Heim >Web-Frontend >View.js >So lösen Sie vue3-Keepalive-Online-Probleme
So lösen Sie vue3-Keepalive-Online-Probleme
- 王林nach vorne
- 2023-05-19 08:04:121384Durchsuche
1. Keepalive-Funktion
Keepalive ist eine globale Komponente in vue3
Keepalive selbst wird nicht gerendert und erscheint auch nicht im Dom-Knoten, sondern wird als V-Knoten gerendert, der verfolgt werden kann Der Vnode-Cache und die Schlüssel in Keepalive sind natürlich nur in der Entwicklungsumgebung verfügbar. Sie werden dem Vnode nach dem Build-Paket nicht zugänglich gemacht (dies muss noch einmal bestätigt werden)
keepalive Die wichtigste Funktion ist die Cache-Komponente
keepalive durch LRU Die Cache-Eliminierungsstrategie wird verwendet, um den Komponenten-Cache zu aktualisieren, wodurch der Speicher effektiver genutzt und ein Speicherüberlauf verhindert werden kann. Die maximale Anzahl von Caches im Quellcode beträgt 10, dh nach 10 Komponenten , die erste zwischengespeicherte Komponente wird entfernt.
2. Keepalive-Nutzungsszenarien
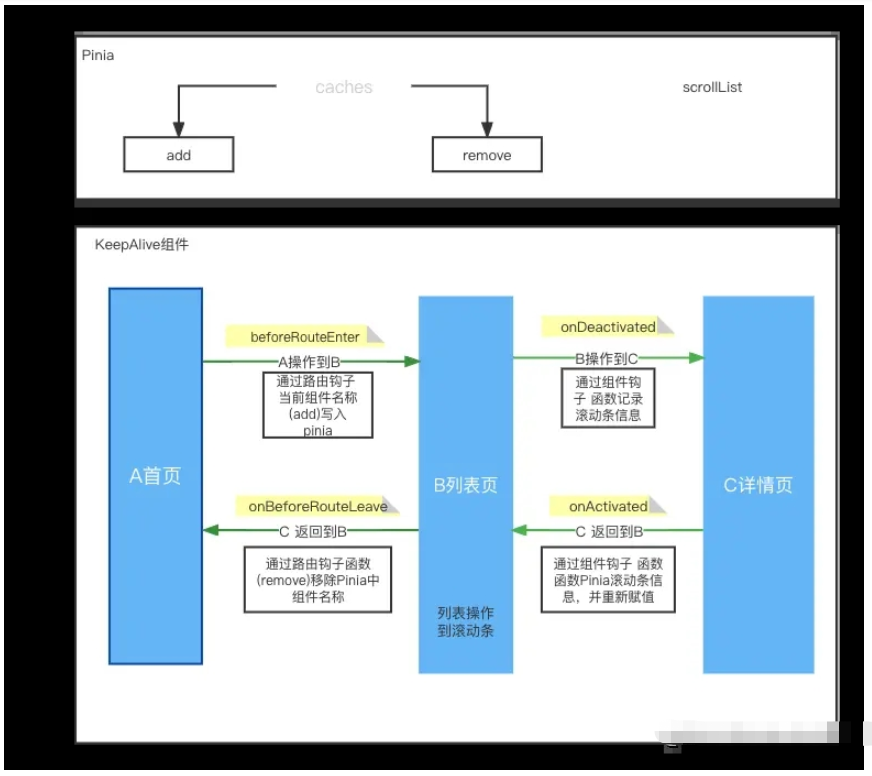
Nehmen wir ein Szenario an: zwischengespeichert) =======> Wenn Sie von der B-Seite zur A-Seite zurückkehren, müssen Sie die B-Cache-Seite löschen wird in diesem Artikel nicht behandelt.
3. Der Verwendungsprozess im Projekt

include: Strings, reguläre Ausdrücke und Arrays können übergeben werden. Komponenten mit erfolgreich übereinstimmenden Namen werden zwischengespeichert.
ausschließen: Zeichenfolgen, reguläre Ausdrücke und Arrays können übergeben werden.
-
max: Eine passable Anzahl, die die maximale Anzahl begrenzt Der Standardwert ist 10. Fügen Sie zunächst die Keepalive-Komponente in den App.vue-Stammcode ein. Von hier aus können Sie feststellen, dass das, was ich hier zwischenspeichere, der gesamten Seite entspricht Steuern Sie auch eine bestimmte Bereichskomponente auf der Seite detaillierter.
<template> <router-view v-slot="{ Component }"> <keep-alive :include="keepAliveCache"> <component :is="Component" :key="$route.name" /> </keep-alive> </router-view> </template> <script lang="ts" setup> import { computed } from "vue"; import { useKeepAliverStore } from "@/store"; const useStore = useKeepAliverStore(); const keepAliveCache = computed(() => { return useStore.caches; }); </script>Sie können sie über App.vue finden und die zwischenzuspeichernden Seitenkomponenten über Pinia (dh Vuex, das in Vue2 verwendet wird) speichern, um Include zu verarbeiten Caching und Speichern Sie die Bildlaufleisten-Informationsdaten in der Seitenkomponente import { defineStore } from "pinia"; export const useKeepAliverStore = defineStore("useKeepAliverStore", { state: () => ({ caches: [] as any, scrollList: new Map(), // 缓存页面组件如果又滚动条的高度 }), actions: { add(name: string) { this.caches.push(name); }, remove(name: string) { console.log(this.caches, 'this.caches') this.caches = this.caches.filter((item: any) => item !== name); console.log(this.caches, 'this.caches') }, clear() { this.caches = [] } } });Wenn die Komponentenroute gerade gewechselt wurde, schreiben Sie die Komponente über beforeRouteEnter in den Include. Zu diesem Zeitpunkt hat der Komponentenlebenszyklus noch nicht begonnen. Wenn die Ausführung des Komponentenlebenszyklus bereits begonnen hat, ist es sinnvoll, noch einmal zu schreiben.
Da diese Hook-Funktion nicht im Setup geschrieben werden kann, muss sie separat geschrieben werden. Natürlich können Sie auch zu anderen Hook-Funktionen des Routings wechseln, um beforeEach zu verarbeiten, aber wenn Sie es hier verwenden, scheint es, dass Pinia nicht verwendet werden kann. Dies bedarf weiterer Forschung.
import { useRoute, useRouter, onBeforeRouteLeave } from "vue-router";
import { useKeepAliverStore } from "@/store";
const useStore = useKeepAliverStore()
export default {
name:"record-month",
beforeRouteEnter(to, from, next) {
next(vm => {
if(from.name === 'Home' && to.name === 'record-month') {
useStore.add(to.name)
}
});
}
}
</script>Wenn die Komponentenroute verlässt, wird beurteilt, ob sie aus dem Cache verschoben werden soll. Dieser Hook kann direkt im Setup geschrieben werden.
onBeforeRouteLeave((to, from) => {
console.log(to.name, "onBeforeRouteLeave");
if (to.name === "new-detection-detail") {
console.log(to, from, "进入详情页面不做处理");
} else {
useStore.remove(from.name)
console.log(to, from, "删除组件缓存");
}
});Zwischenspeichern Sie die Bildlaufposition in den beiden Hook-Funktionen von Keepalive, rufen Sie die Position im Cache in onActivated ab und zeichnen Sie die Position im Cache in onDeactivated auf.
onActivated(() => {
if(useStore.scrollList.get(routeName)) {
const top = useStore.scrollList.get(routeName)
refList.value.setScrollTop(Number(top))
}
});
onDeactivated(() => {
const top = refList.value.getScrollTop()
useStore.scrollList.set(routeName, top)
});Hier wird eine Methode definiert, um scrollTop mithilfe der nativen Javascript-API festzulegen
const setScrollTop = (value: any) => {
const dom = document.querySelector('.van-pull-refresh')
dom!.scrollTop = value
}Gleichzeitig Wie erhalte ich die Höhe? Sie müssen zuerst das Scroll-Ereignis registrieren und dann die aktuelle Position der Bildlaufleiste über getScrollTop abrufen und speichern onMounted(() => {
scrollDom.value = document.querySelector('.van-pull-refresh') as HTMLElement
const throttledFun = useThrottleFn(() => {
console.log(scrollDom.value?.scrollTop, 'addEventListener')
state.scrollTop = scrollDom.value!.scrollTop
}, 500)
if(scrollDom.value) {
scrollDom.value.addEventListener('scroll',throttledFun)
}
})
const getScrollTop = () => {
console.log('scrollDom.vaue', scrollDom.value?.scrollTop)
return state.scrollTop
}Ein useThrottleFn wird verwendet, um das Scroll-Ereignis oben zu registrieren wird in @vueuse/core bereitgestellt, das viele Tools kapselt, die sehr gut sind. Wenn Sie interessiert sind, können Sie sie studieren Unterkomponente neben dem Keepalive 4. Nachdem die Installation abgeschlossen ist, finden Sie die Skripte in der Datei package.json im Stammverzeichnis Der Vue-Quellcode wird erstellthttps://vueuse.org/shared/usethrottlefn/#usethrottlefn6. Fügen Sie dann eine aehyok.html-Datei in ... corepackagesvueexamplescomposition hinzu und fügen Sie den folgenden Code hinzu. Kopieren Sie ihn, öffnen Sie ihn dann über den Chrome-Browser, F12, suchen Sie die Tab-Seite des Quellcodes , verwenden Sie die Tastenkombination Strg+P, um KeepAlive einzugeben, um diese Komponente zu finden, und klicken Sie dann mit der rechten Maustaste auf die Zeilenmarkierung links, um Haltepunkte zum Debuggen hinzuzufügen, oder verwenden Sie den [Aufrufstapel] rechts, um schnell zum Code zu springen zum Debuggen.
const instance = getCurrentInstance()
console.log(instance.vnode.parent) // 这里便是keepalive组件vnode
// 如果是在开发环境中可以查看到cache对象
instance.vnode.parent.__v_cache
// vue源码中,在dev环境对cache进行暴露,生产环境是看不到的
if (__DEV__ || __FEATURE_PROD_DEVTOOLS__) {
;(instance as any).__v_cache = cache
}7. Beim Debuggen des Quellcodes wurde festgestellt, dass die Renderfunktion im Keepalive (oder die Rückgabefunktion im Setup) ausgeführt wird, wenn die Unterkomponente gewechselt wird, wodurch sich der Logikcache ändert
Beim ersten Aufruf Die Seite zum Initialisieren der Keepalive-Komponente wird einmal ausgeführt.
Dann klicken Sie auf Komponente eins, führen Sie die Renderfunktion erneut aus
Klicken Sie dann auf Komponente zwei, die Renderfunktion wird erneut ausgeführt
8. Beschreibung des Debugging-Screenshots
5. Kurze Analyse des vue3 Keealive-Quellcodes
Durch Anzeigen des vue3 KeepAlive.ts-Quellcodes
git clone git@github.com:vuejs/core.git
Das obige ist der detaillierte Inhalt vonSo lösen Sie vue3-Keepalive-Online-Probleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

