Heim >Web-Frontend >View.js >So verwenden Sie ShallowRef und ShallowReactive in Vue3
So verwenden Sie ShallowRef und ShallowReactive in Vue3
- PHPznach vorne
- 2023-05-11 23:07:041628Durchsuche
shallowRef und flachReactive
shallowRef-Funktionen verarbeiten nur Basistypdaten.
shallowReactive-Funktion verarbeitet nur die erste Datenebene.
Beide müssen bei der Verwendung eingeführt werden.
Haben Sie immer noch nicht verstanden, was oben gesagt wurde? Es spielt keine Rolle, merken Sie sich einfach zuerst die oben genannten drei Punkte und erklären Sie sie dann im Detail.
Wir haben im vorherigen Blog über die Ref-Funktion und die reaktive Funktion gesprochen. Ihre Funktion besteht darin, die Daten in reaktionsfähige Daten umzuwandeln, die Daten können in Echtzeit auf der Seite angezeigt werden Grundsätzlich spielt es keine Rolle, ob es sich um Daten oder Objekte handelt.
Aber es gibt ein Problem, wenn wir die Daten in reaktionsfähige Daten ändern, unabhängig davon, ob wir die Ref-Funktion oder die reaktive Funktion verwenden. Was bedeutet das? Es handelt sich um ein reaktives Objekt, selbst wenn es 100 Ebenen gibt, d. h. wenn Sie auf hundert Attribute hintereinander klicken, können Sie dennoch die tiefsten Daten überwachen.
Probleme mit Tiefenüberwachung:
Sowohl die Ref-Funktion als auch die Reaktivfunktion sind Tiefenüberwachung.
Wenn die Datenmenge zu groß ist, verbraucht sie Superleistung.
Wenn wir die Daten nicht gründlich überwachen müssen, können wir die Funktion „shallowRef“ und die Funktion „shallowReactive“ verwenden.
Verstanden? Es macht nichts, wenn Sie es nicht verstehen, wir werden es in einigen Fällen erfahren.
Verwenden Sie die nicht-Tiefenüberwachung „shallowReactive“
Denken Sie daran, dass die Funktion shallowReactive nur die erste Datenebene verarbeiten kann.
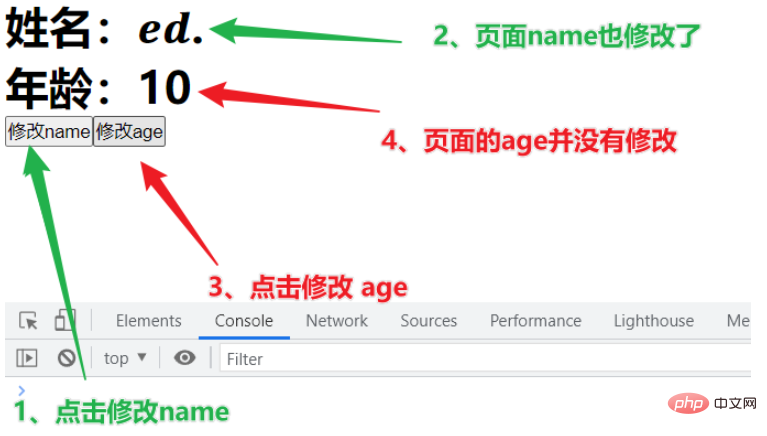
Angenommen, unsere Seite verfügt über eine Anzeige persönlicher Informationen mit Namen und Alter, die angezeigt werden müssen. Unsere Daten werden im Jungenobjekt gespeichert, und das Alter befindet sich unter dem Nachrichtenattribut des Jungenobjekts ist tief, aber Name Unterhalb des Jungenobjekts, das die erste Ebene darstellt, haben wir zwei Schaltflächen, um den Namen bzw. das Alter zu ändern, um zu sehen, wie sich dies auswirkt.
<template>
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>Klicken wir jeweils auf zwei Schaltflächen, um die Seitenänderungen anzuzeigen.

Fassen wir den Effekt kurz zusammen:
shallowReactive wird nur umbrochen die Daten der ersten Schicht
Standardmäßig kann nur die erste Datenschicht überwacht werden.
Wenn Sie die Daten mehrerer Ebenen ändern möchten, müssen Sie zuerst die Daten der ersten Ebene und dann die Daten anderer Ebenen ändern. Erst dann ändern sich die Daten in der Ansicht.
ShallowRef für Nicht-Tiefenüberwachung verwenden
Wie eingangs erwähnt, kann die Funktion shallowRef nur Basistypdaten verarbeiten #🎜 🎜#, warum? Weil die Funktion „shallowRef“ .value-Änderungen überwacht. Es handelt sich nicht um eine Änderung der ersten Datenschicht. Wenn Sie also die von flachRef erstellten Daten ändern möchten, sollten Sie xxx.value = XXX verwenden.
Sehen Sie sich den Code an:<template>
<div>
<h2>姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>Klicken Sie auf die Schaltfläche, um den Wert von boy zu ändern.

ShallowRef-Funktion, verarbeitet nur Basistypdaten?
Sehen Sie sich den folgenden Fall an:<template>
<div>
<h2>姓名:{{boy.name}}</h2>
<h2>年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
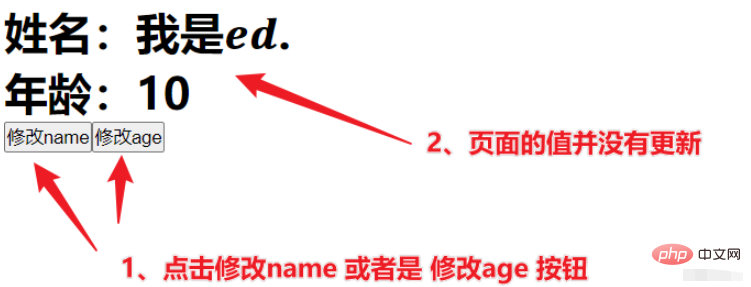
</script>In diesem Code umschließen wir ein Objekt mit flatRef und zeigen dann Namen und Alter auf der Seite an und dann Wir passieren Klicken Sie auf die Schaltfläche, um den Namen und das Alter zu ändern und die Wirkung der Seite zu sehen.

shallowRef kann also nur Basistypdaten verarbeiten.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ShallowRef und ShallowReactive in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

