Heim >Web-Frontend >js-Tutorial >[Organisation und Freigabe] 7 beliebte React-Statusverwaltungstools
[Organisation und Freigabe] 7 beliebte React-Statusverwaltungstools
- 青灯夜游nach vorne
- 2023-04-26 17:47:482717Durchsuche
🔜 React State Management Es gibt viele Tools, aber es ist tatsächlich sehr wichtig, ein geeignetes State Management Tool auszuwählen.
![[Organisation und Freigabe] 7 beliebte React-Statusverwaltungstools](https://img.php.cn/upload/article/000/000/024/6448f30165876684.jpg) Heute möchte ich einige sehr beliebte React State Management-Tools mit Ihnen teilen, die ich hoffentlich hilfreich sein werde Du.
Heute möchte ich einige sehr beliebte React State Management-Tools mit Ihnen teilen, die ich hoffentlich hilfreich sein werde Du.
 MobX kann unabhängig von React ausgeführt werden, sie werden jedoch normalerweise zusammen verwendet Sie müssen nur die exportierte Beobachterpaketkomponente verwenden. Anschließend führen Sie den Status ein. es wird sperrig erscheinen; natürlich werden Leute, die Redux gerne verwenden, Redux auch sehr elegant finden hat ein neues Redux-Tookit gestartet, das die Schritte zur Verwendung von Redux erheblich vereinfacht.
MobX kann unabhängig von React ausgeführt werden, sie werden jedoch normalerweise zusammen verwendet Sie müssen nur die exportierte Beobachterpaketkomponente verwenden. Anschließend führen Sie den Status ein. es wird sperrig erscheinen; natürlich werden Leute, die Redux gerne verwenden, Redux auch sehr elegant finden hat ein neues Redux-Tookit gestartet, das die Schritte zur Verwendung von Redux erheblich vereinfacht.
Rematch
 Rematch setzt die Vorteile von Redux fort und das Kernkonzept basiert immer noch auf Redux; aber im Vergleich zu Redux ist es einfach zu mächtig! .
Rematch setzt die Vorteile von Redux fort und das Kernkonzept basiert immer noch auf Redux; aber im Vergleich zu Redux ist es einfach zu mächtig! .
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increaseTimer() {
this.secondsPassed += 1
}
}
const myTimer = new Timer()
//被`observer`包裹的函数式组件会被监听在它每一次调用前发生的任何变化
const TimerView = observer(({ timer }) =>
<span>Seconds passed: {timer.secondsPassed}
</span>)
ReactDOM.render(<TimerView timer={myTimer} />, document.body)Hier sind einige Funktionen von Rematch:
Weniger als 2 KB GrößeKeine Konfiguration erforderlich
Reduce-Boilerplate Integrierte Nebeneffektunterstützung
Integrierte Nebeneffektunterstützung
React Devtools-Unterstützung
TypeScript-native Unterstützung.
Unterstützung für dynamisch Hinzufügen von Reduzierern
Unterstützt Hot ReloadErmöglicht die Erstellung mehrerer Stores
Unterstützt React Native
Der Store von Rematch führt weiterhin einige Redux-Schreibmethoden aus, ist aber insgesamt viel schlanker. Der Einstieg ist auch sehr einfach.
【 4. Recoil 】- Recoil
- Recoil bietet ein neues Zustandsverwaltungsmodell – das Atom-Modell, das komplexe Zustandslogik besser verarbeiten kann.
- Wenn Sie Recoil in einer Komponente verwenden müssen, können Sie RecoilRoot irgendwo in der übergeordneten Komponente platzieren. Am besten legen Sie es als Wurzelkomponente fest:
import { createStore } from 'redux'
/**
* This is a reducer - a function that takes a current state value and an
* action object describing "what happened", and returns a new state value.
* A reducer's function signature is: (state, action) => newState
*
* The Redux state should contain only plain JS objects, arrays, and primitives.
* The root state value is usually an object. It's important that you should
* not mutate the state object, but return a new object if the state changes.
*
* You can use any conditional logic you want in a reducer. In this example,
* we use a switch statement, but it's not required.
*/
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'counter/incremented':
return { value: state.value + 1 }
case 'counter/decremented':
return { value: state.value - 1 }
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counterReducer)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// There may be additional use cases where it's helpful to subscribe as well.
store.subscribe(() => console.log(store.getState()))
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'counter/incremented' })
// {value: 1}
store.dispatch({ type: 'counter/incremented' })
// {value: 2}
store.dispatch({ type: 'counter/decremented' })
// {value: 1}import { createModel } from "@rematch/core";
import { RootModel } from ".";
export const count = createModel<RootModel>()({
state: 0, // initial state
reducers: {
// handle state changes with pure functions
increment(state, payload: number) {
return state + payload;
},
},
effects: (dispatch) => ({
// handle state changes with impure functions.
// use async/await for async actions
async incrementAsync(payload: number, state) {
console.log("This is current root state", state);
await new Promise((resolve) => setTimeout(resolve, 1000));
dispatch.count.increment(payload);
},
}),
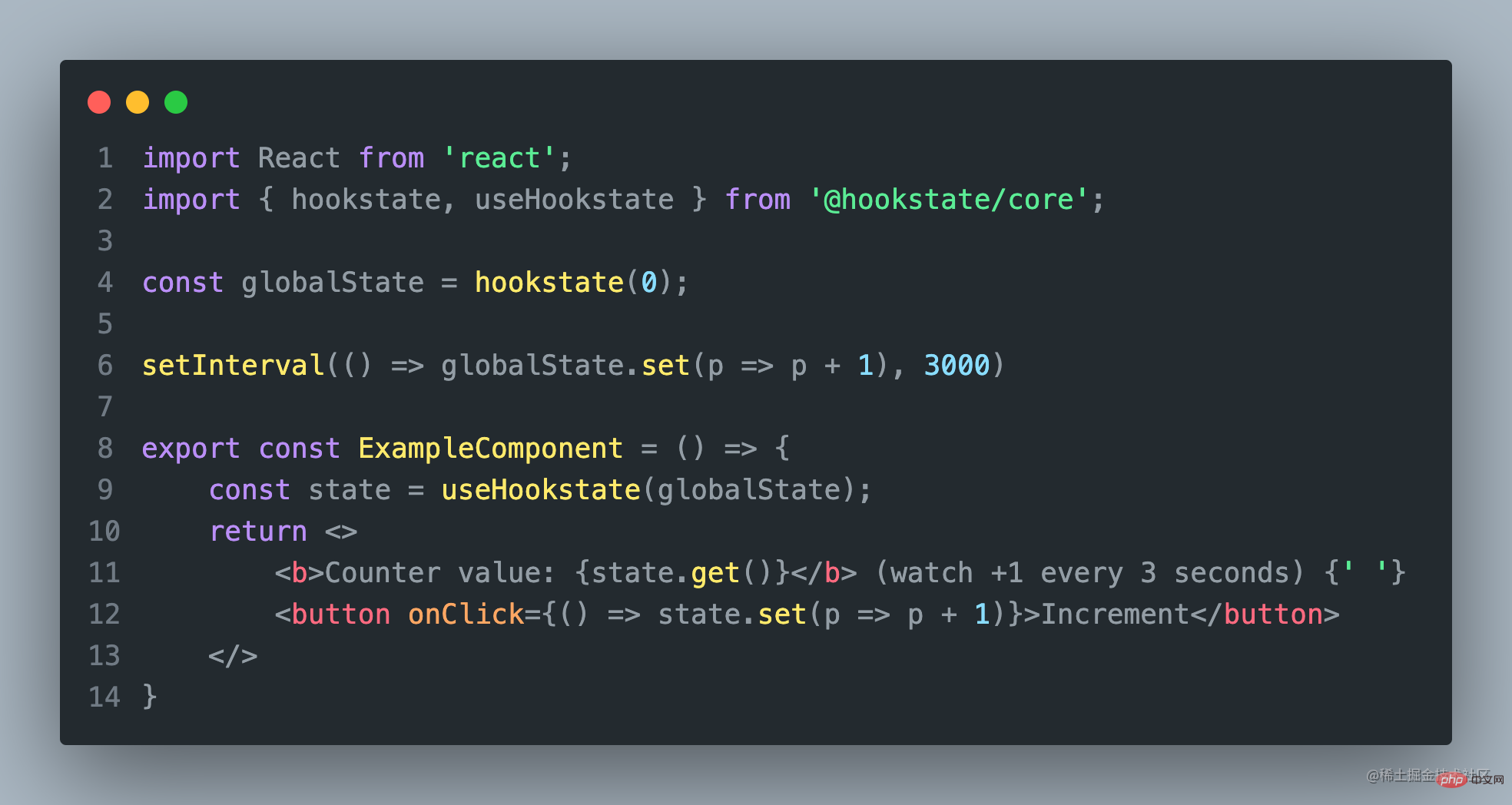
});hookStateHookState ist auch eine sehr einfache Statusverwaltungs-Toolbibliothek, die Ihnen den einfachen Zugriff auf den Status ermöglicht.

Zu den Hauptfunktionen gehören:
Globalen Status erstellen Internen Status erstellenVerschachtelter Status Teilstatus
Leerer StatusHookState enthält hauptsächlich zwei wichtige API-HookState und useHookState. Wenn Sie weitere Funktionen benötigen, können Sie auf andere offizielle APIs verweisen.
 【 6. Jotai 】
【 6. Jotai 】
Jotai
- Mit Jotai können Sie den Status in einem einzigen Store speichern und benutzerdefinierte Hooks verwenden, um auf den Status zuzugreifen und ihn zu aktualisieren.
import React from 'react'; import { RecoilRoot, atom, selector, useRecoilState, useRecoilValue, } from 'recoil'; function App() { return ( <RecoilRoot> <CharacterCounter /> </RecoilRoot> ); }Das Obige ist der Beispielcode für die Verwendung von Jotai. Die Verwendung von Jotai ist sehr einfach. - 【7. Zustand】

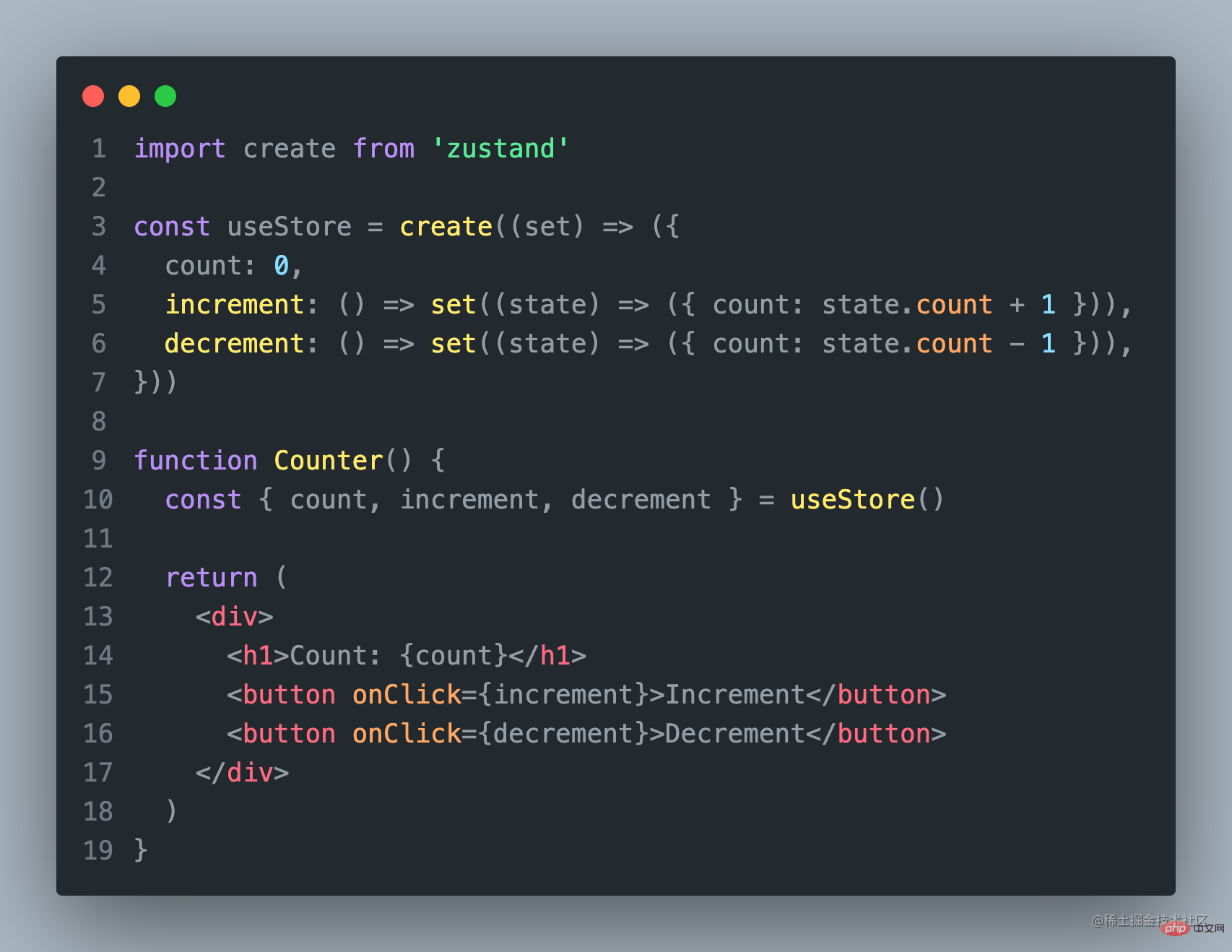
Zustand Code
使用Zustand,你可以将状态存储在一个单一的store中,并使用自定义的hooks来访问和更新状态。这使得状态管理变得非常简单和直观。
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}))
function Counter() {
const { count, increment, decrement } = useStore()
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
)
}使用Zustand也非常的简单!
在这个例子中,我们使用 create 函数创建了一个新的store,
并定义了一个名为 count 的状态和两个更新状态的
函数 increment 和 decrement 。
然后,我们使用 useStore 自定义 hook 来访问和更新状态。
【以上7个状态管理工具各有特点】
考虑到团队人员技术的参差不齐,未来项目的可维护、延展性;
建议大家选择入门简单,上手快的工具;
因为之前最早我们选择的是Redux,现在再回头看原来的项目,简直难以维护了。
如果你的团队还是倾向于Redux,这里建议还是使用Rematch比较好。
如果是还没使用状态管理,又想用的,建议使用mobx吧!
(学习视频分享:编程基础视频)
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] 7 beliebte React-Statusverwaltungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der beiden wichtigsten Responsive-Tools von Vue3: Ref und Reactive
- [Übersetzung] Refactoring von React-Komponenten mithilfe benutzerdefinierter Hooks
- Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
- Besprechen Sie, ob Sie React und jQuery gleichzeitig lernen müssen?
- Eine kurze Analyse der Verwendung der Funktionen setup() und reactive() in vue3
- [Organisation und Freigabe] Einige nützliche React Native-Tools

