Heim >Web-Frontend >View.js >So erhalten Sie Elemente und ändern Elementstile in vue3
So erhalten Sie Elemente und ändern Elementstile in vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-18 23:16:202759Durchsuche
Anforderungen: Holen Sie sich den Stil des Elements und ändern Sie den Elementstil
Der Vorgang ist hauptsächlich in die folgenden Teile unterteilt. Das vollständige Code-Framework ist am Ende des Artikels angehängt
①Bind ref
<div ref='div' style='width:'50px'>
② auf dem zu bedienenden Element Der Skriptteil importiert ref und nextTick
import { ref,nextTick} from 'vue'③Machen Sie im Skriptteil das zu bedienende Element reaktionsfähig und binden Sie ref
const div = ref()
④Verwenden Sie asynchrones Warten und nextTick
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"Die Schwierigkeit besteht darin, warum asynchrones Warten und verwenden nextTick
Wenn nicht, wird bei dieser Verwendung ein Fehler gemeldet: Parameter 1 ist nicht vom Typ „Element“
Der Grund für diesen Fehler ist, dass der Operator ein Element bedient, das noch nicht gerendert wurde , oder dass der Stil, den er bedienen möchte, kein entsprechendes Element hat. Nachdem wir vue3 gelernt haben, verstehen wir, dass der Dom nach nextTick aktualisiert wurde, sodass das Element durch die Kombination von asynchronem Warten und nextTick effektiv geändert werden kann nach dem Rendern
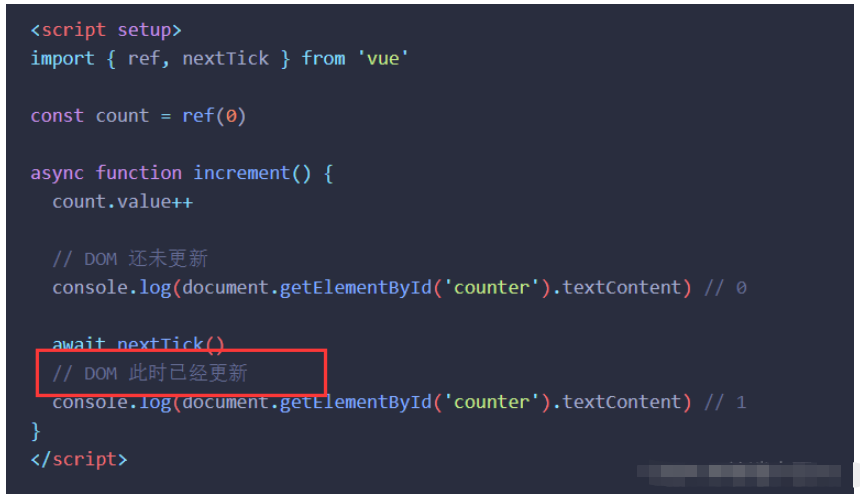
Das Bild unten stammt aus dem offiziellen Dokument von vue3

<div ref='div' style='width:'50px'>
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Elemente und ändern Elementstile in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

