Heim >Web-Frontend >View.js >Analyse von Plug-Ins und Konfigurationsbeispielen in Vue3
Analyse von Plug-Ins und Konfigurationsbeispielen in Vue3
- 王林nach vorne
- 2023-05-21 13:25:232366Durchsuche
1. Zunächst möchte ich Ihnen Vite vorstellen, obwohl dies in Vue3 nicht erforderlich ist, da das Frontend des TienChin-Projekts dies verwendet Du.
Vite (Französisch für „schnell“, ausgesprochen /vit/, ausgesprochen wie „veet“) ist ein neues Front-End-Erstellungstool, das das Front-End-Entwicklungserlebnis erheblich verbessern kann. Es besteht hauptsächlich aus zwei Teilen:
- Ein Entwicklungsserver, der umfangreiche integrierte Funktionen basierend auf nativen ES-Modulen bereitstellt, wie zum Beispiel ein erstaunlich schnelles Hot Module Update (HMR).
- Eine Reihe von Build-Anweisungen, die Rollup zum Packen Ihres Codes verwenden und vorkonfiguriert sind, um hochoptimierte statische Ressourcen für Produktionsumgebungen auszugeben.
- Vite soll eine sofort einsatzbereite Konfiguration ermöglichen, während seine Plugin-API und JavaScript-API ein hohes Maß an Erweiterbarkeit bieten und vollständige Typunterstützung bieten.
Wenn Sie damit nicht vertraut sind, können Sie sich auch an das Webpack erinnern, das wir Ihnen zuvor in vhr vorgestellt haben. Tatsächlich entspricht dieses Vite dem Webpack. Das bemerkenswerteste Merkmal von Vite ist, dass es viel schneller ist als das traditionelle Tool Webpack.
Vite verbessert die Startzeit des Entwicklungsservers, indem es die Module in der Anwendung zu Beginn in Abhängigkeiten und Quellcode unterteilt, da sich Abhängigkeiten kaum ändern und sich der Quellcode häufig ändert.
Ich weiß nicht, ob meine Freunde gedacht haben, dass wir in Java etwas Ähnliches haben, als sie das sahen, nämlich Spring Boot Hot Loading.
Spring Boot verwendet beim Hot-Loading zwei Klassenlader: Der eine ist der Basis-Klassenlader, der speziell zum Laden einiger Klassen von Drittanbietern verwendet wird, der andere ist der Neustart-Klassenlader, der speziell zum Laden der von uns selbst geschriebenen Klassen verwendet wird. Das Hot-Neuladen kann durch einfaches Neuladen des Klassenladers erreicht werden.
2. Gemeinsame Methoden automatisch importieren
Im TienChin-Projekt haben Freunde gesehen, dass viele Methoden, die ursprünglich importiert werden mussten, ohne Import verwendet werden können.
Ich habe ein Projekt erstellt, um es Ihnen zu demonstrieren.
Wir verwenden Vite, um ein Projekt zu erstellen.
Wenn Ihre npm-Version 6.x ist, führen Sie den folgenden Befehl aus, um ein Vue3-Projekt zu erstellen:
npm create vite@latest my-vue-app --template vue
Wenn Ihre npm-Version 7+ ist, führen Sie den folgenden Befehl aus, um ein Vue3-Projekt zu erstellen:
npm create vite@latest my-vue-app -- --template vue
Das Vue-Projekt wurde erfolgreich erstellt. Danach gibt es keinen Router oder ähnliches, daher müssen wir ihn selbst installieren. Ich werde nicht näher auf diesen Routinevorgang eingehen.
2.1 Traditionelle Schreibmethode
Lassen Sie mich nun ein einfaches Beispiel geben: Auf der Seite „MyVue01“ können Sie nach dem Klicken zur Seite „MyVue02“ springen.
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Zuerst müssen wir die useRouter-Funktion von vue-router importieren, dann diese Funktion aufrufen, um das Router-Objekt abzurufen, und dann die Push-Methode im Router aufrufen, um den Seitensprung abzuschließen.
In der Vergangenheit haben wir in Vue2 das Router-Objekt normalerweise über diesen $ Router abgerufen und dann das Router-Objekt verwendet, um Seitennavigationsvorgänge zu implementieren. Aber in Vue3 gibt es das nicht, aber Vue3 stellt eine getCurrentInstance-Methode bereit, um die aktuelle Vue-Instanz abzurufen. Für Seitensprünge können wir sie also auch folgendermaßen schreiben:
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>Der Proxy hier ähnelt dem vorherigen Vue2 in Das.
Brother Song verwendet einen Router als Beispiel, um es Ihnen zu demonstrieren. Wenn es sich um Vuex/Pinia handelt, gibt es ähnliche Schreibmethoden, daher werde ich sie nicht einzeln demonstrieren.
Bevor Sie die obige Schreibmethode verwenden, müssen Sie zunächst eine Funktion importieren. Obwohl wir Importe im Front-End-Code des TienChin-Projekts haben, gibt es in den beiden obigen Beispielen keine Importe.
Dies geschieht mit Hilfe eines automatischen Importtools.
2.2 Automatischer Import
Das Frontend verfügt über ein Tool-Plugin namens Unplugin-Auto-Import. Über dieses Plug-in können einige Methoden automatisch importiert werden. Die Schritte zur Verwendung dieser Methode sind wie folgt:
(1) Installieren Sie das Plug-in:
npm i unplugin-auto-import -D
Da es sich bei diesem Plug-in nur um ein Entwicklungshilfstool handelt, fügen Sie bei der Installation den Parameter -D hinzu, damit es installiert wird in devDependencies.
(2) Konfigurieren Sie das Plug-In:
Die Konfiguration des Plug-Ins wird in der Datei vite.config.js im Projektstammverzeichnis konfiguriert. Der Inhalt lautet wie folgt:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})Freunde, aufgepasst Der auskommentierte Code ist gut konfiguriert. Wenn Sie das Projekt starten, wird standardmäßig eine Datei unter node_modules/unplugin-auto-import/auto-imports.d.ts generiert, die Sie jedoch ändern können Speicherort, an dem diese Datei generiert wird, indem Sie das dts-Attribut konfigurieren.
imports bezieht sich auf die Methoden, die automatisch importiert werden müssen. Am Beispiel der beiden Fälle in unserem vorherigen Artikel ist useRouter eine Methode in vue-router und die getCurrentInstance-Methode ist in vue, daher entscheide ich mich, sie hier zu importieren .vue und vue-router sind natürlich auch bei Bedarf bei der Entwicklung von Vuex/Pinia etc. installiert.
Wenn wir nach der Konfiguration des Plug-Ins die oben genannten Methoden erneut verwenden müssen, müssen wir sie nicht importieren, sondern können sie einfach direkt verwenden:
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter muss auch nicht importiert werden.
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
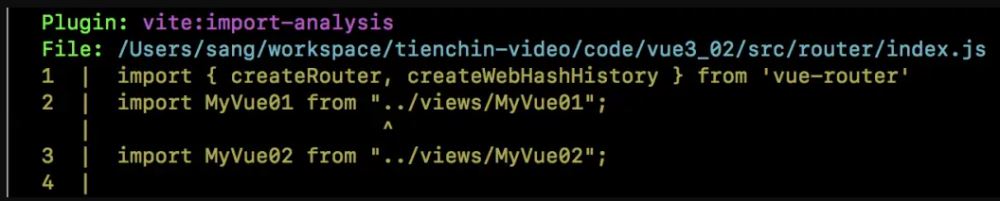
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
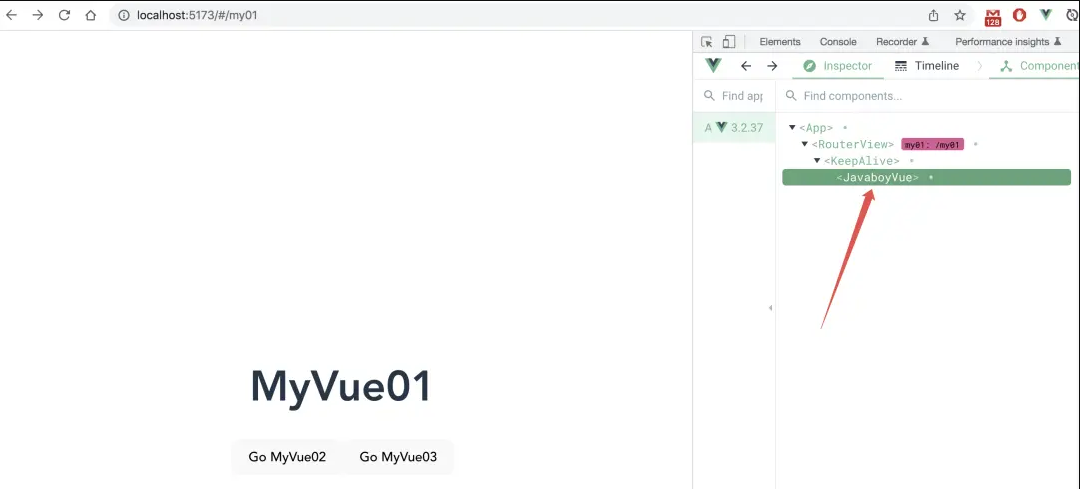
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Das obige ist der detaillierte Inhalt vonAnalyse von Plug-Ins und Konfigurationsbeispielen in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

