Heim >Web-Frontend >View.js >So verwenden Sie die Funktionen setup() und reactive() in vue3
So verwenden Sie die Funktionen setup() und reactive() in vue3
- PHPznach vorne
- 2023-05-19 16:25:261232Durchsuche
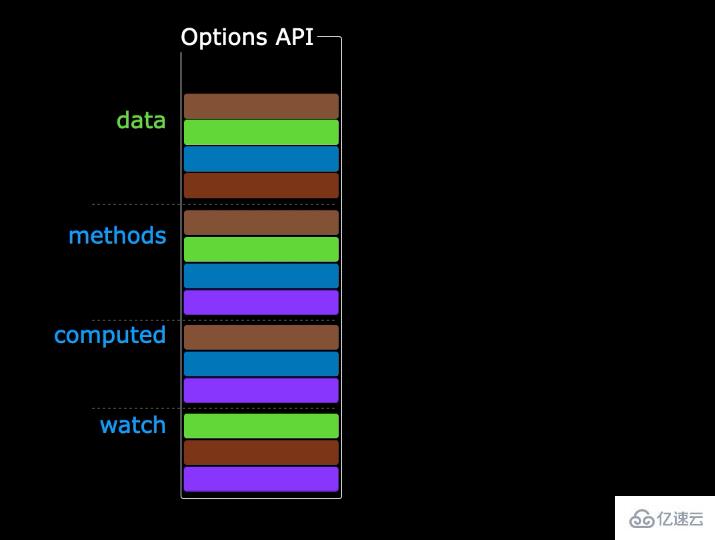
1. Kombinierter API-Vergleich vue2-Projektstruktur
In vue2#🎜 🎜#
- 1. Vorteile: Einfach zu erlernen und zu verwenden, der Ort zum Schreiben des Codes wurde vereinbart.
- 2. Nachteile: Bei großen Projekten ist die Wiederverwendung, Verwaltung und Wartung von Code nicht förderlich.
- 3. Erklärung: Die Daten und die Geschäftslogik derselben Funktion sind an N Stellen in derselben Datei verstreut, was häufig zu einer Verarbeitung führt hin und her in data() und Methoden
In vue3
- #🎜🎜 #1. Vorteile: Daten und Geschäftslogik derselben Funktion können gemeinsam organisiert werden, um die Wiederverwendung und Wartung zu erleichtern.
- 2 Nachteile: Es erfordert eine gute Codeorganisation und Aufteilungsfähigkeiten und der Einstieg ist nicht so einfach wie bei Vue2.
- 3. Erläuterung: Um allen einen besseren Übergang zur Vue3.0-Version zu ermöglichen, ist derzeit auch die Schreibmethode der Vue2.x-Options-API verfügbar unterstützt.

#🎜 🎜#2.1 Grundkonzept der Funktion setup()
Das setup() in Vue3 ist ein neues Komponentenkonfigurationselement in Vue3, das verwendet wird, um das data() in Vue2 zu ersetzen , Methoden(), Berechnet() und andere Konfigurationselemente. setup () bietet eine präzisere Schreibmethode und kann die von Vue3 bereitgestellte Kompositions-API besser nutzen. Die Funktion setup() benötigt zwei Parameter: props und context. Die von der Komponente empfangenen Eigenschaftswerte werden in Requisiten gespeichert, und einige Komponentenkonfigurationsinformationen sind im Kontext enthalten.
1 Was ist das: Setup ist ein neues Komponentenkonfigurationselement in Vue3, das als Eingabefunktion der Kombinations-API dient.- 2. Ausführungszeitpunkt: Wird vor der Instanzerstellung aufgerufen, sogar früher als beforeCreate in Vue2.
- 3 Hinweis: Da die Instanz beim Ausführen des Setups nicht erstellt wurde, können die Daten in Daten und Methoden nicht direkt im Setup verwendet werden, daher ist dies im Vue3-Setup der Fall auch an undefiniert gebunden.
- Obwohl die Daten- und Methodenkonfigurationselemente in Vue2 auch in Vue3 verwendet werden können, wird es nicht empfohlen, die Daten und Methoden in das Setup zu schreiben Funktion und um über return zurückzukehren, können Sie
2.2.setup() erste Erfahrung
App.vue<template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>
Effektansicht:
Hinweis: Ähnlich wie data() und Methoden in vue2 müssen sie im Gegenzug geschrieben werden, bevor sie als Ergebnisse aufgerufen werden können. 
<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>Die Konsole gibt Hello Vue3 mit dem h3-Tag aus.
2.3.reactive()-Funktion
Verwenden Sie die reaktive Funktion, um das Array in reaktionsfähige Daten zu verpacken. reaktiv ist eine Funktion, die verwendet wird, um gewöhnliche Objekte/Arrays zur Verwendung in reaktive Daten zu verpacken. Sie kann grundlegende Datentypen nicht direkt verarbeiten (da sie auf Proxy basiert und Proxy nur Objekte vertreten kann).
Zum Beispiel, wenn ich einen Bedarf habe: Klicken Sie, um die aktuellen Zeileninformationen zu löschen
App.vueVerwenden Sie zu diesem Zeitpunkt reactive(), um das zu erstellende Array zu umschließen Es sind responsive Daten. Nicht vergessen. Jetzt ist die Seite responsiv und wird importiert. Ähnlich: Wir verwenden reactive(), um unsere Objekte zu verpacken und<template> <ul> <li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li> </ul> </template> <script> export default { name: 'App', setup() { const arr = ['a', 'b', 'c'] const removeItem = (index) => { arr.splice(index, 1) } return { arr, removeItem, } }, } </script>
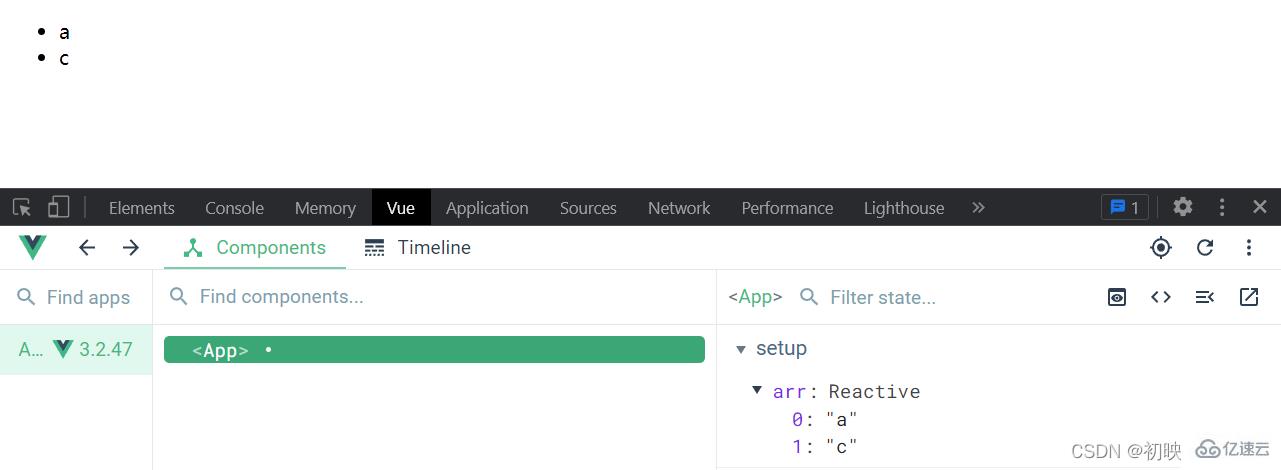
Durchsehen vueTools, ich klicke auf Die Daten wurden danach gelöscht, aber es gab kein tatsächliches Rendering auf der Seite
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
 Interpretation des obigen Codes zu verwenden:
Interpretation des obigen Codes zu verwenden:
#🎜 🎜#
Ich habe das Eingabefeld definiert, die Vorgänge zum Löschen und Hinzufügen von Ereignissen definiert und das V-Modell verwendet, um Daten bidirektional zu binden und das Hinzufügen und Löschen meiner Daten abzuschließen.
Haben Sie jetzt ein klareres Verständnis für die Verwendung von setup()? Vereinfachen wir unten unsere Schreibmethode.
Optimierung: Extrahieren Sie die Daten und die Geschäftslogik derselben Funktion in eine Funktion, Code Leichter zu lesen und einfacher wiederzuverwenden.
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>Extrahieren Sie die Methode auf ähnliche Weise wie beim Importieren. Fügen Sie die Daten und Methoden zusammen,
, um unsere einheitliche Verwaltung zu erleichtern.
2.3.2reactive()再进行进一步文件拆分并且引入

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Funktionen setup() und reactive() in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

