Heim >Web-Frontend >View.js >Verwendung von Provide und Inject in Vue3
Verwendung von Provide und Inject in Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-11 23:52:042031Durchsuche
1. Szenenwiedergabe
Machen Sie sich keine Sorgen über die Bedeutung des API-Titels. Hier beginne ich mit dem Schreiben eines häufigeren Szenarios.
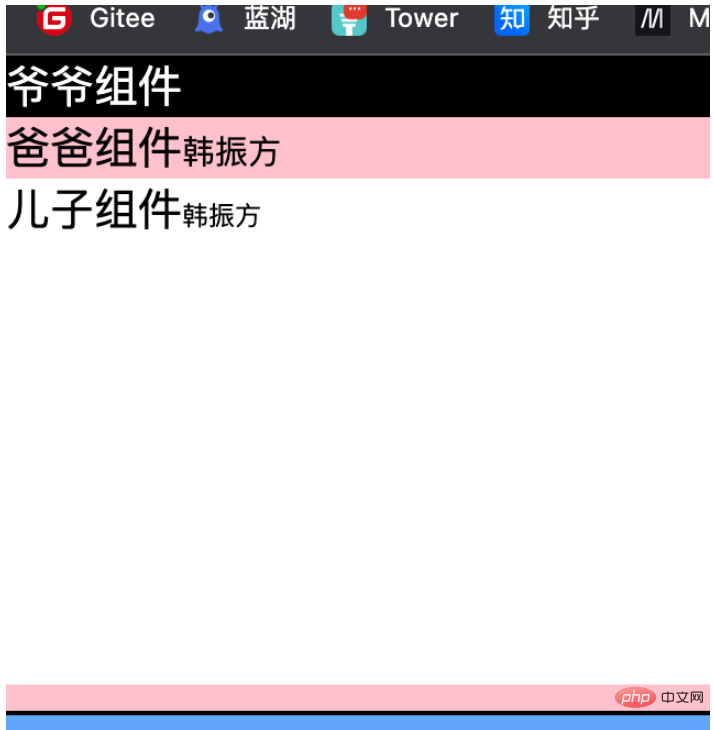
Der interne Code der entsprechenden Komponente ist relativ einfach, daher werde ich ihn hier nicht zeigen. Logischerweise wird auf diese drei Komponenten Schicht für Schicht verwiesen. Der entsprechende Seiteneffekt von

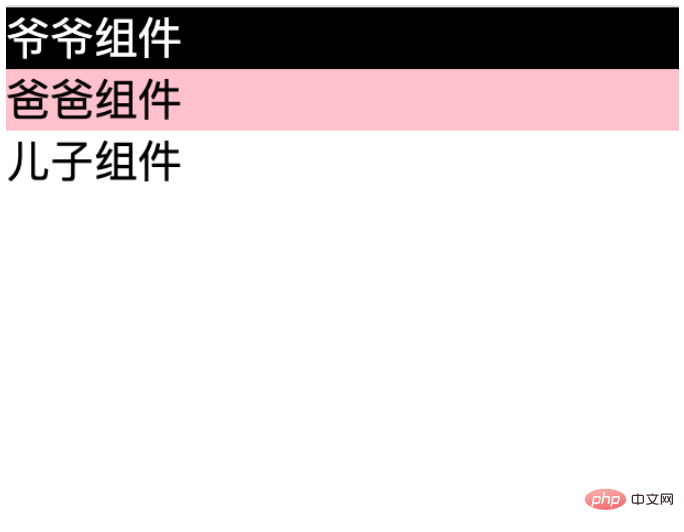
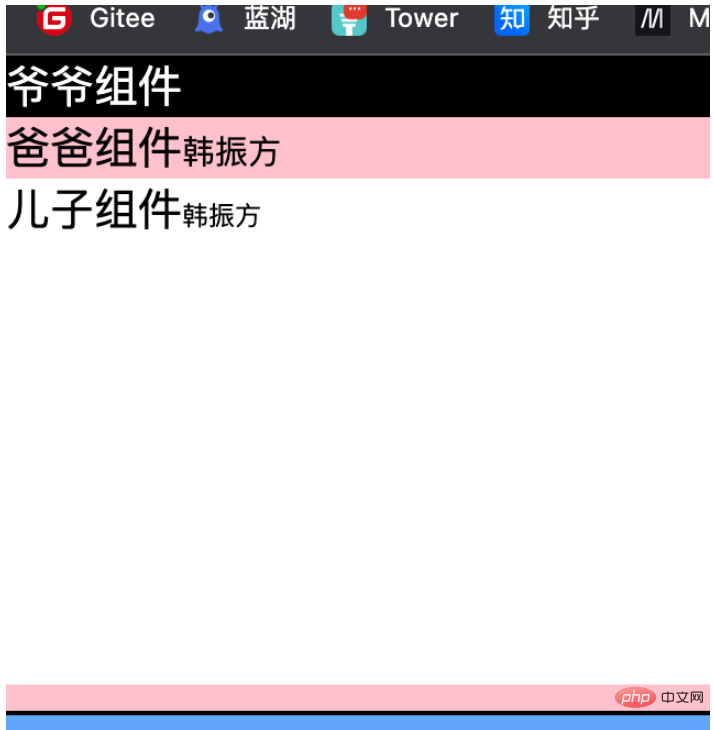
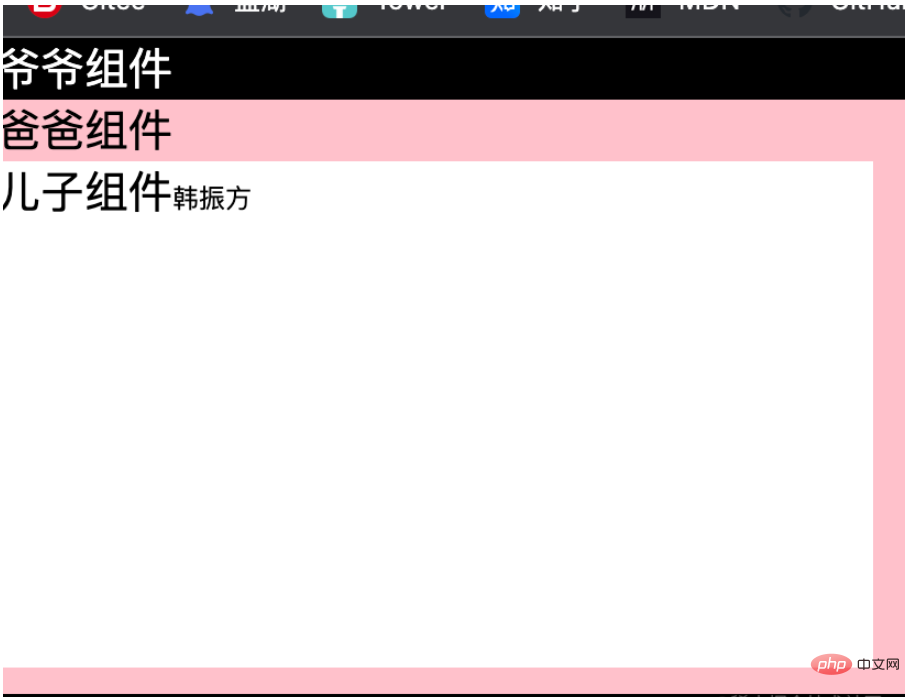
ist wie folgt:

Wie oben gezeigt, ist dies ein sehr häufiges Szenario in Projekten mit drei Ebenen verschachtelter Komponenten. (Tatsächlich gibt es immer noch tiefe Verschachtelungen. Derzeit nehmen wir als Beispiel die dreistufige Verschachtelung)
OK, Ihre aktuelle Anforderung lautet: Sie müssen Zeichenfolgendaten „Han Zhenfang“ in angeben Opa-Komponente Stellen Sie es der Sohn-Komponente zur Verwendung zur Verfügung.
Du bist schlau und hast bestimmt an Requisiten gedacht, lass uns ohne weiteres anfangen.
2. Weitergabe von Requisiten
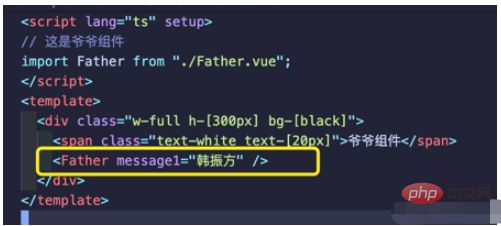
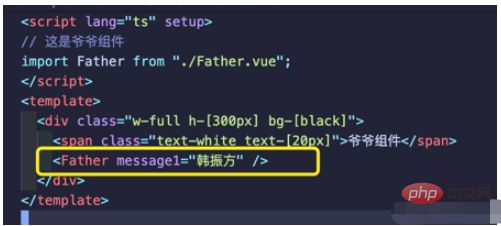
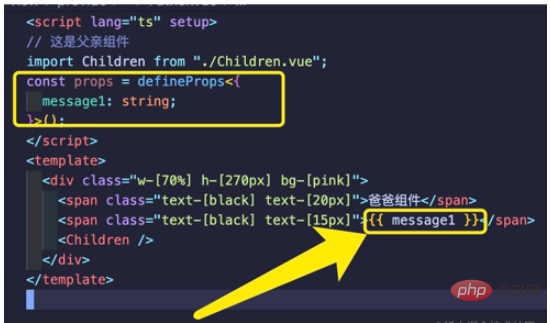
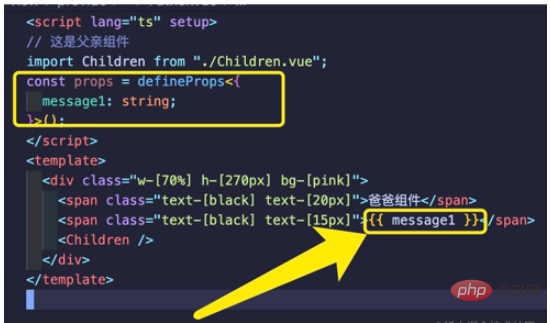
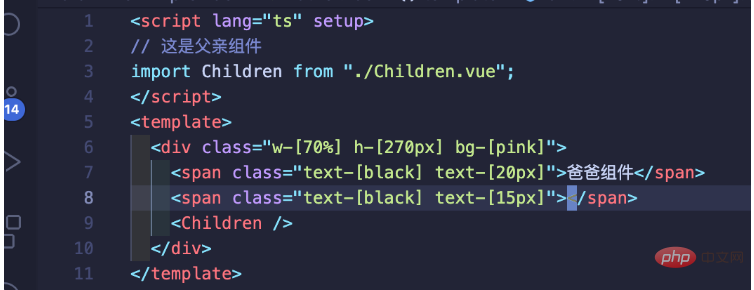
„Ich dachte, es wäre so fortgeschritten. Ist das nicht das Szenario, in dem Daten vom Vater an den Sohn weitergegeben werden? Ich gebe Requisiten direkt weiter, um diese Anforderung zu erfüllen.“ Verwenden Sie GrandFather .vueSchreiben Sie diesen Code

GrandFather.vue写下这样一段代码

接下来就该去 Father.vue 组件去接收这个数据了。于是我们在 Father.vue 组件定义了 props 去接收这个值。

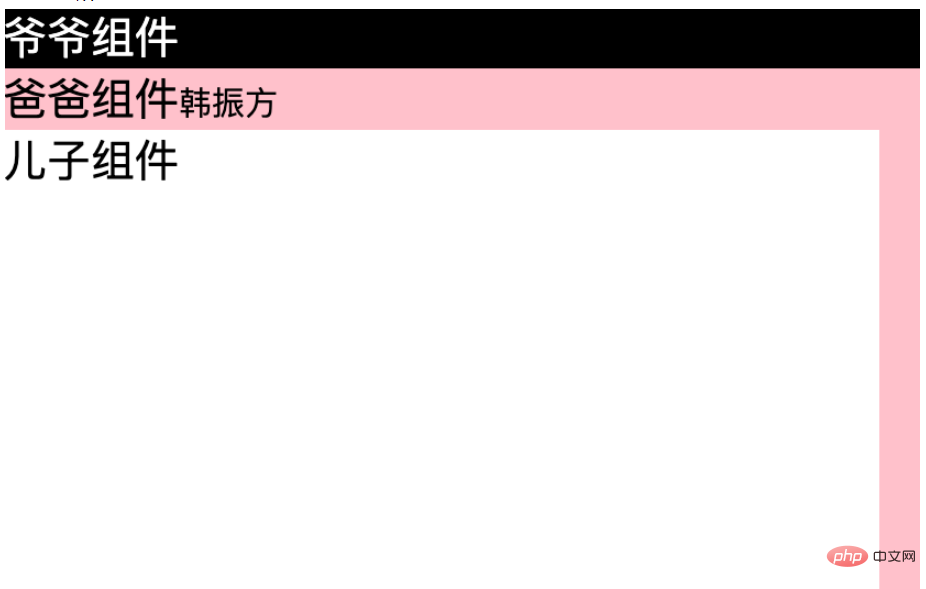
我们看一眼页面

没什么问题,爸爸组件已经收到了。但是别忘了我们任务还没完成呢,我们的需求是给儿子组件使用,
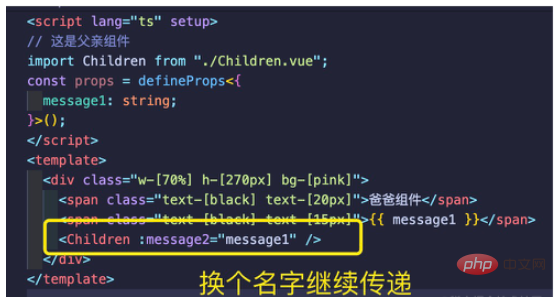
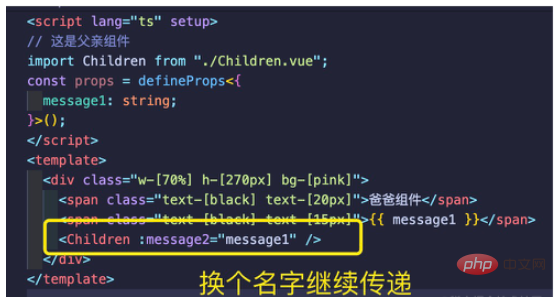
于是我们又赶紧接着往下传递。

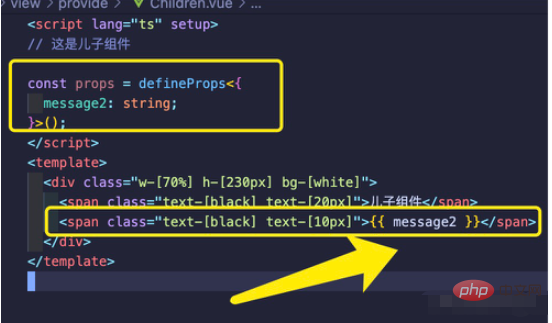
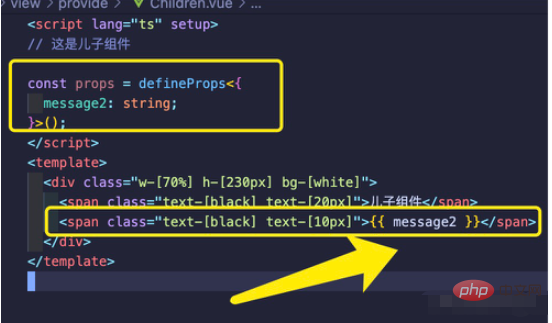
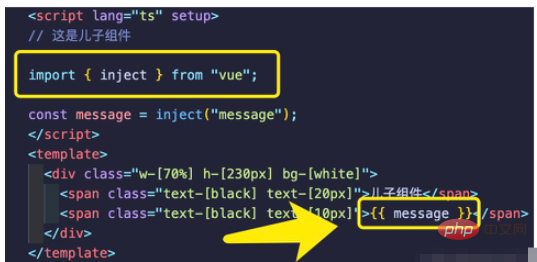
所以现在我们的 Children.vue 组件的样子就变成这个样子。

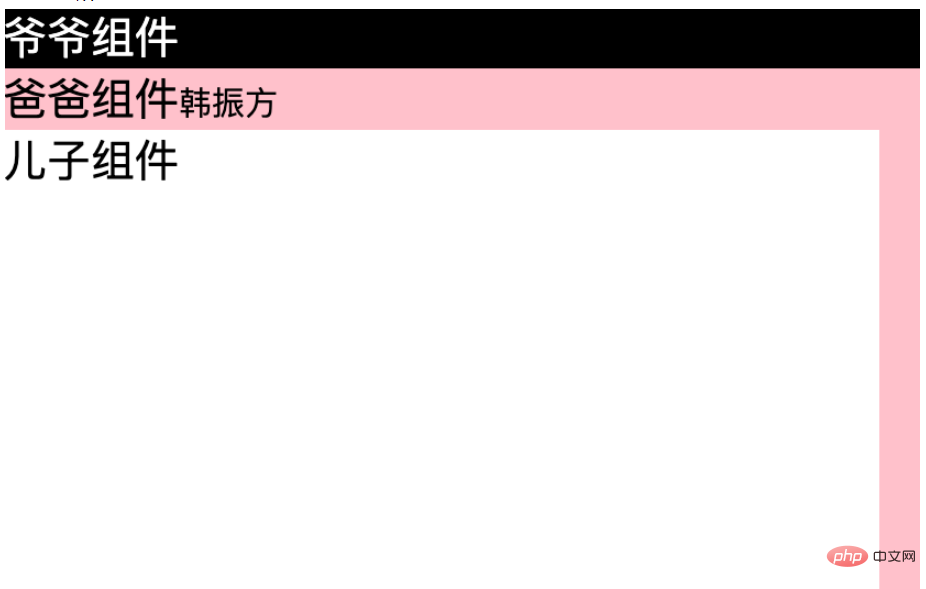
页面效果如下:

最终我们的 儿子组件 也确实拿到了。
写到这里你发现了一些不太对劲的地方吗?????
其实我们的爸爸组件是完全不需要知道这些属性的,它仅仅只是充当了一个传话筒。如果这个组件单纯是这一个使用场景还好,但是一旦我们想要在第二个地方复用爸爸组件的时候,我们会发现问题就来了。我们必须给这个爸爸组件提供一个叫做 message1 的 props,但是实际上这个 message1 并不是一个爸爸组件内部自己使用的一个属性。
写到这里你发现了,仅仅只多传递了一层,就导致组件的复用性变得很差。这还是仅仅只嵌套了三层的场景,一旦到了第四层,你会发现事情逐渐开始变得棘手起来了,好像 props 并不是一个好的选择了。
想到这里你会开始思考,有没有更好的解决方法呢?你别说,还真有,那就是我们今天的主角,provide 和 inject
Father.vue-Komponente zu gehen, um diese Daten zu empfangen. Deshalb haben wir props in der Komponente Father.vue definiert, um diesen Wert zu erhalten.
 Lass uns einen nehmen siehe Seite
Lass uns einen nehmen siehe Seite

Nr Problem,  Dad-Komponente
Dad-Komponente
Sohnkomponente verwendet zu werden, also geben wir sie schnell weiter. 
Children.vue-Komponente sieht folgendermaßen aus. 


Endlich haben wir die
Sohnkomponente bekommen. 
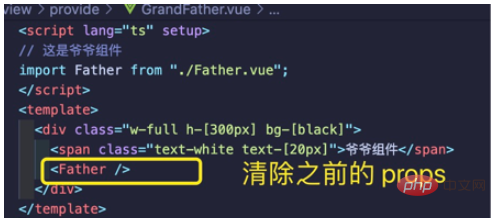
props namens message1 versehen, aber tatsächlich ist diese message1 keine 🎜dad-Komponente🎜intern ein Attribut gebraucht. 🎜🎜Während Sie dies schreiben, haben Sie festgestellt, dass allein das Übertragen einer weiteren Schicht die Wiederverwendbarkeit der Komponente sehr beeinträchtigt. Dies ist immer noch eine Szene mit nur drei Verschachtelungsebenen. Sobald Sie die vierte Ebene erreicht haben, werden Sie feststellen, dass die Dinge allmählich schwierig werden. Es scheint, dass props keine gute Wahl ist. 🎜🎜Wenn Sie darüber nachdenken, werden Sie anfangen zu denken: Gibt es eine bessere Lösung? Sag es mir nicht, es existiert wirklich. Das ist unser heutiger Protagonist, provide und inject. 🎜🎜3. Bereitstellen und injizieren🎜🎜Merken Sie sich zunächst nicht den Namen der API. Der Autor muss einen Grund für die Benennung haben. In vielen Fällen schauen wir uns zunächst die Bedeutung dieser beiden Wörter an. 🎜🎜🎜🎜🎜🎜🎜🎜 Sie können wahrscheinlich eine ungefähre Bedeutung allein aus der Bedeutung dieser beiden Wörter erraten. Das eine besteht darin, 🎜 einen bestimmten Wert bereitzustellen 🎜, und das andere darin, 🎜 diesen Wert zu 🎜 zu registrieren 🎜 und 🎜 zu empfangen 🎜. 🎜🎜Dann stellt sich die Frage, wie nutzen wir diese beiden APIs richtig? Eigentlich ist es ganz einfach. Kehren wir zur 🎜Opa-Komponente🎜 zurück und stellen ihr ursprüngliches Aussehen wieder her. 🎜🎜🎜🎜🎜Du brauchst nur zwei Schritte: 🎜🎜🎜🎜Vielleicht werden Sie überrascht sein, ist das alles? Lassen Sie mich Ihnen klar sagen: Ja, das wird reichen.
Der letzte Schritt besteht darin, zu Son Component zu gehen, um es zu erhalten und zu verwenden, und schon sind Sie fertig.

Werfen wir einen Blick auf den Seiteneffekt:

Die Daten wurden nicht nur erfolgreich abgerufen, sondern das Wichtigste ist, dass unsere Dad-Komponente sauber ist und ihre Referenz an anderen Stellen nicht beeinträchtigt.

Gehen wir zurück und erklären die Verwendung von provide. provide akzeptiert zwei Parameter. Der erste Parameter muss ein eindeutiger Bezeichner sein (derselbe Name wie eine Variable innerhalb der Komponente ist nicht zulässig), und der zweite Parameter ist der zu übergebende Wert.
Man kann es auch so verstehen, jetzt hält Opa Component einen Lautsprecher und ruft????: „Wer will „Han Zhenfang“, wer will „Han Zhenfang“, den Preis ist günstig, man braucht nur eine „Nachricht“.
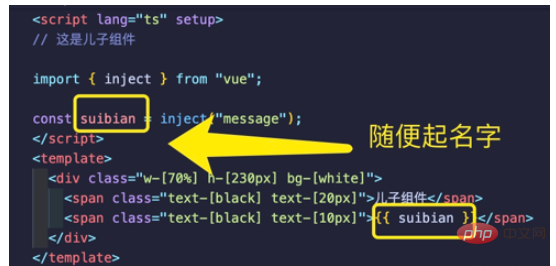
Zu diesem Zeitpunkt hörte die Sohnkomponente die Nachricht und rief: „Ich will es, ich will es!!“ Also injizierte sie schnell eine „Nachricht“.

Hinweis: Der Variablenname, den Sie zum Akzeptieren verwenden, wird zufällig ausgewählt und muss nicht mit dem vorherigen übereinstimmen.

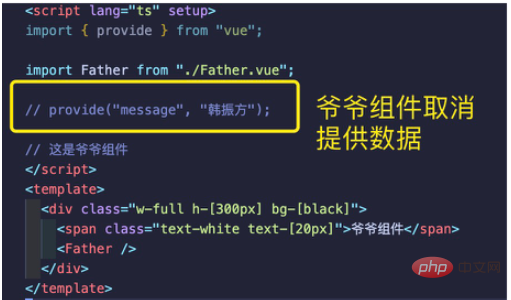
Papa-Komponente will es überhaupt nicht, also braucht sie überhaupt keine Injektion.
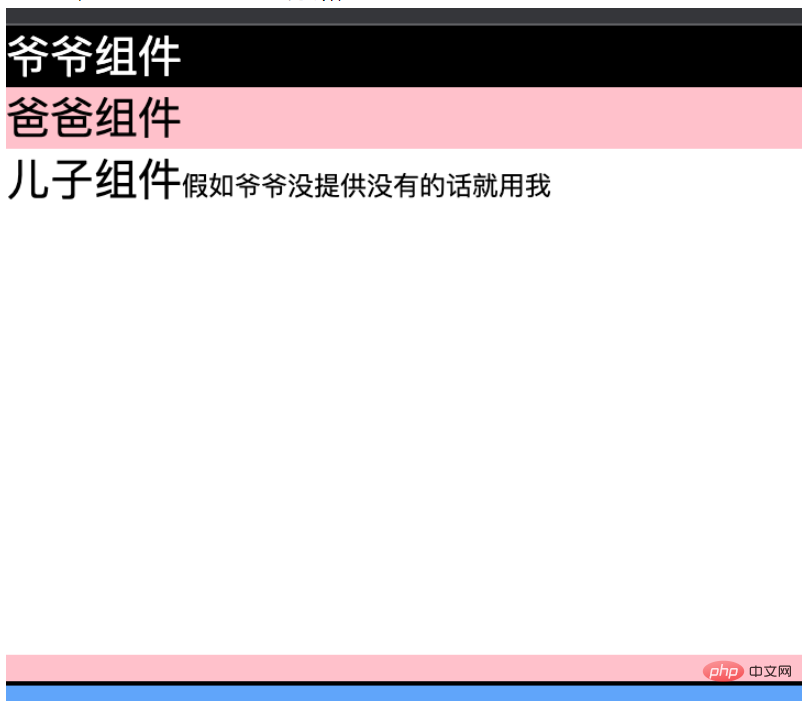
Undinject kann Ihnen auch geheimes Verhalten ermöglichen. Was bedeutet das? Angenommen, diese Sohnkomponente muss auch an anderen Stellen wiederverwendet werden, ist aber ihre Großvaterkomponente oder sie hat überhaupt keine Großvaterkomponente, dann wird der zweite Parameter als Standardwert verwendet von . suibian

provide-Verhalten der Grandpa-Komponente ab.

Pocket-lintDaten korrekt anzeigt.

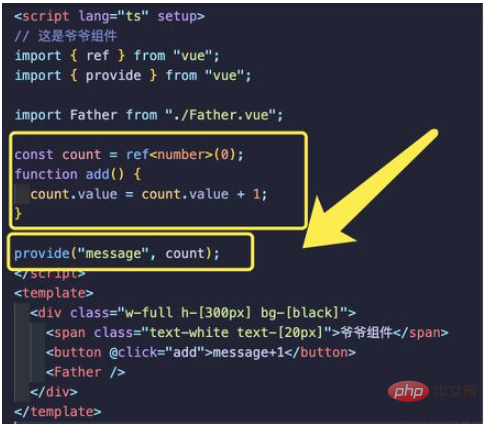
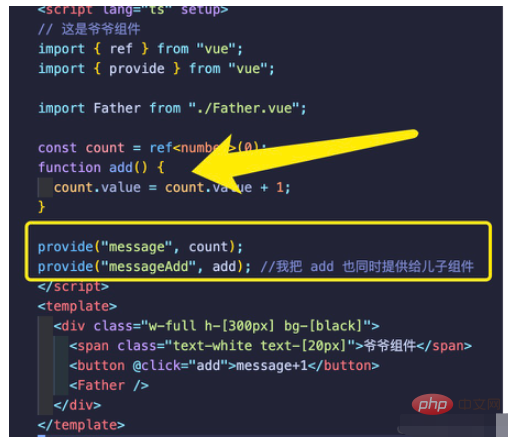
provide ist weit mehr als nur die Bereitstellung von Daten vom Typ String. Versuchen wir, reaktionsfähige Daten in der Grandpa-Komponente zu deklarieren.
 Nachdem die
Nachdem die
erwachsen geworden ist, heißt es, dass ich auch das Wachstum der Zahl kontrollieren möchte, kann ich? Die Opa-Komponente mag Enkel sehr und bietet daher eine weitere Methode für Enkel.

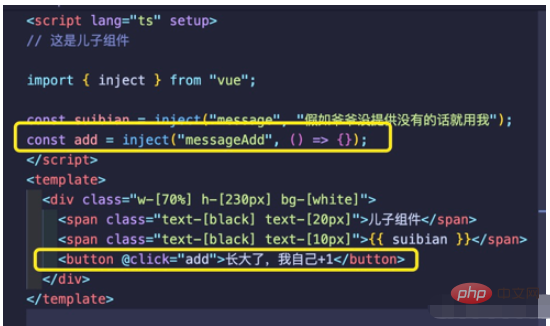
Kannst du es wirklich selbst kontrollieren? Ist das Kind wirklich erwachsen?
 Sie können sehen, dass die
Sie können sehen, dass die
tatsächlich erwachsen geworden ist (bezogen auf die Funktion der Großvaterkomponente bereitstellen, die erfolgreich injizieren wurde)Drehen Sie sich nicht um und vergiss den zweiten Parameter sind unser verdecktes Verhalten. Wenn Opa keine Funktion bereitstellt, verwende ich eine Pfeilfunktion ohne Verhalten. Das ist alles.
Fünf. Quellcode. Opa-Komponentencode 
Opa-Komponenten
undDie Vaterkomponente liefert auch den gleichen Schlüsselwortwert Wen wird die Sohnkomponente
am Ende verwenden?GrandFather.vue: => Provide("message","bereitgestellt von Opa-Komponente");Father.vue: =>provide("message ","bereitgestellt von der Vaterkomponente")GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")
Children.vue:=> inject("message","我使用谁的?")
Children.vue:=> inject("message","Whose one do I use?")# 🎜🎜#Das obige ist der detaillierte Inhalt vonVerwendung von Provide und Inject in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

