Heim >Web-Frontend >View.js >So lösen Sie das Problem, dass Echarts in Vue3 nicht skaliert werden können
So lösen Sie das Problem, dass Echarts in Vue3 nicht skaliert werden können
- 王林nach vorne
- 2023-05-17 11:58:401279Durchsuche
Problembeschreibung
Das offizielle Website-Beispiel ist normal
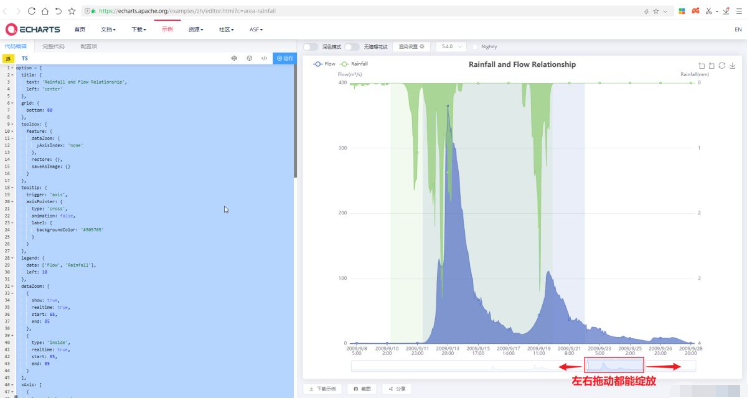
1. Öffnen Sie das offizielle Echarts-Website-Beispiel: https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
Die Zoomfunktion von Dieses Beispiel ist normal. Wie unten gezeigt:

Beispiel auf der offiziellen Website ist bei der lokalen Skalierung abnormal
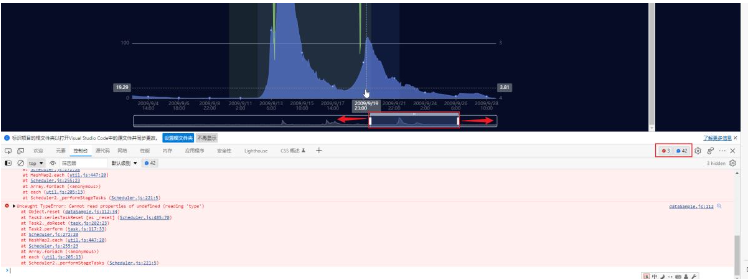
Nach dem Kopieren der oben genannten Demooptionen in die lokale Umgebung läuft beim Starten des Renderns alles gut, aber beim Versuch, den Zoomgriff zu ziehen, a Es tritt ein JavaScript-Fehler auf. Wie unten gezeigt:

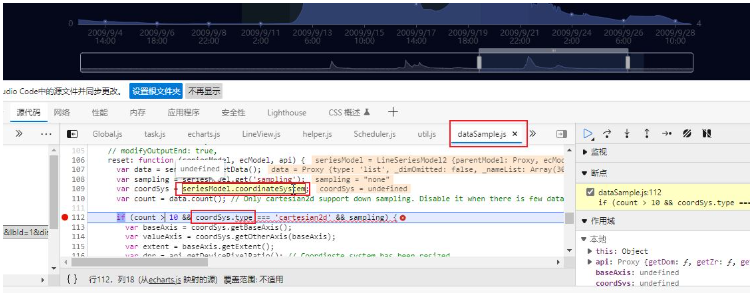
Klicken Sie, um den Fehlerstapel aufzurufen, und stellen Sie fest, dass das Koordinatensystemattribut des gemeldeten Serienmodells undefiniert ist

Zuerst dachte ich, dass es an der Inkonsistenz zwischen der Echarts-Version und der offiziellen Version liegt Als Ergebnis habe ich die lokale Echarts-Version und die offizielle Website-Echarts-Version aktualisiert. Ich habe den Echarts-Download von der offiziellen Website mit den Echarts auf meinem lokalen Computer verglichen und festgestellt, dass die beiden konsistent sind.
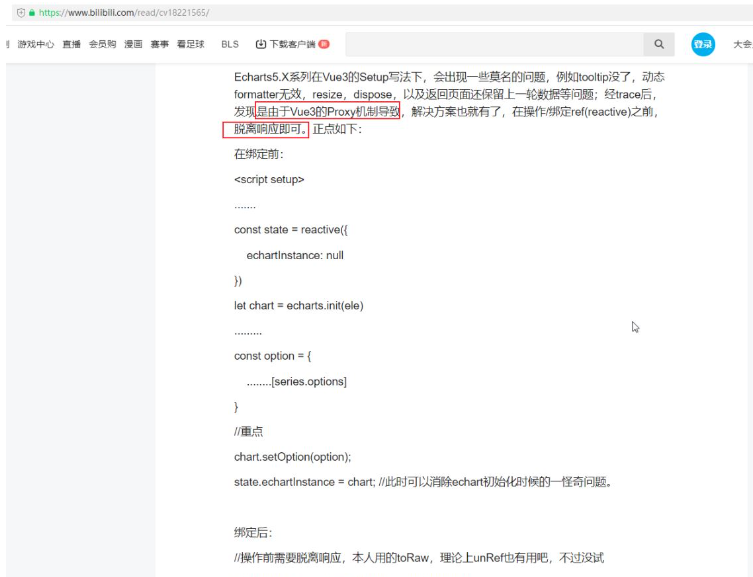
Eureka-Moment
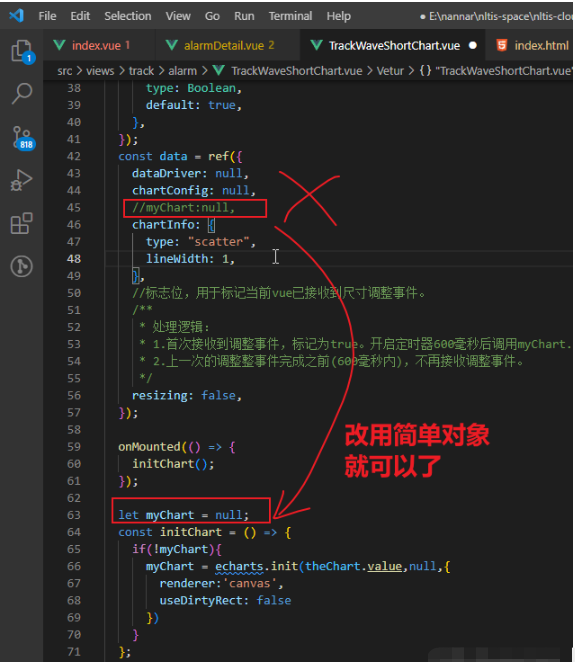
Die wichtigsten Punkte sind zwei Sätze, wie unten gezeigt:

Problem gelöst
Ich habe den Code geändert, weil mein Vue 2-Code auf Vue 3 aktualisiert werden muss. In der vue2-Version wird das myChart-Objekt in den Daten platziert. Das Upgrade auf vue3 ist nur ein einfaches Umschreiben des Codes, und myChart wird weiterhin in den Daten platziert. Der Code lautet wie folgt:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});Die in vue3 an ref gebundenen Objekte sind alle reaktionsfähige Objekte, und Änderungen der Attributwerte in den Objekten werden vom Proxy von vue3 abgefangen.
Wenn der Wert also responsiv an den Seiteninhalt gebunden ist, sollte er in den Daten platziert werden und mein Diagramm wird von mir selbst mit der nativen Echarts-API gezeichnet, sodass keine responsive Bindung erforderlich ist, wenn die Daten zum Zeichnen verwendet werden Das Diagramm tritt auf. Bei Änderungen rufe ich Echarts manuell auf, um es neu zu zeichnen. Ich muss also nur myChart aus den Daten löschen und es draußen platzieren. Wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass Echarts in Vue3 nicht skaliert werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

