎜#Das folgende Problem muss gelöst werden: Ein Objekt verfügt normalerweise über mehrere Attribute, z. B.
#🎜🎜##🎜🎜# ????, die Codestruktur ist nach der Entkopplung klarer. #🎜🎜##🎜🎜#Das folgende Problem muss gelöst werden: Ein Objekt verfügt normalerweise über mehrere Attribute, z. B. product = { price: 5, amount: 2 , das nur beim Speichern erstellt wird Abhängigkeiten. Eine Sammlung von dep sollte dep sowohl für price als auch für quantity erstellen, da total >Das Endergebnis hängt von diesen beiden Eigenschaften ab und jede Änderung in einer von ihnen löst die Funktion trigger aus. Nach dem Erstellen von zwei dep wird ein Container zum Speichern von dep benötigt. #🎜🎜##🎜🎜#3. Speichern Sie mehrere Deps in Map#🎜🎜##🎜🎜#Da verschiedene Attributnamen ihre eigenen entsprechenden dep haben, verwenden wir die Map-Struktur (Schlüssel-Wert-Paar Formular), um verschiedene dep zu speichern. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜# ????, das Problem mehrerer Attributabhängigkeiten eines Objekts ist gelöst und vielseitiger. #🎜🎜##🎜🎜#Die nächste Frage ist: Es ist unmöglich, nur ein Objekt zu haben. Was ist mit mehreren Objekten?
#🎜🎜##🎜🎜# ????, das Problem mehrerer Attributabhängigkeiten eines Objekts ist gelöst und vielseitiger. #🎜🎜##🎜🎜#Die nächste Frage ist: Es ist unmöglich, nur ein Objekt zu haben. Was ist mit mehreren Objekten? let product = { Preis: 5, Menge: 2 let user = { Vorname: „Joe“, Nachname: „Smith“ }, zum Beispiel, wenn es zwei sind Objekte Der obige Code muss weiter geändert werden. #🎜🎜##🎜🎜# Viertens: Speichern Sie weiterhin die DepsMap mehrerer Objekte. #🎜🎜##🎜🎜#Hier wird die Datenstruktur WeakMap verwendet, um die DepsMap mehrerer Objekte zu speichern, die benötigt werden Reaktionsfähigkeit. code>depsMap. Die grundlegende Verwendung von WeakMap ähnelt der von Map, mit der Ausnahme, dass WeakMap nur Objekte als Schlüsselwerte akzeptiert, während depsMap code> ist eine Struktur. Die <code>Map-Struktur kann (muss) vom Typ Objekt sein. targetMap wird als Containername zum Speichern mehrerer depsMap verwendet. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#????, jetzt haben wir im Grunde universellen Reaktionscode implementiert, aber es gibt noch ein letztes Problem: Unser Code muss manuell ausgeführt werden (fügen Sie
#🎜🎜##🎜🎜#????, jetzt haben wir im Grunde universellen Reaktionscode implementiert, aber es gibt noch ein letztes Problem: Unser Code muss manuell ausgeführt werden (fügen Sie Trigger Ausführen), kann nicht automatisch ausgeführt werden. Wie kann man dafür sorgen, dass Variablenänderungen automatisch erkannt und die Ergebnisse dann automatisch geändert werden? #🎜🎜##🎜🎜# 5. Kern #🎜🎜##🎜🎜##🎜🎜#Selbstausführungsprobleme durch Reflect und Proxy lösen #🎜🎜##🎜🎜#<p>Verhält sich in JavaScript das automatische Erkennen von Variablen nicht wie <code>get und das automatische Ändern von Variablen nicht wie set? Verwenden Sie in der Vue2.x-Version den Obeject.defineProperty() von ES5, den Getter/Setter von ES5, um dieses Problem zu lösen. Proxy in ES6 kann dieses Problem ebenfalls lösen, aber Proxy ist nicht mit dem IE-Browser kompatibel. Damals diskutierten alle, dass ich nicht weiß, wie Youda dieses Problem betrachtet Das Problem ist nun: Die Antwort ist: Denken Sie nicht darüber nach. Das heißt, IE ist überhaupt nicht kompatibel????????. get、自动修改变量不就是set吗?在Vue2.x版本中用ES5的Obeject.defineProperty()自带的getter/setter去解决这个问题。ES6中Proxy也能解决这个问题,但是Proxy不兼任IE浏览器,当时大家还讨论过说不知道尤大怎么去考虑这个问题,现在问题的答案就是——不考虑。也就是根本不考虑IE兼不兼容????????。
Proxy就是代理的意思,任何对真实数据的操作它都能拦截并且代理操作,也就是说Object上一些能实现的方法,Proxy也能实现。Proxy使用语法是new Proxy(target, hanler),handler是你想实现什么样的代理功能配置。 而Reflect就更神奇了,它的作用是取代Object类上的一些方法让Obeject类更纯粹的代表一个类,不要附加太多方法在上面,比如a in obj表示判断obj中是否有a,在Reflect中用Reflect.has(a)比较语义化的方式就可以代替之前的方法。
正是因为这样,Proxy和Reflect就对应上了,都有Object上的方法。 具体关于Reflect和Proxy的语法可以参考阮一峰大大的 ES6入门教程。
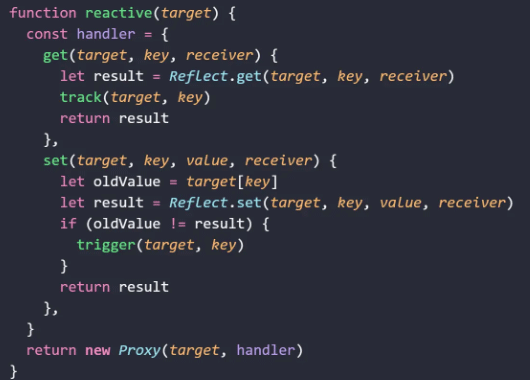
稍微封装一下我们的函数,名叫Reactive

????,至此,Vue3基本的响应式原理就解析完了。
六、源码解析(TypeScript)

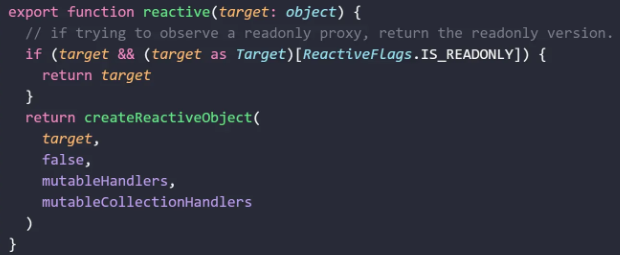
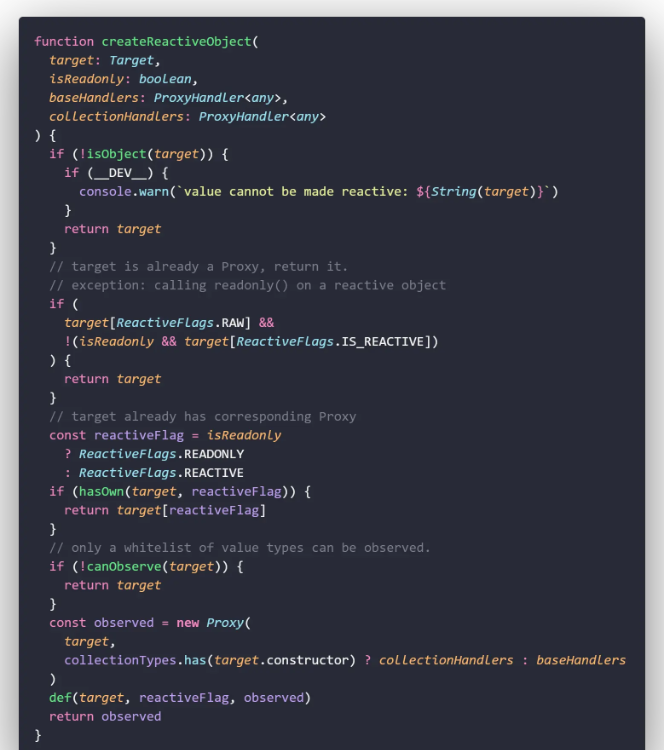
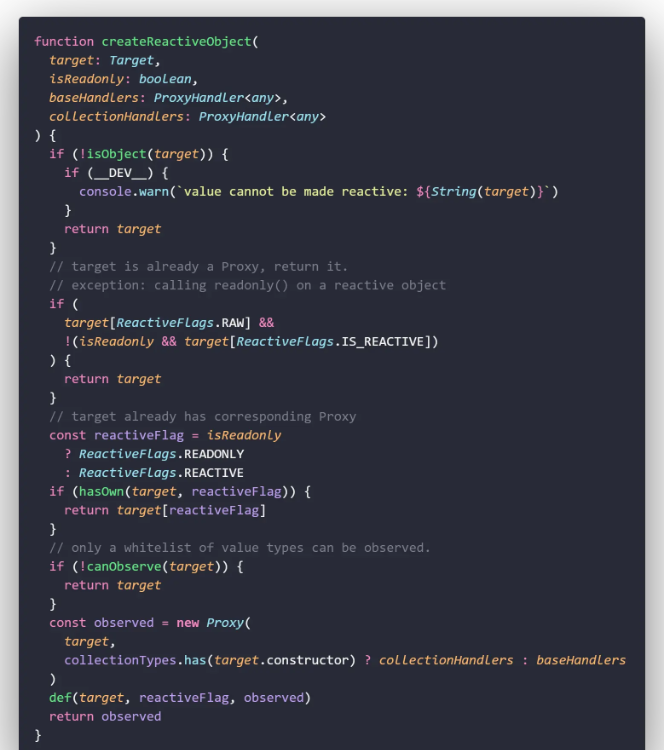
return了createReactiveObject函数,所以去看createReactiveObject。

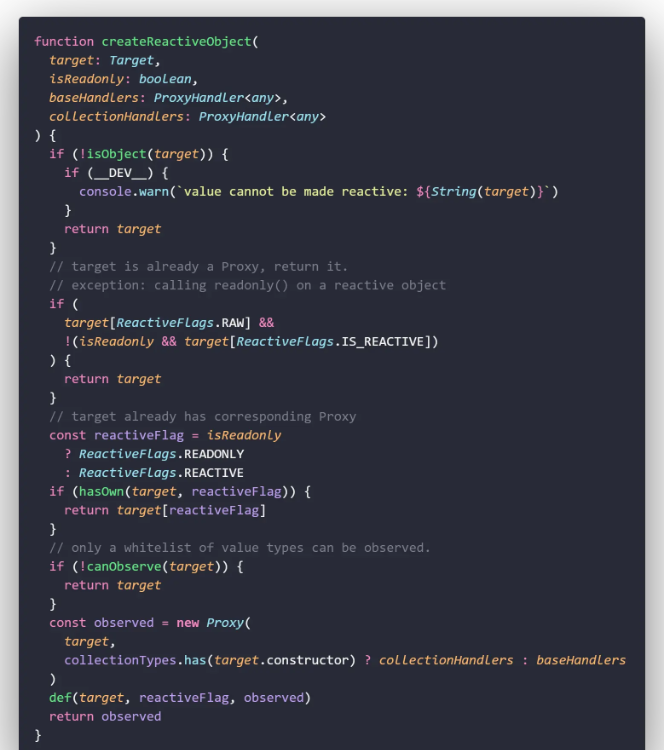
前面的代码都是判断各种情况,我们就看最后几行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler为collectionHandlers或者 baseHandlers,继续选择一个看一看。
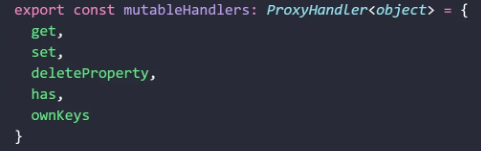
在 baseHandlers中可以看到导出了get/set/deleteProperty等属性配置:

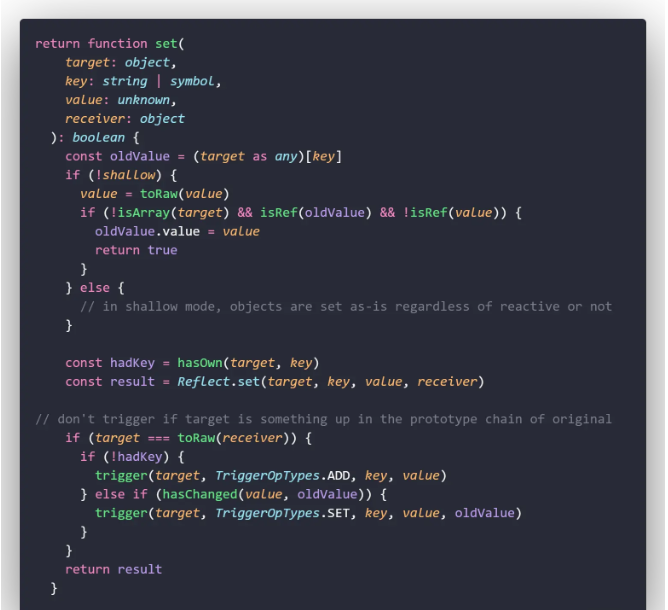
我们看一下set
Proxy bedeutet Proxy. Es kann jede Operation an realen Daten abfangen und vertreten. Mit anderen Worten, einige Operationen an Objekt können als Methode implementiert werden. Proxy kann ebenfalls implementiert werden. Die Verwendungssyntax von Proxy lautet new Proxy(target, hanler) und handler gibt an, welche Art von Proxy-Funktionskonfiguration Sie implementieren möchten. Und Reflect ist noch erstaunlicher. Seine Funktion besteht darin, einige Methoden der Klasse Object zu ersetzen, sodass die Klasse Obeject eine Klasse reiner darstellen kann . Wenn Sie nicht zu viele Methoden anhängen, wie z. B. a in obj, müssen Sie beurteilen, ob a in obj vorhanden ist Reflect Verwenden Sie Reflect.has(a), um die vorherige Methode durch einen semantischeren Ansatz zu ersetzen.  Genau aus diesem Grund entsprechen
Genau aus diesem Grund entsprechen Proxy und Reflect einander und beide haben Methoden für Object . Informationen zur spezifischen Syntax von Reflect und Proxy finden Sie im ES6-Einführungs-Tutorial von Ruan Yifeng.
Reactive#🎜🎜##🎜🎜# #🎜🎜##🎜🎜# ????, bisher wurde das grundlegende Reaktionsprinzip von Vue3 analysiert. #🎜🎜#
#🎜🎜##🎜🎜# ????, bisher wurde das grundlegende Reaktionsprinzip von Vue3 analysiert. #🎜🎜#6. Quellcode-Analyse (TypeScript)
#🎜🎜# #🎜🎜##🎜🎜# Der vorherige Code dient zur Beurteilung verschiedener Situationen. #🎜🎜#rrreee#🎜🎜#Sie können den
#🎜🎜##🎜🎜# Der vorherige Code dient zur Beurteilung verschiedener Situationen. #🎜🎜#rrreee#🎜🎜#Sie können den handlerProxy sehen. code> /code> ist <code>collectionHandlers oder baseHandlers, wählen Sie weiterhin einen aus und werfen Sie einen Blick darauf. #🎜🎜##🎜🎜#In baseHandlers können Sie sehen, dass die Attributkonfigurationen wie get/set/deleteProperty exportiert werden: #🎜🎜##🎜🎜##🎜🎜##🎜🎜# Werfen wir einen Blick darauf set:#🎜🎜##🎜🎜##🎜🎜##🎜🎜#Das obige ist der detaillierte Inhalt vonWas ist das Prinzip der reaktiven Reaktionsfähigkeit von Vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

