Heim >Entwicklungswerkzeuge >VSCode >Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
- 青灯夜游nach vorne
- 2023-04-18 17:22:394287Durchsuche
Wie konfiguriere ich die Debugging-Umgebung in VSCode? Im folgenden Artikel erfahren Sie, wie Sie VSCode zum Konfigurieren der JavaScript-basierten Node.js-Debugging-Umgebung konfigurieren. Ich hoffe, er wird Ihnen hilfreich sein!

1. Installieren Sie VSCode und Node.js
#🎜科#Vorwort: Nach der wissenschaftlichen Forschung wird es selten zusammengefasst und akkumuliert. Möglicherweise sind die Lösungen für die Probleme in der wissenschaftlichen Forschung flexibler, geschweige denn faul. Nach der Erstellung des Front-Ends ist es nicht mehr erforderlich, einen Blog zu schreiben, um die Umgebungskonfiguration aufzuzeichnen. Okay, hören wir auf, Unsinn zu reden, und beginnen wir mit dem Text. Übrigens dient die in diesem Artikel konfigurierte Umgebung hauptsächlich dem Breakpoint-Debugging einzelner JS-Dateien, hauptsächlich dem Debuggen des Codes in LeetCode. Meine Umgebung:- Visual Studio Code 1.66.0
- Node.js 16.14.2
- #🎜🎜 #Windows10 64-Bit
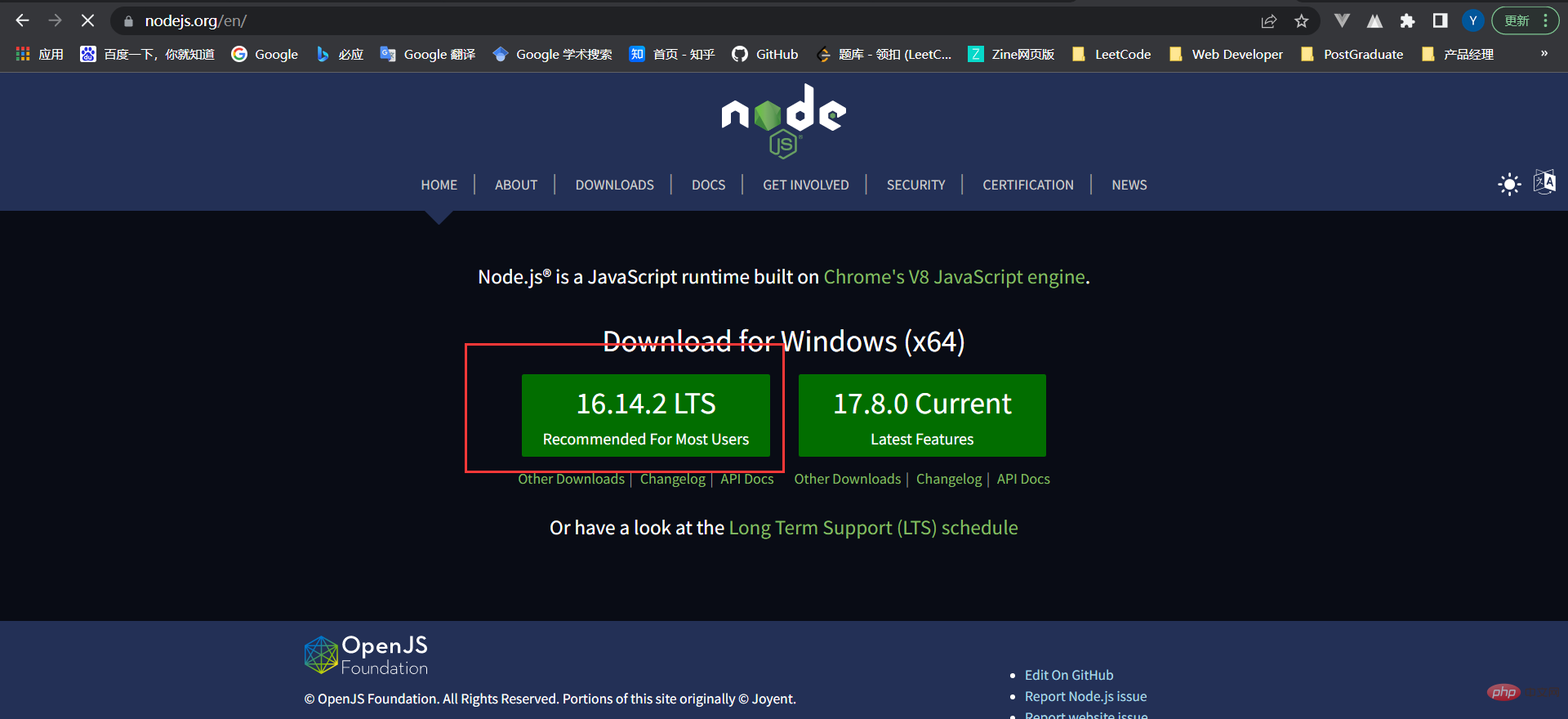
- Ich werde nicht näher auf den Download von VScode eingehen, sondern hauptsächlich die Installation von Node aufzeichnen (tatsächlich habe ich es schon oft installiert). [Empfohlenes Lernen:
https ://nodejs.org/en/ -
https://nodejs.org/en/
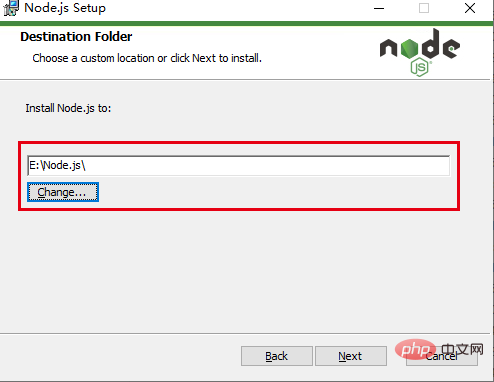
- 开始安装,可以自定义选择安装路径。

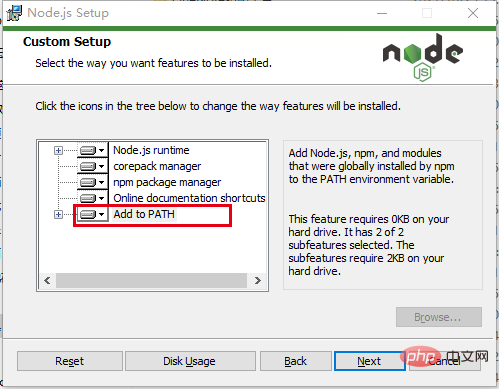
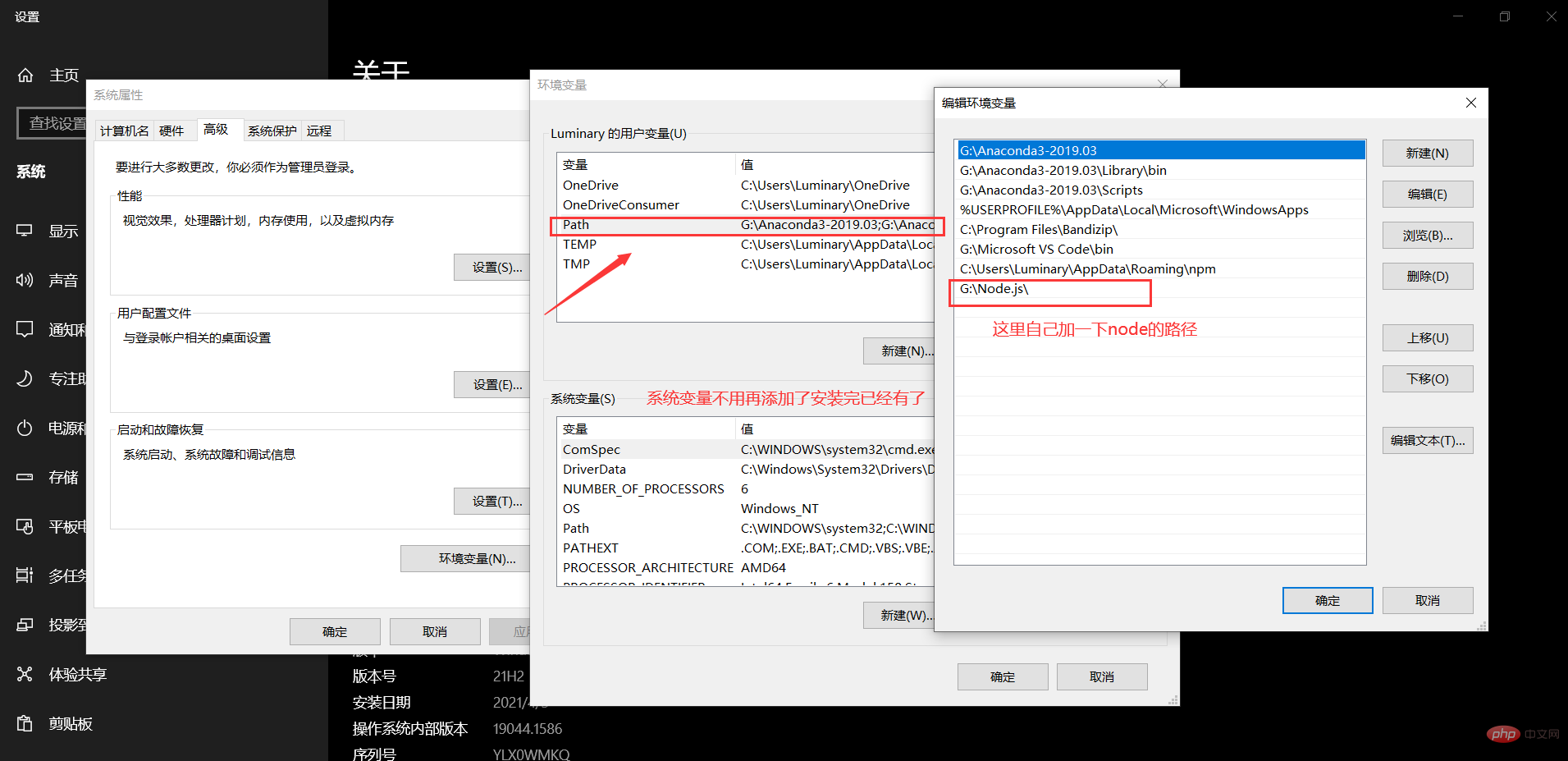
- 这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

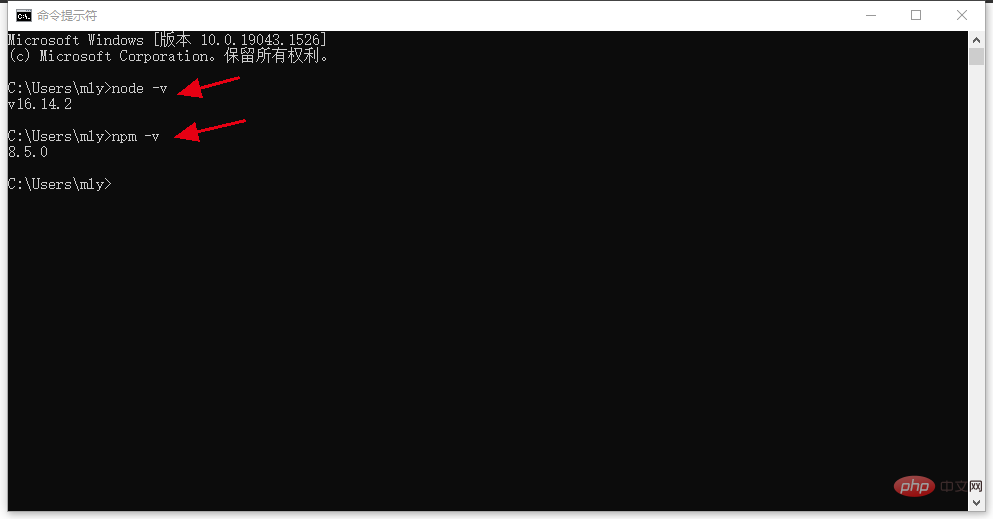
- 测试是否安装成功,在命令行输入
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。
用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。
- 到这里,Node.js安装完成

二、VSCode配置
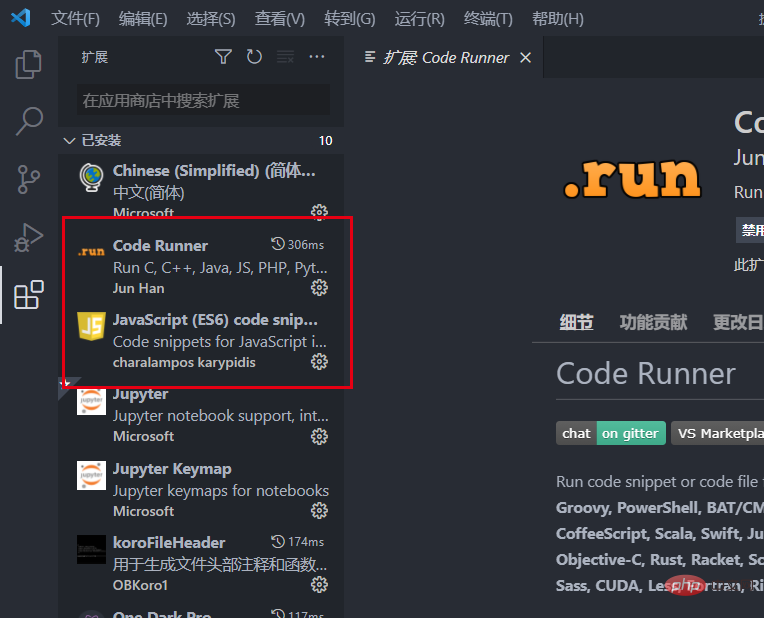
- 先在VSCode里面安装两个插件,一个是负责运行的
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
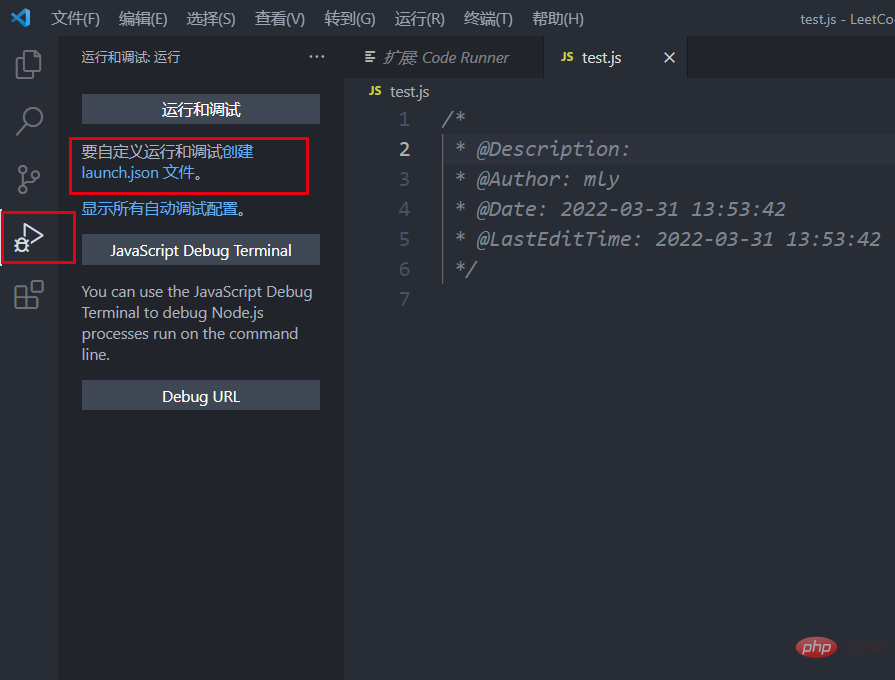
- 创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

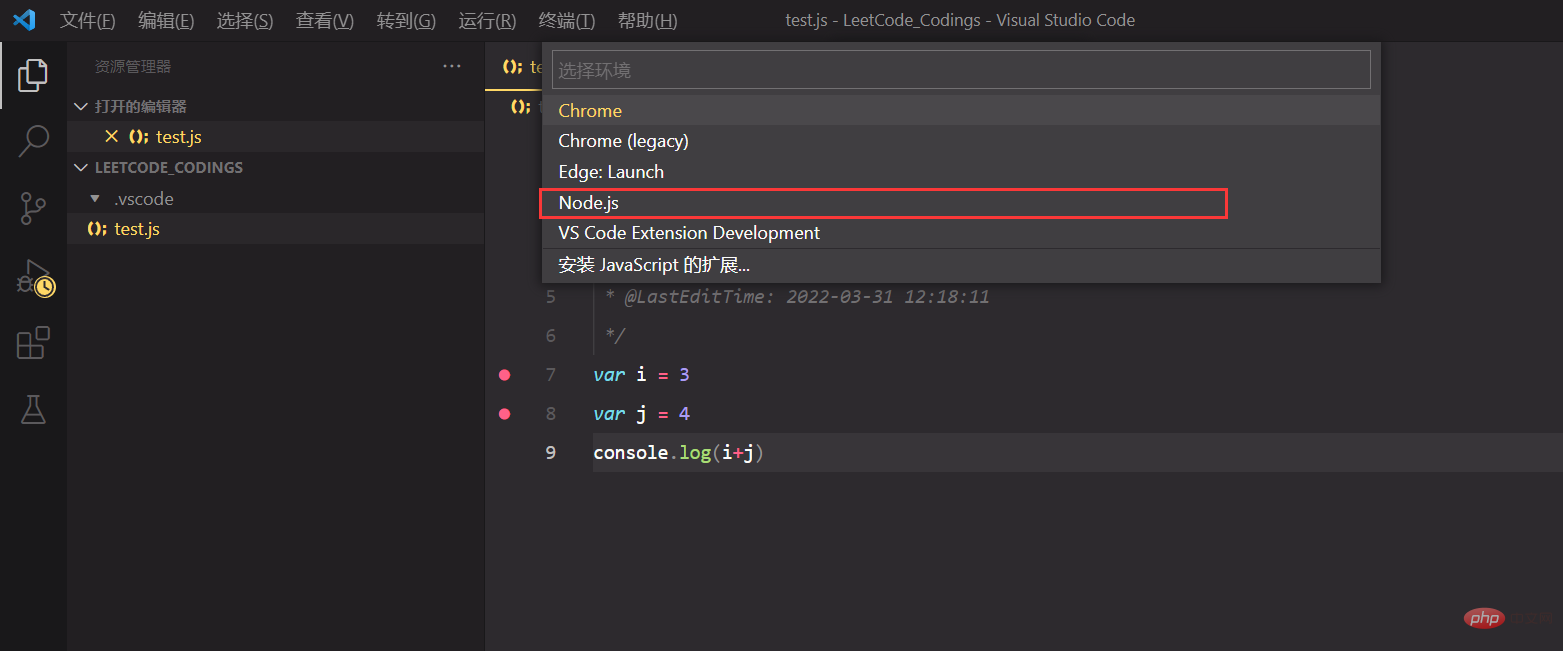
- 选择node.js调试环境,测试代码也可以用图里面的。

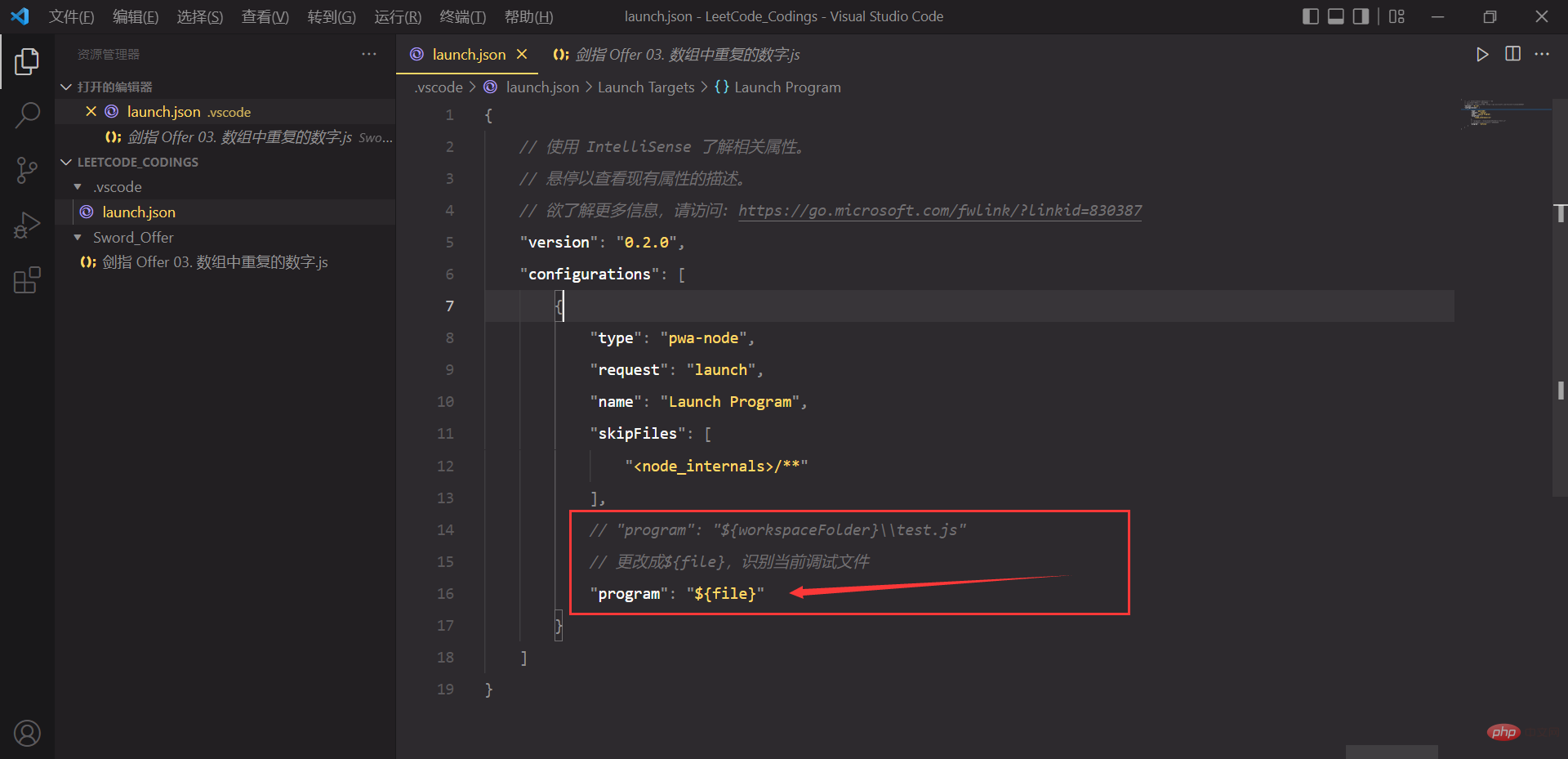
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将
program属性改成${file}Starten Sie die Installation, Sie können den Installationspfad anpassen.
 # 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.
# 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen. - # 🎜🎜# Um zu testen, ob die Installation erfolgreich ist, geben Sie
node -vundnpm -vin die Befehlszeile ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich die richtigen Umgebungsvariablen.
 Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.
Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt. 
 # 🎜🎜#Hier ist die Node.js-Installation abgeschlossen
# 🎜🎜#Hier ist die Node.js-Installation abgeschlossen

2. VSCode-Konfiguration#🎜 🎜 #
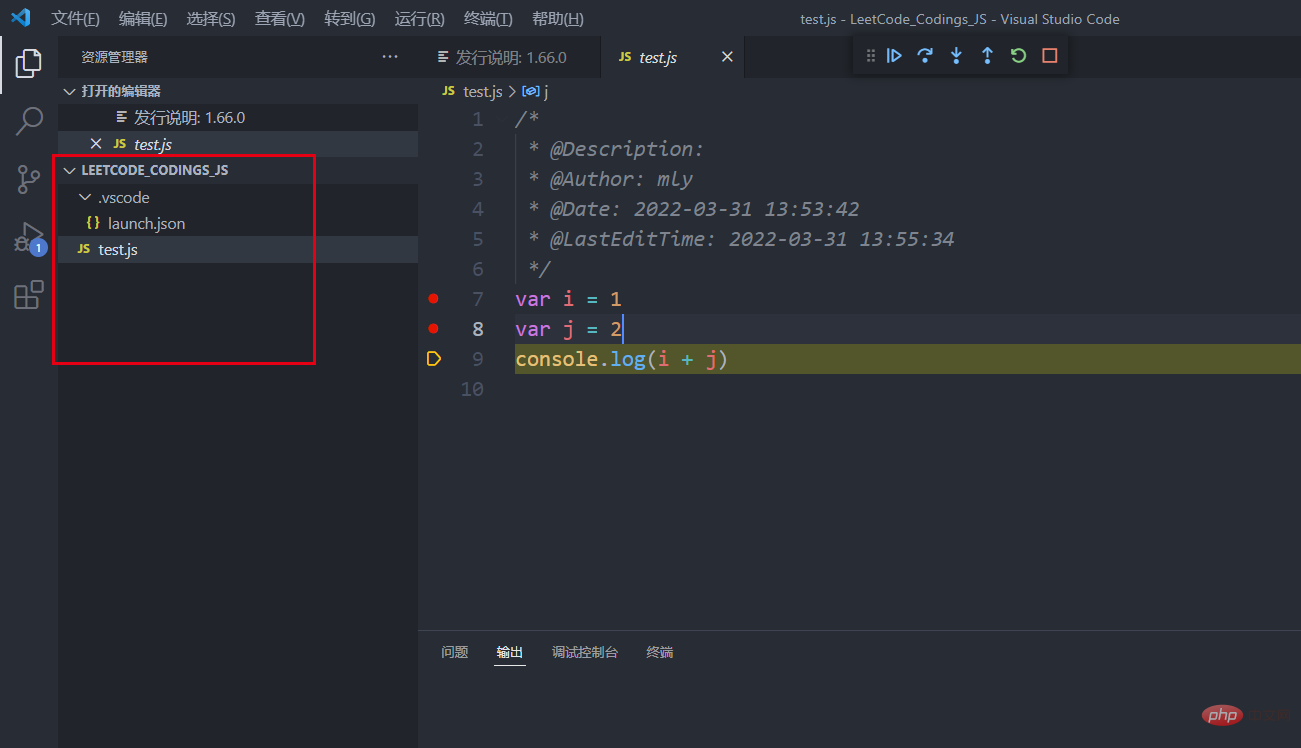
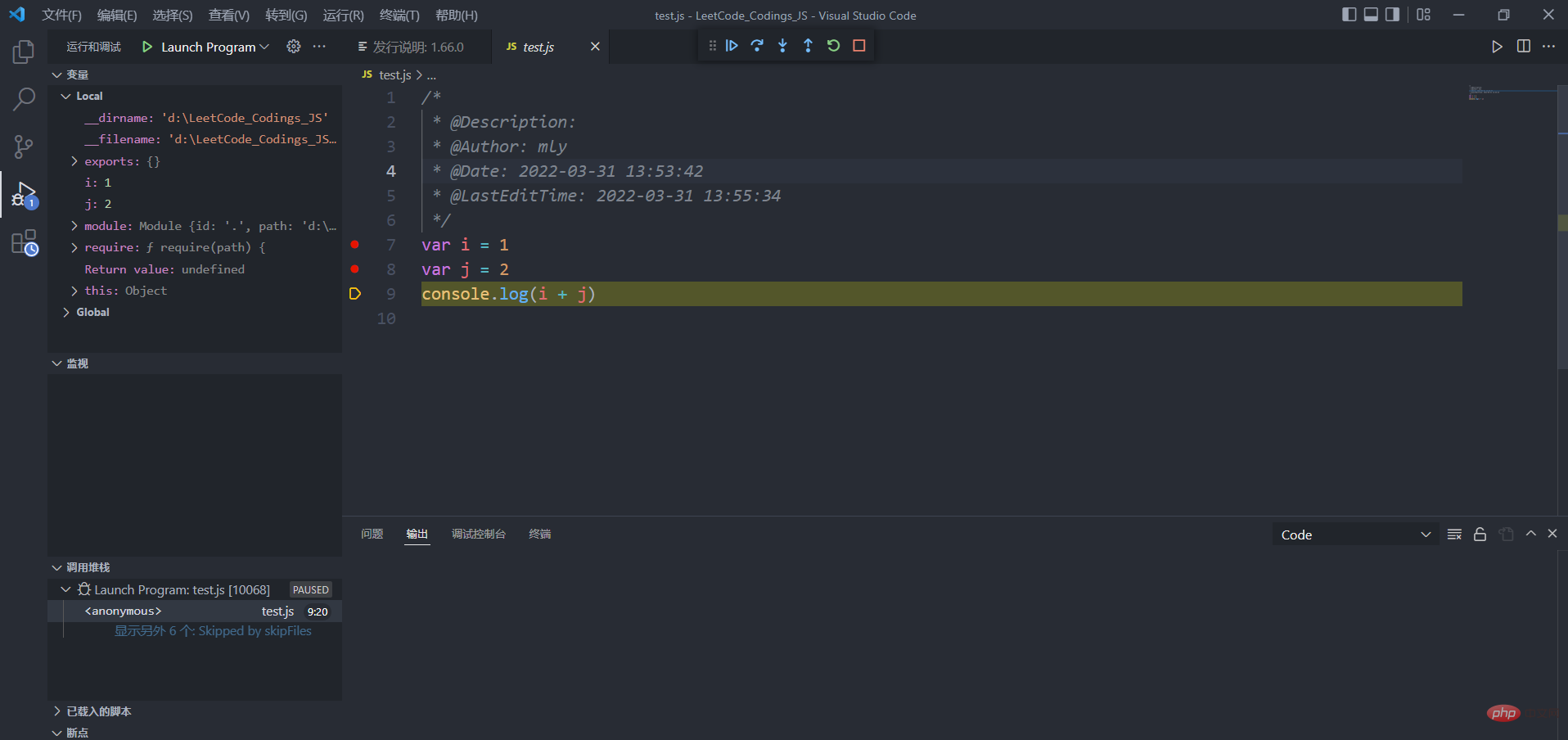
Installieren Sie zunächst zwei Plug-Ins in VSCode, eines ist derCode Runner, der für die Ausführung verantwortlich ist, und das andere ist der JS-Syntax-Prompt JavaScript(ES6)-Code Schnipsel. <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd563d9ad306d3902b4460f55918ea89-5.png" class="lazy" alt="Bildbeschreibung hier einfügen"></p> # 🎜🎜#Erstellen Sie eine Konfigurationsdatei, öffnen Sie Ihren Codeordner, erstellen Sie zuerst eine test.js und schreiben Sie ein paar Testcodes. Klicken Sie dann in der linken Seitenleiste auf die Debugging-Tools und wählen Sie die Option zum Erstellen der Datei „launch.json“. #🎜🎜#<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd563d9ad306d3902b4460f55918ea89-6.png" class="lazy" alt="Bildbeschreibung hier einfügen">#🎜🎜# # 🎜🎜#Wählen Sie die Debugging-Umgebung von node.js aus. Der Testcode kann auch im Bild verwendet werden. #🎜🎜#<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ef9eaa0dfbb0db2a1f81dbe029f8526a-7.png" class="lazy" alt="Bildbeschreibung hier einfügen">#🎜🎜# # 🎜🎜#Die Konfigurationsdatei wird zu diesem Zeitpunkt automatisch generiert. Bitte beachten Sie den zu ändernden Schlüsselpunkt. Schreiben Sie ihn hier nicht auf. Ändern Sie das Attribut <code>program in ${file, damit die aktuell debuggte Datei nicht jedes Mal geändert werden muss Debuggen Sie die Datei. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Zu diesem Zeitpunkt ist die Dateistruktur zu diesem Zeitpunkt wie folgt: Sie können direkt einen Haltepunkt in der Datei test.js setzen und F5 drücken Debuggen # 🎜🎜##🎜🎜# Wenn Sie nach Abschluss der Konfiguration mit dem Debuggen von VSCode beginnen und einen Fehler melden: Wenn kein ausführbarer Knoten auf dem Pfad gefunden werden kann, starten Sie VSCode neu und debuggen Sie dann erneut, und es wird kein Problem auftreten. #🎜🎜#Ein bisschen Emotion: Für die Arbeit der diesjährigen Herbstrekrutierung begann der Studienweg erneut. Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Werkzeuge schärfen, also muss ich anfangen, einen Blog über die Konfiguration der Umgebung zu schreiben. Wie erwartet wird sich der nächste Artikel mit der Konfiguration von Vue in VSCode befassen. Ich habe während meines Praktikums einen Banlakeji-Artikel geschrieben, der nicht sehr gut war, also muss ich ihn jetzt noch einmal durchgehen und vervollständigen. Da Sie sich für die Arbeit im Technologiebereich entschieden haben, müssen Sie dabei bodenständig bleiben. Wenn Sie einen Beruf nicht lieben können, müssen Sie einen Beruf ausüben und ihn so sehr wie möglich lieben , und beeil dich! Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCodeNächster Artikel:Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCode
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Golang-Sprungfunktion in VSCode
- So konfigurieren Sie vscode zum Erstellen eines Node.js-Projekts
- Lassen Sie Python-Code fliegen, Experten müssen zehn VSCode-Plug-Ins verwenden
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Anaconda-Umgebung in Vscode konfigurieren
- Bessere Python-Erweiterungen für VSCode, die Ihre Produktivität erheblich steigern können
- So legt vscode den Schriftstil für Vue-Dateien fest
- Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCode
- Was soll ich tun, wenn beim Entwickeln eines Golang-Projekts mit vscode eine Fehlermeldung angezeigt wird?








 # 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.
# 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.  Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.
Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.  # 🎜🎜#Hier ist die Node.js-Installation abgeschlossen
# 🎜🎜#Hier ist die Node.js-Installation abgeschlossen