Heim >Web-Frontend >View.js >So erzielen Sie den Taobao-Lupeneffekt in vue3
So erzielen Sie den Taobao-Lupeneffekt in vue3
- 王林nach vorne
- 2023-05-19 13:28:312173Durchsuche
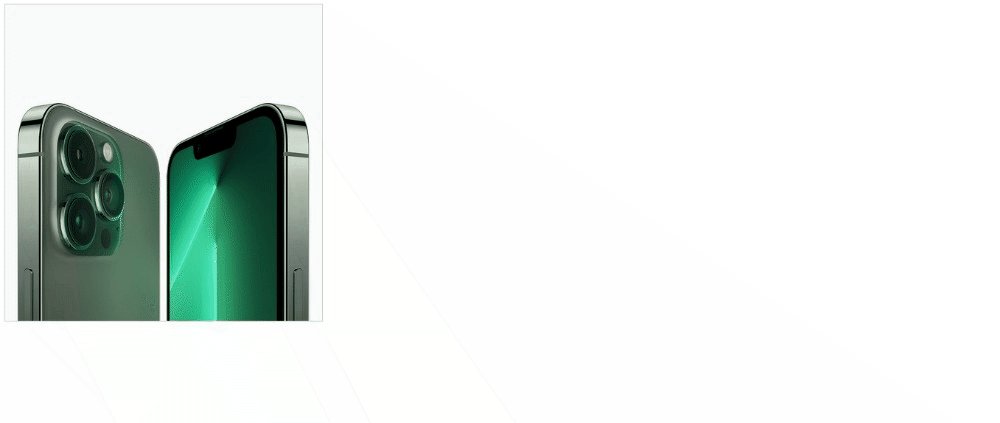
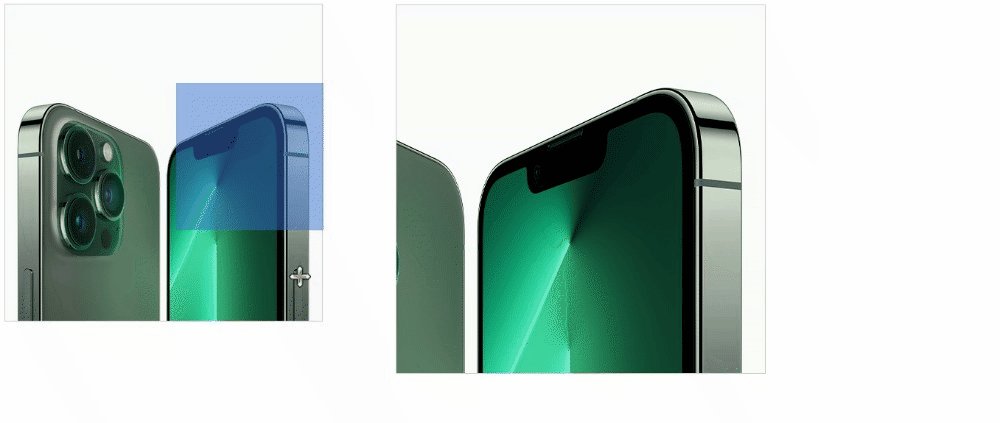
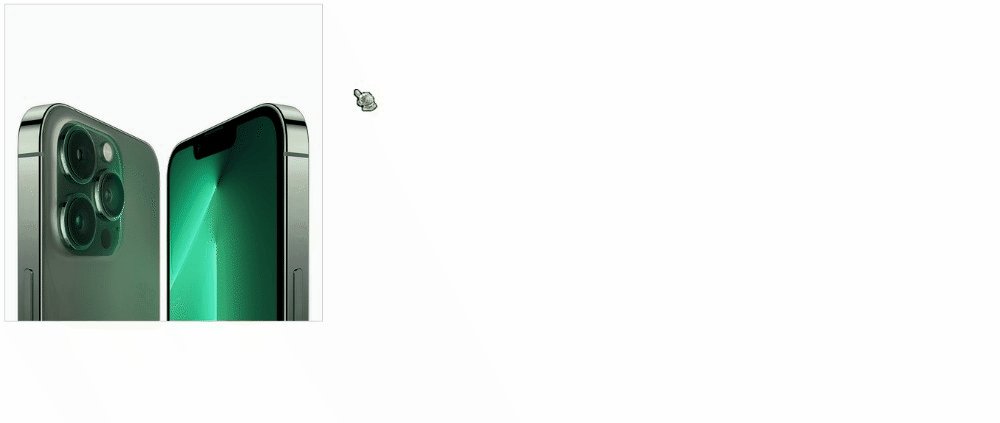
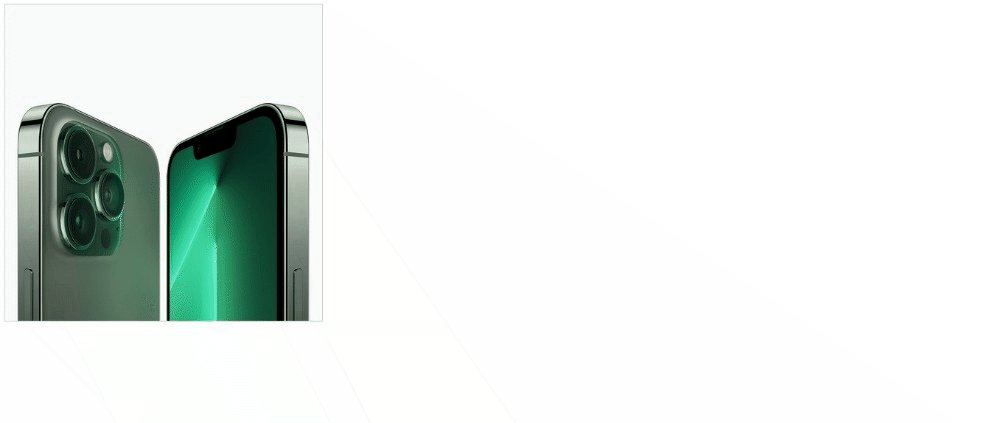
Implementierungseffekt

Implementierungsidee
Wir benötigen 4 Schritte, um den Effekt der Taobao-Lupe in animierten Bildern zu realisieren.
1. Vervollständigen Sie das Layout des kleinen Bildfeldes, der Maske und des großen Bildfeldes
2. Führen Sie die Mausbewegung auf das kleine Bildfeld aus, um die Maske und das große Bildfeld anzuzeigen zum Verschieben im kleinen Bildfeld
4. Implementieren Sie den Bewegungsbereich der Maske nicht über das kleine Bildfeld hinaus. Beim Verschieben wird das große Bildfeld verschoben.
Der kleine Bildkasten ist relativ positioniert. Masken, große Bildfelder und große Bilder sind alle absolut positioniert (große Bilder können ohne Positionierung nicht verschoben werden). Die Maske muss Transparenz festlegen. Solange die Wirkung erzielt werden kann.
Der Bewegungsbereich der Maske darf den kleinen Bildrahmen nicht überschreiten, und beim Verschieben wird das große Bild verschoben.
Wenn der Grenzwert kleiner oder gleich 0 ist, stellen Sie den linken Wert der Maske ein 0. Der Grenzwert von x ist tatsächlich die Breite des kleinen Feldes minus der Breite der Maske. Ebenso ist die y-Achse die Höhe des kleinen Kästchens minus der Höhe der Maske.
Bei der Bewegung großer Bilder besteht ein proportionaler Zusammenhang. Bewegungsdistanz des großen Bildes = Bewegungsdistanz der Maske * maximale Bewegungsdistanz des großen Kastens / x maximale Bewegungsdistanz der Maske,
<template>
<div
class="tb-booth"
@mouseover="onMouseOver"
@mouseout="onMouseOut"
@mousemove="onMouseMove"
ref="boothRef"
>
<img src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg" class="lazy"
/>
<div class="mask" ref="mask" v-show="boxShow" />
<div class="big-img_box" ref="bigImgBox" v-show="boxShow">
<img class="big-img lazy" src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png"
ref="bigImg"
/>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
setup() {
const boothRef = ref(null);
const mask = ref(null);
const bigImg = ref(null);
const bigImgBox = ref(null);
const state = reactive({
boxShow: false
});
const onMouseOver = () => {
state.boxShow = true;
};
const onMouseOut = () => {
state.boxShow = false;
};
const onMouseMove = (e) => {
let x = e.pageX - boothRef.value.offsetLeft;
let y = e.pageY - boothRef.value.offsetTop;
let maskX = x - mask.value.offsetWidth / 2;
let maskY = y - mask.value.offsetHeight / 2;
// mask的x最大移动距离
let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth;
let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight;
let bigImgXMaxMove =
bigImgBox.value.offsetWidth - bigImg.value.offsetWidth;
let bigImgYMaxMove =
bigImgBox.value.offsetHeight - bigImg.value.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMaxMove) {
maskX = maskXMaxMove;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMaxMove) {
maskY = maskYMaxMove;
}
mask.value.style.left = maskX + "px";
mask.value.style.top = maskY + "px";
// 大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离
let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove;
let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove;
bigImg.value.style.left = bixImgXMove + "px";
bigImg.value.style.top = bixImgYMove + "px";
};
return {
...toRefs(state),
boothRef,
mask,
bigImg,
bigImgBox,
onMouseOver,
onMouseOut,
onMouseMove,
};
},
};
</script>
<style scoped>
.tb-booth {
width: 430px;
height: 430px;
position: relative;
border: 1px solid #cccccc;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(61, 110, 206);
opacity: 0.5;
cursor: move;
}
.big-img_box {
position: absolute;
top: 0;
left: 530px;
width: 500px;
height: 500px;
background-color: #fff;
border: 1px solid #cccccc;
overflow: hidden;
}
.big-img {
position: absolute;
left: 0;
top: 0;
}
</style>
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Taobao-Lupeneffekt in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

