Heim >Entwicklungswerkzeuge >VSCode >Führt Sie zum Debuggen des Nestjs-Projekts in VSCode (Tutorial)
Führt Sie zum Debuggen des Nestjs-Projekts in VSCode (Tutorial)
- 青灯夜游nach vorne
- 2023-04-24 17:53:192962Durchsuche

Freunde, die Vscode zum Schreiben von Projekten wie Node verwendet haben, wissen alle, dass die meisten von ihnen console.log ausdrucken, um zu sehen, wo das Problem liegt Wenn es komplexer ist, entscheiden Sie sich für das Debuggen und versuchen, es durch Debuggen in Vscode zu lösen. Wenn es sich jedoch um ein Nest-Projekt handelt, werden Sie beim Debuggen möglicherweise zusätzlich zur Konfiguration von launch.json dazu aufgefordertAufgabe "tsc nicht". gefunden „:build-tsconfig.json“. console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项目的话, 除了配置launch.json的话, 在调试的时候可能会提示 找不到任务“tsc: build - tsconfig.json”。
package.json
首先在package.json的script脚本中配置命令来优化, 这样不需要每次都在终端敲那么长的命令。【推荐学习:vscode教程、编程教学】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码
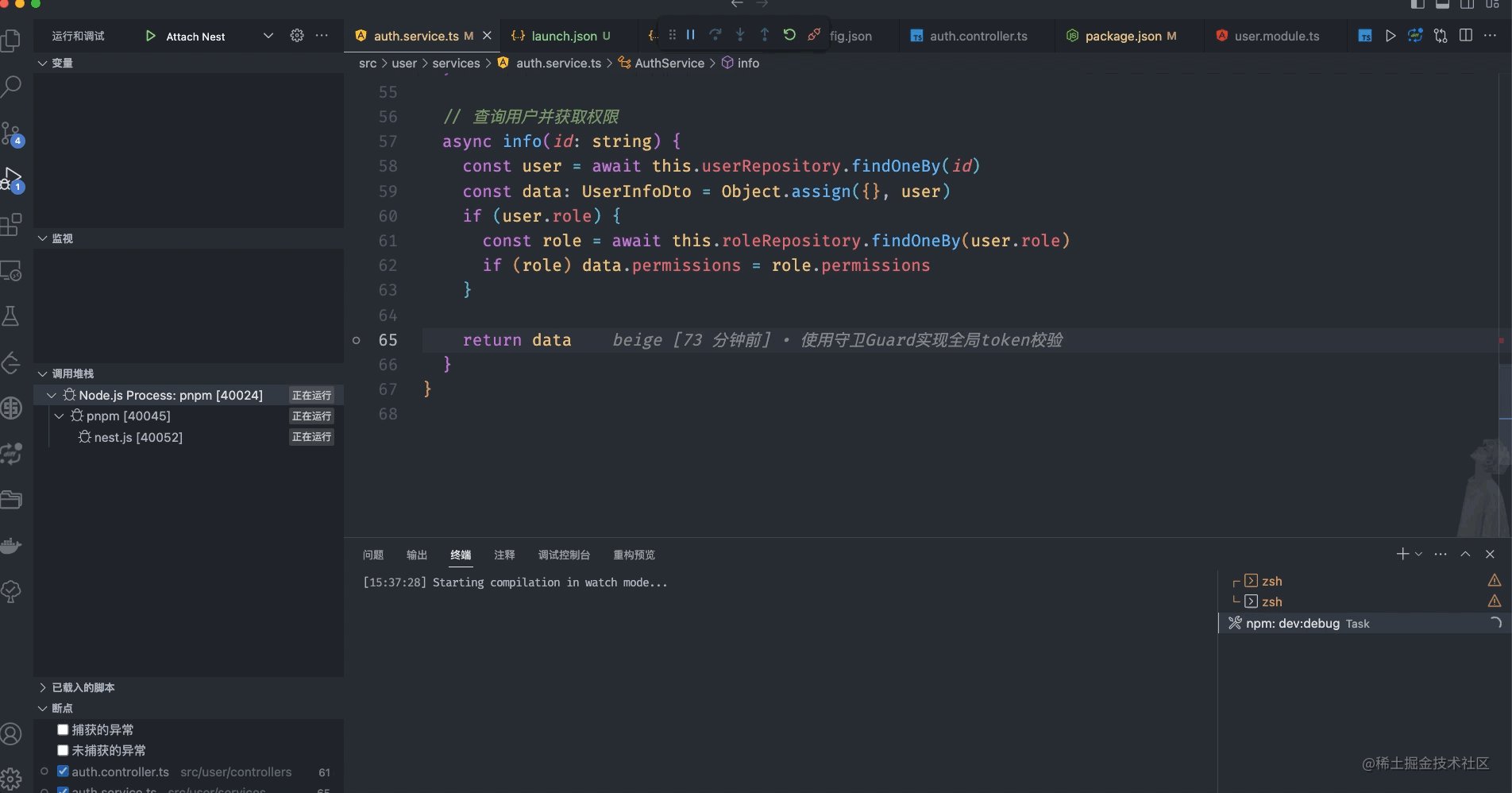
我们通过运行pnpm run dev:debug 就可以在运行在使用nest命令运行项目的时候添加`—debug``参数来进行调试, 但是这个时候我们只是把项目运行起来了, 在VSCode中打断点的时候并不会断住, Debug面板中也没有运行
Attach 调试
- 打开命令面板(command+shift+p),搜索
Toggle Auto Attach,选中后回车启用

- 选择总是: 这样只要在终端通过nodejs运行任务的时候都会启动一个ws的调试端口

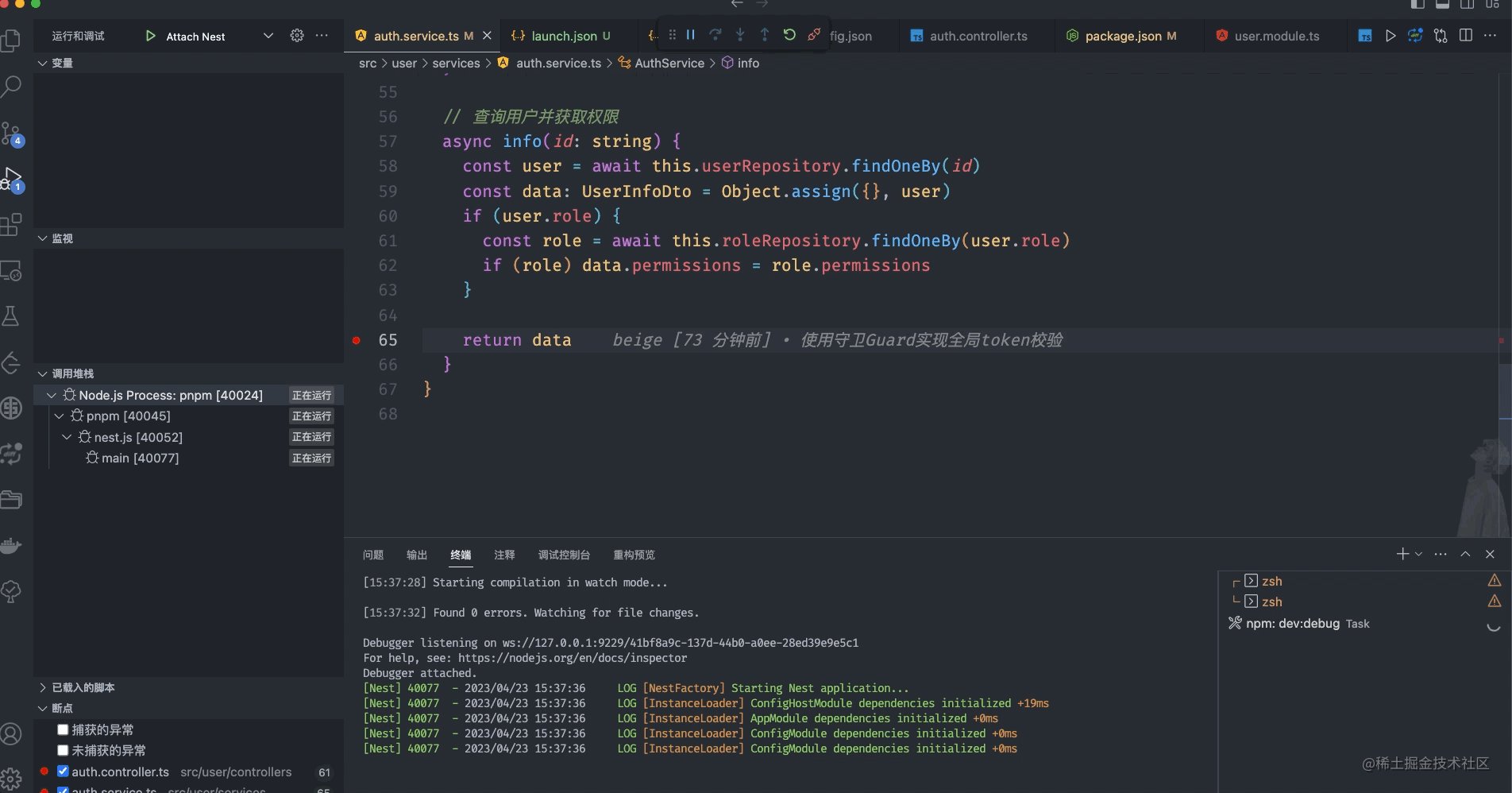
这个时候通过, 终端会出现下面这行,接着访问http://localhost:9229/json, 就可以看到VSCode运行的每个调试用的wb(wbsocket), VScode调试本质上就是通过双端通信的方式进行调试
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
现在我们可以通过本配置lunch.json的调试方式为attach来进行调试刚刚VScode提供的调试进程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码
注意preLaunchTask, 上面我们说到在启动调试的时候会提示会提示 **找不到任务“xxx tsconfig.json”。**我们需要在调试先通过tsc 编译
tasks.json
在VS Code中通过 tasks 配置文件,可以定义一组任务以便在编辑器中执行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码
下面解释下上面配置的两个任务
-
tsc: build: TypeScript 编译任务,它使用tsconfig.json文件中的配置来编译 TypeScript 代码。任务的类型为typescript,所以它会使用tsc命令来执行编译。在编译期间,如果有任何错误,则会使用$tsc问题匹配器来识别错误信息。 -
npm: dev:debug: 运行 NestJS 应用程序的调试任务。它的类型是npm,可以使用 NPM、Yarn 或 PNPM 来运行脚本。该任务执行dev:debug脚本,该脚本由 NestJS 应用程序开发人员定义,并在package.json文件中指定。该任务的依赖关系是tsc: build,这意味着在运行npm: dev:debug任务之前,需要先执行tsc: build任务来编译 TypeScript 代码。
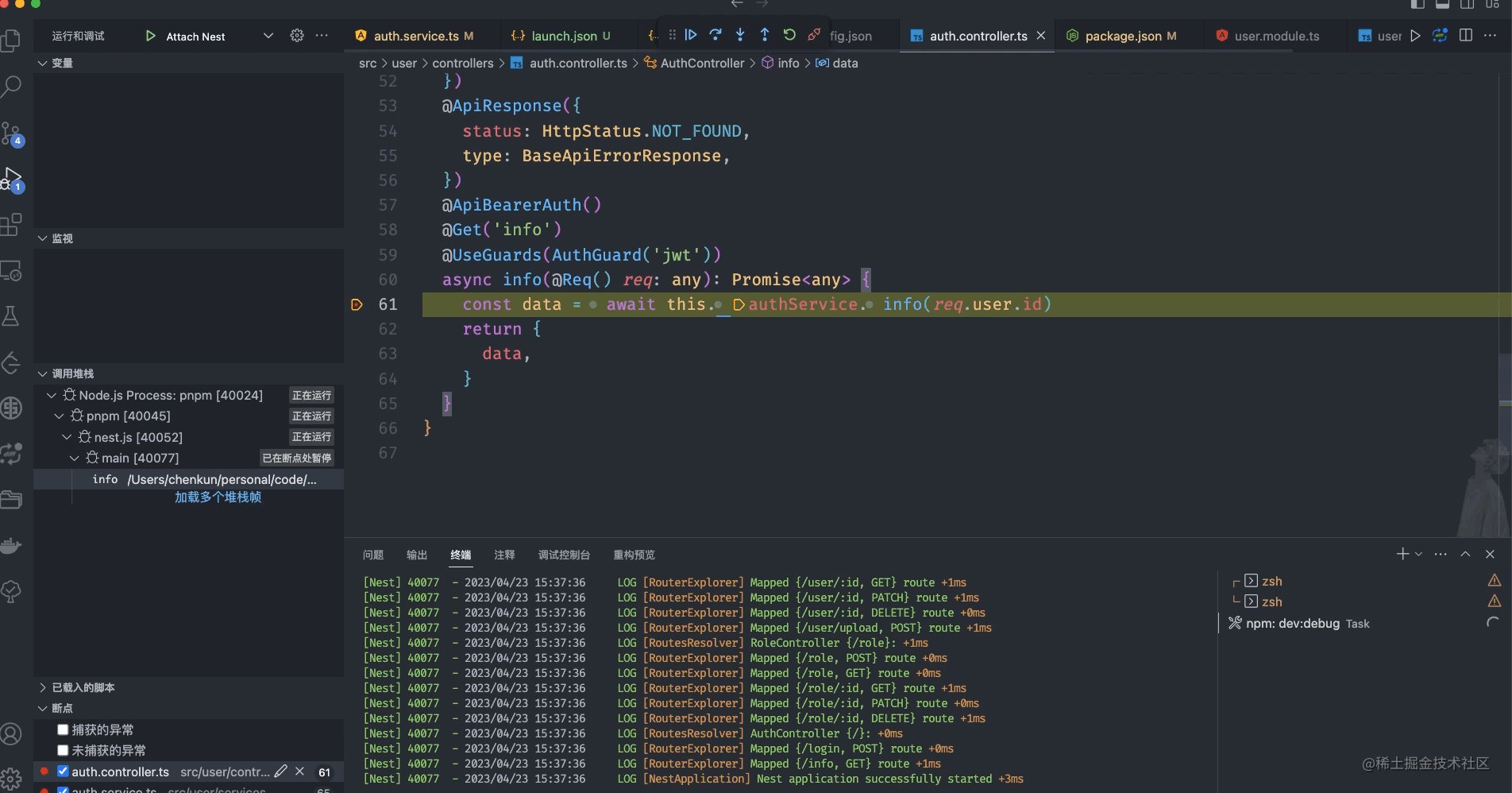
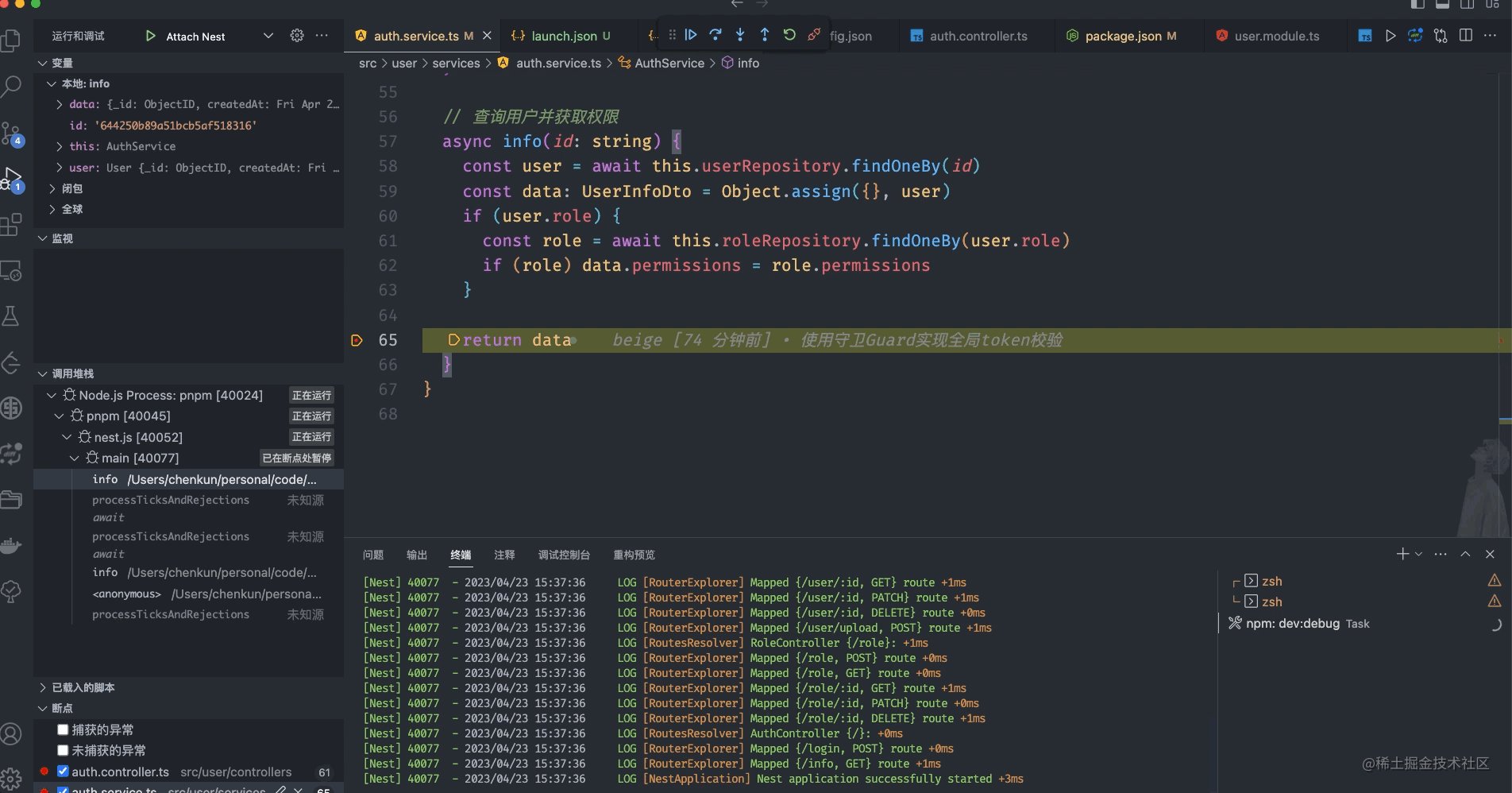
至此我们就可以通过在VScode面板点击调试按钮, 运行npm: dev:debug
package.json
Konfigurieren Sie zunächst die Befehle im Skript von package.json zur Optimierung, damit Sie nicht so lange eintippen müssen das Terminal jedes Mal Befehl. [Empfohlenes Lernen: vscode TutorialrrreeeWir können Nest zur Laufzeit verwenden, indem wir beim Befehlen pnpm run dev:debug ausführen Um das Projekt auszuführen, fügen Sie den Parameter „—debug“ zum Debuggen hinzu. Zu diesem Zeitpunkt führen wir das Projekt jedoch nur aus. Wenn der Haltepunkt in VSCode festgelegt ist, wird es nicht unterbrochen und das Debug-Bedienfeld wird auch nicht ausgeführt
Debugging für Anhänge
- Öffnen Sie das Befehlsfeld (Befehl+Umschalt+P), suchen Sie nach
Automatisches Anhängen umschaltenund wählen Sie aus und drücken Sie die Eingabetaste, um das Laden von

- Immer auswählen: Auf diese Weise wird ein WS-Debugging-Port immer dann gestartet, wenn das Terminal eine Aufgabe über nodejs ausführt
 🎜🎜Zu diesem Zeitpunkt wird die folgende Zeile im Terminal angezeigt , und besuchen Sie dann http ://localhost:9229/json🎜 können Sie den wb (wbsocket) sehen, der für jedes von VSCode ausgeführte Debuggen verwendet wird. Beim VScode-Debuggen handelt es sich im Wesentlichen um ein Debuggen über Dual-End-Kommunikation🎜rrreee🎜
🎜🎜Zu diesem Zeitpunkt wird die folgende Zeile im Terminal angezeigt , und besuchen Sie dann http ://localhost:9229/json🎜 können Sie den wb (wbsocket) sehen, der für jedes von VSCode ausgeführte Debuggen verwendet wird. Beim VScode-Debuggen handelt es sich im Wesentlichen um ein Debuggen über Dual-End-Kommunikation🎜rrreee🎜 🎜
🎜launch.json
🎜Jetzt können wir die Debugging-Methode von Lunch.json über diese Konfigurationattach verwenden, um den gerade von VScode bereitgestellten Debugging-Prozess zu debuggen🎜rrreee🎜Achten Sie beim Starten des Debuggens auf preLaunchTask, wie oben erwähnt. Es wird eine Meldung angezeigt, dass **nicht gefunden werden kann. Gehen Sie zur Aufgabe „xxx tsconfig.json“. **Wir müssen vor dem Debuggen über TSC kompilieren🎜tasks.json
🎜In VS Code können Sie über die Aufgabenkonfigurationsdatei eine Reihe von definieren Aufgaben zur Ausführung im Editor. 🎜rrreee🎜Das Folgende ist eine Erklärung der beiden oben konfigurierten Aufgaben🎜
-
tsc: build: TypeScript-Kompilierungsaufgabe, dietsconfig.json verwendet code>-Datei zum Kompilieren von TypeScript-Code. Der Typ der Aufgabe ist <code>typescript, daher wird der Befehltsczum Kompilieren verwendet. Wenn während der Kompilierung Fehler auftreten, wird der Problem-Matcher$tscverwendet, um die Fehlermeldung zu identifizieren. -
npm: dev:debug: Führt die Debugging-Aufgabe der NestJS-Anwendung aus. Es ist vom Typnpmund kann NPM, Yarn oder PNPM zum Ausführen des Skripts verwenden. Diese Aufgabe führt das Skriptdev:debugaus, das vom NestJS-Anwendungsentwickler definiert und in der Dateipackage.jsonangegeben wird. Die Abhängigkeit dieser Aufgabe isttsc: build, was bedeutet, dass vor dem Ausführen der Aufgabenpm: dev:debugtsc: buildsein muss Erste Aufgabe ausgeführt, um TypeScript-Code zu kompilieren.
npm:dev:debug ausführen, um den kompilierten JavaScript-Code zum Starten der Debug-Version zu verwenden der NestJS-Anwendung. Auf diese Weise können Sie ganz einfach Build- und Debug-Vorgänge in VS Code durchführen und mit einem einfachen Befehl den gesamten Prozess starten. 🎜🎜🎜🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜Vscode-Basis-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonFührt Sie zum Debuggen des Nestjs-Projekts in VSCode (Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So richten Sie die PHP-Laufumgebung in vscode ein
- Wie kann ich Python-Code mit vscode aus der Ferne debuggen? Methodenanordnung
- So legt vscode den Schriftstil für Vue-Dateien fest
- Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCode
- Zehn VSCode-Plug-Ins, die Experten verwenden müssen
- Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
- So konfigurieren Sie eine Python-Entwicklungsumgebung mit VScode


 ]
]