Heim >Web-Frontend >View.js >So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3
So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3
- 王林nach vorne
- 2023-05-17 11:58:062778Durchsuche
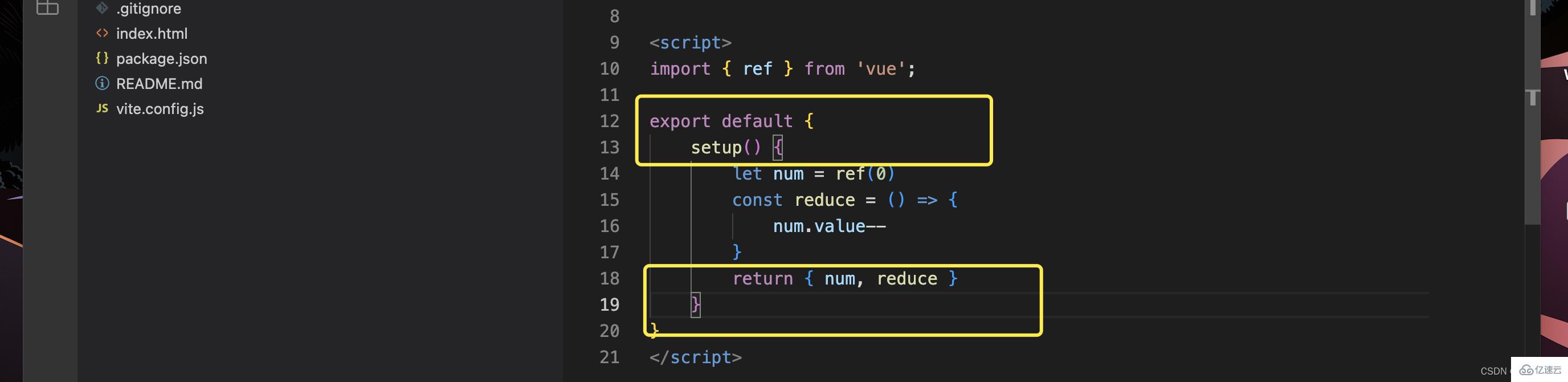
#? Unter den Fallcodes in mehreren Artikeln gibt es einige ähnliche Codes in der Vorlage jedes Falles. Diese Codes sind unsere Setup-Funktionen, aber als Eingabefunktion der kombinierten API müssen alle unsere kombinierten APIs darin geschrieben werden Stimmt das? Müssen wir dieses Ding jedes Mal schreiben? Vue stellt tatsächlich syntaktischen Zucker zur Verfügung. Weiß jeder, was syntaktischer Zucker ist?
Zum Beispiel ist das V-Modell in unserem Vue2 nur Syntaxzucker. Mit einem solchen Befehl können Sie viel bidirektionalen Datenbindungscode einsparen! Schauen wir uns dann an, wie unser Setup vereinfacht werden kann. Am Beispiel des folgenden Codes deklarieren wir eine Funktion und klicken auf die Schaltfläche, um einen einfachen Effekt auszulösen, z. B. „hi#🎜“. 🎜#<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script>Das Obige ist der Codeeffekt, nachdem wir den Setup-Syntaxzucker verwendet haben. Die funktionale Implementierung ist im Skript-Setup-Tag gleich, alle Daten und Funktionen können direkt in der Vorlage verwendet werden!
Die Top-Level-Variablen im Skript-Setup können direkt in der Vorlage verwendet werden
#🎜 🎜#
Verwendung berechneter Funktionen: Wenn wir berechnete Eigenschaften verwenden, muss dies tatsächlich der Fall sein, um neue Daten durch abhängige Daten zu erhalten!1) Berechnet aus Vue vorstellen<p> 2) Im Setup verwenden, eine Funktion verwenden, der Rückgabewert der Funktion sind die berechneten Daten </p> 3) Zum Schluss durch Setup gehen Zurück und die Vorlage verwenden. <blockquote>
<p> Wir können beispielsweise eine Score-Nummer oder einfache Score-Informationen definieren. Dann übergeben wir die berechnete Funktion, um mehr als 60 bestandene Punkte für uns zu berechnen. Wir verwenden direkt das Skript-Setup zum Codieren! </p><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log(&#39;hi&#39;)
}
</script></pre></blockquote>
<h3><strong></strong></h3>Uhrfunktion <p></p>
<p>Wie die berechnete Funktion ist auch die Uhrfunktion eine Eine davon ist die kombinierte API. Watch ist eigentlich eine Funktion, die Datenänderungen überwacht. Wozu dient sie also in Vue3? Sie können Watch verwenden, um eine oder mehrere Reaktionsdaten zu überwachen, Sie können Watch verwenden, um ein Attribut in den Reaktionsdaten zu überwachen (einfache Daten oder komplexe Daten), Sie können eine umfassende Überwachung konfigurieren oder Sie können Watch Monitoring verwenden, um die Standardausführung zu implementieren Probieren Sie den Code separat aus. So schreiben Sie <br><br></p>Überwachen von Daten über watch<p> </p>
<p><img src="https://img.php.cn/upload/article/000/465/014/168429588769802.jpg" alt="So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3">watcha überwacht Daten, die Funktion hat zwei Parameter: Der erste muss überwacht werden. Der zweite Parameter ist die Rückruffunktion, die ausgelöst wird, nachdem sich der Überwachungswert geändert hat. Die Rückruffunktion hat auch zwei Parameter: neuer Wert und alter Wert </p>
<h3><pre class="brush:js;toolbar:false;"><template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from &#39;vue&#39;;
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script></pre><strong># 🎜🎜##🎜🎜 #</strong>
</h3> Überwachen Sie mehrere Daten über die Uhr <p> </p>
<p><strong>watcha überwacht mehrere Daten. Im Folgenden müssen wir beispielsweise Änderungen überwachen In Num- und Benutzerobjekten verfügt die Funktion über zwei Parameter: Der erste sind die zu überwachenden Daten (ein Array wird verwendet, da es sich um mehrere Daten handelt), und der zweite Parameter ist die Rückruffunktion, die ausgelöst wird, wenn sich der Überwachungswert ändert. </strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from &#39;vue&#39;;
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script></pre><blockquote><p></p></blockquote>
<p>Überwachen Sie eine Eigenschaft des Objekts (einfacher Typ) <img src="https://img.php.cn/upload/article/000/465/014/168429588821279.jpg" alt="So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3"> </p> #🎜 🎜#<p>watch überwacht ein Attribut des Objekts und ist ein einfacher Attributtyp. Wenn wir beispielsweise den Alterswert im Benutzer unten überwachen, der ein einfacher Typ ist, dann ist die erste Parameterform von Unsere Uhr muss das Objektattribut sein, das einen Wert zurückgibt. <strong></strong><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log(&#39;我监听到了&#39;)
})
</script></pre></p>
<blockquote><p></p></blockquote>Eine Eigenschaft des Objekts durch Überwachung abhören (komplexer Typ) <p> <img src="https://img.php.cn/upload/article/000/465/014/168429588859832.jpg" alt="So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3"> #🎜 🎜#</p>watch überwacht ein Attribut des Objekts und es handelt sich um einen komplexen Attributtyp. Im Folgenden möchten wir beispielsweise die Informationen im Benutzer überwachen Benutzer. Dann muss der erste Parameter unserer Uhr eine Funktion sein, die die Eigenschaften des Objekts zurückgibt. Zu diesem Zeitpunkt ist der dritte Parameter erforderlich, der tief ist, um eine umfassende Überwachung zu ermöglichen wird standardmäßig ausgeführt. Tatsächlich fügen wir unseren Parameter „Unmittelbar“ hinzu. Nehmen wir die anfängliche Zahl als Beispiel! <p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
watch(num, () => {
console.log(&#39;我打印了&#39;)
},{
immediate:true
})
</script></pre></p>
<p><img src="https://img.php.cn/upload/article/000/465/014/168429588835937.jpg" alt="So verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3"></p>Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Setup-Syntax Sugar, die berechnete Funktion und die Watch-Funktion in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

