Heim >Web-Frontend >View.js >So lösen Sie das Problem der Verwendung von Partikelspezialeffekten in vue3
So lösen Sie das Problem der Verwendung von Partikelspezialeffekten in vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-10 10:37:152869Durchsuche
vue-particles verwendet intern die require-API vollständig und übernimmt commonJSes6. Wenn eine Stelle geändert wird, treten an anderen Stellen Probleme auf.
Schritt 1: Partikel.js einführen
npm i particles.js or yarn add particles.js
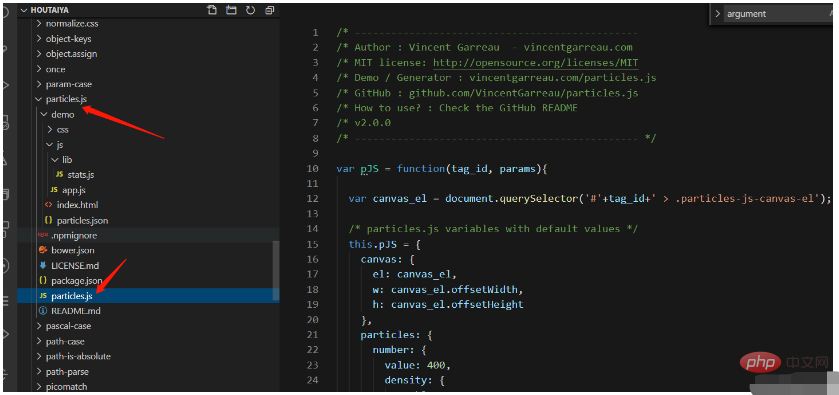
Schritt 2: Partikel.js in node_modules finden
Herausholen:

Nachdem Sie es herausgebracht haben, können Sie npm „particles.js deinstallieren“ verwenden Entfernen die Abhängigkeiten
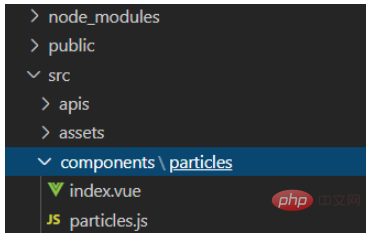
Schritt 3: Erstellen Sie das Partikelverzeichnis unter den Projektkomponenten
Fügen Sie die gefundenen Partikel.js hinein und erstellen Sie index.vue und Partikel.json in ihrem Verzeichnis auf derselben Ebene:

Viertens Schritt: index.vue Schreiben Sie den folgenden Inhalt
2. Fügen Sie die letzte Zeile hinzu:<template>
<div class="particles-js-box">
<div id="particles-js"></div>
</div>
</template>Schritt 7: Geben Sie hier die index.vue ein
<script>
/* eslint-disable */
import particlesJs from "./particles.js";
import particlesConfig from "./particles.json";
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
particlesJS("particles-js", particlesConfig);
document.body.style.overflow = "hidden";
},
},
};
</script><style scoped>
.particles-js-box {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
}
#particles-js {
background-color: #2d3a4b;
width: 100%;
height: 100%;
}
</style>Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Verwendung von Partikelspezialeffekten in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

