Heim >Web-Frontend >View.js >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine UI-Komponentenbibliothek von Grund auf erstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine UI-Komponentenbibliothek von Grund auf erstellen
- 藏色散人nach vorne
- 2023-04-13 17:42:213322Durchsuche
In diesem Artikel geht es hauptsächlich darum, wie man eine UI-Komponentenbibliothek von Grund auf erstellt. Ich hoffe, dass es für Sie hilfreich ist . Jeder ist hilfsbereit.

1. Umgebungsvorbereitung
Bevor wir die Komponenten unserer Komponentenbibliothek schreiben, benötigen wir zunächst eine Reihe von Umgebungen, einschließlich der folgenden Elemente:
- Für die Komponentenbibliothek muss separat ein neues Projekt erstellt werden
- Erfordert die Planung einer geeigneten Verzeichnisstruktur
- muss das Schreiben von Komponentendokumenten definieren
- muss vollständige Komponententests erstellen
1.1 Projektkonstruktion
Unser aktuelles Projekt basiert auf der vue2-Version, daher wird dieses Komponentenbibliotheksprojekt auch Verwenden Sie zum Erstellen Version 2.0 vue cli.
// 全局安装 vue-cli npm install --global vue-cli // 基于 webpack 创建一个的新项目 vue init webpack my-project // 安装依赖 npm install // 运行 npm run dev
Die relevanten Optionen während des Installationsprozesses sind wie folgt:
Wir installieren Jest standardmäßig als Unit-Test-Framework für unsere Komponentenbibliothek, und das Code-Inspektion-Tool ist standardmäßig auf eslint eingestellt
1.2 Verzeichnisoptimierung
Nachdem das Projekt abgeschlossen ist erfolgreich erstellt, jetzt die Verzeichnisstruktur unseres neuen Projekts. Sie sollte so aussehen:
- Build-Packaging-bezogene Verzeichnisse und Konfigurationen
- config-Konfigurationsdateiverzeichnis
- node_modules abhängige Module, die im Projekt installiert sind
- src-Quellcodeverzeichnis
- statisch statisches Dateiverzeichnis
- Test-Unit-Testverzeichnis
us Wir müssen einige Anpassungen am vorhandenen Verzeichnis vornehmen. Zunächst sind wir mit einigen gängigen UI-Komponentenbibliotheken wie vant/ant in Kontakt gekommen Die Websites dieser Komponentenbibliotheken bieten sehr intuitive Beispielseiten. Zu diesem Zeitpunkt wird unser Komponentenbibliotheksverzeichnis in „examples“ in unser offizielles Beispielverzeichnis umbenannt.
Zusätzlich haben wir ein neues Paketverzeichnis zum Speichern unserer Komponenten hinzugefügt.
Jetzt sieht unsere Verzeichnisstruktur wie folgt aus:

Wenn Sie das Projekt zu diesem Zeitpunkt erneut ausführen, wird ein Fehler angezeigt, da sich der Name unseres src-Verzeichnisses geändert hat und die Standardeintragsdatei in der Webpack-Konfiguration immer noch src ist /main.js, wir müssen die Konfiguration ändern und src durch Beispiele in der Datei build/webpack.base.conf ersetzen. Gleichzeitig müssen wir das neue Paketverzeichnis zur Webpack-Kompilierungswarteschlange hinzufügen.
Die geänderte webpack.base.conf sollte so aussehen.
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('examples'), resolve('packages'),resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './examples/main.js' // 打包入口
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('examples'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}Erneut ausführen und die Kompilierung ist erfolgreich.
1.3 Komponentendokumentation schreiben
Nachdem wir die grundlegende Codierungsumgebung eingerichtet haben, müssen wir überlegen, wie wir die Komponentendokumentation für unsere neuen Komponenten schreiben.
Wir empfehlen die Verwendung von Markdown zum Schreiben von Komponentendokumenten. Wie verwenden wir dann Markdown, um unsere Komponentendokumente in Vue zu schreiben? Hier empfehlen wir ein nützliches Tool. 1.3.1 Installationsmethode
Nachdem wir das Tool konfiguriert hatten, begannen wir, das Schreiben der Komponentendokumentation zu testen. Zunächst haben wir einen Ordner „Docs“ im Beispielverzeichnis hinzugefügt, um unsere Komponentendokumentation zu speichern.
Erstellen Sie eine neue test.md# vue1版本
npm i vue-markdown-loader@0 -D
# vue2版本
npm i vue-markdown-loader -D
npm i vue-loader vue-template-compiler -D
Als nächstes fügen wir eine docs.js-Routing-Datei im Router-Ordner hinzu, um den Pfad unserer Komponentendokumentation zu speichern und ihn in die Root-Routing-Datei einzuführen.
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
...,
{
test: /.md$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'vue-markdown-loader/lib/markdown-compiler',
options: {
raw: true
}
}
]
},
...
]
},
plugins: [new VueLoaderPlugin()]Führen Sie es im Browser aus und wir können das erste Komponentendokument unserer Komponentenbibliothek sehen ...
Nachdem die oben genannten Schritte abgeschlossen sind, ist die Umgebung unserer Komponentenbibliothek im Wesentlichen eingerichtet. Als nächstes versuchen wir es um mit dem Schreiben einer neuen Komponente zu beginnen. Komponentenerstellung Wir beginnen mit einer einfachen Schaltflächenkomponente. Zuerst fügen wir den zuvor erstellten Paketen die folgende Struktur hinzu:
- SG-Button-Komponentenverzeichnis
Index.js-Komponenteninstallationseintragsprogramm
SRC-Komponenten-Quellcode
# hello world
 2.2 Komponentenexport
2.2 Komponentenexport
- Wie verwenden wir dann diese Komponente?
- Wir erwägen eine Komponentenbibliothek, daher müssen wir dafür sorgen, dass unsere Komponenten den globalen Import und den On-Demand-Import unterstützen. Wenn sie global importiert werden, müssen alle Komponenten in der Vue-Komponente registriert und exportiert werden:
- Wir müssen sie importieren am Eingang der Komponente Fügen Sie der Datei index.js den folgenden Code hinzu:
const docs = [ { path: '/test', name: 'test', component: r => require.ensure([], () => r(require('../docs/test.md'))) } ] export default docs Dann fügen wir eine Eintragsdatei im Paketverzeichnis hinzu, um alle Komponenten einheitlich zu verarbeiten und zu exportieren:
<template>
<div :class="[size]" @click="click()">
<span><slot></slot></span>
</div>
</template>
<script>
/**
* 全局统一弹窗
*/
export default {
name: 'sgButton',
props: {
size: {
type: String,
default: ''
} // 按钮大小 :small large
},
methods: {
click () {
this.$emit('click')
}
}
}
</script>
<style scoped>
.container{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.container.small{
height: 40px;
}
.container.large{
height: 60px;
}
</style>2.3 Komponenteneinführung
Introduce auf Anfrage:
// 导入组件,组件必须声明 name
import sgButton from './src'
// 为组件提供 install 安装方法,供按需引入
sgButton.install = function (Vue) {
Vue.component(sgButton.name, sgButton)
}
// 导出组件
export default sgButtonAlle vorstellen:
import sgUi from '../packages/index' Vue.use(sgUi)
2.4 测试代码
我们在examples目录的入口文件中全局引入了组件库
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import sgUi from '../packages/index'
Vue.config.productionTip = false
Vue.use(sgUi)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})然后我们编写一个vue页面来看看是否引入成功。
首先examples中新增pages目录,存放我们以后为每个组件单独编写的示例页面,新增examples/pages/buttonExample/index.vue 页面
<template>
<div class="container">
<sg-button>默认按钮</sg-button>
<sg-button :size="'large'">大按钮</sg-button>
<sg-button :size="'small'">小按钮</sg-button>
</div>
</template>
<script>
/**
* button 示例
*/
export default {
name: 'buttonExample',
methods: {
}
}
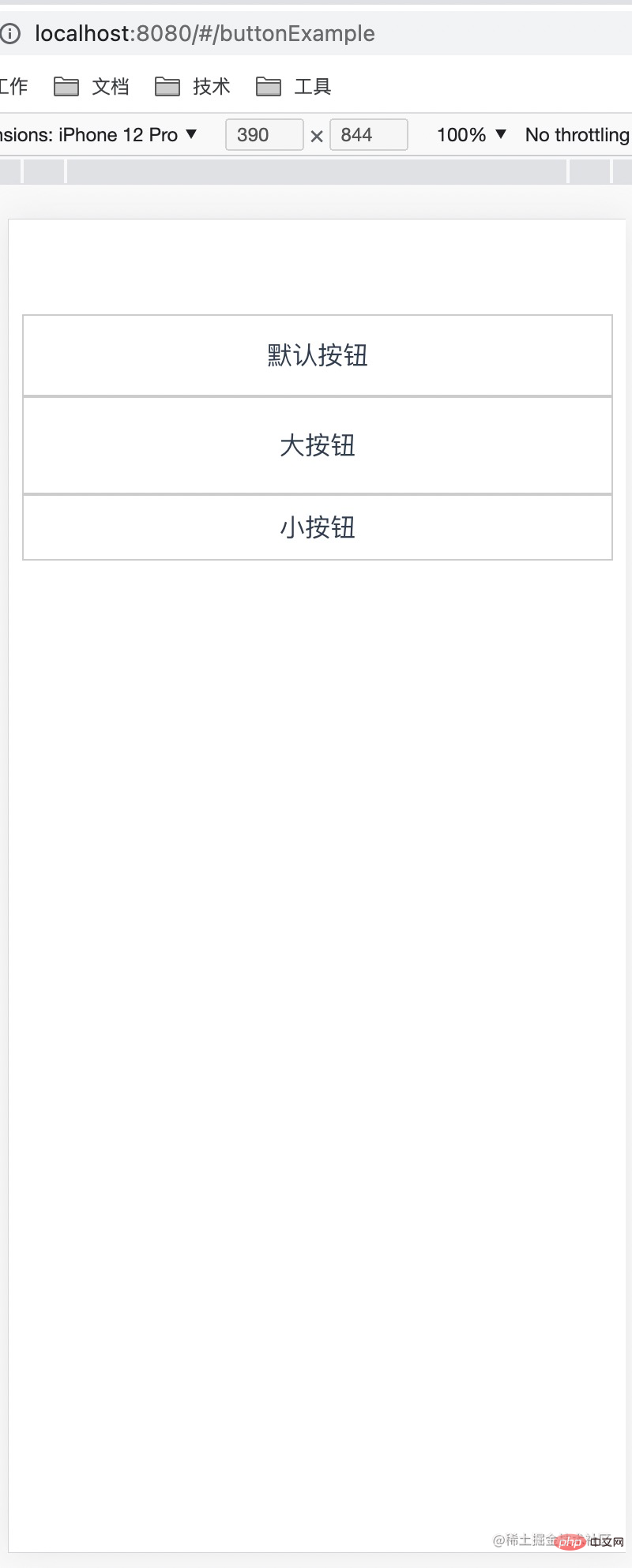
</script>在这里我们直接调用了三种尺寸的button,运行看下效果:

效果完美,代表我们组件库第一个组件以及整体流程打通!
组件库发布
之前的环节,我们成功实现了我们组件库的第一个组件,但考虑到这只是组件库,组件库内能调用肯定是不够的,类似 vant/ant 这些组件库,我们怎么让其他用户可以使用我们的组件库组件内?
我们可以考虑发布到npm上,后续项目需要的话,我们直接通过npm安装引入的方式来调用。
发布到npm的方法也很简单, 首先我们需要先注册去npm官网注册一个账号, 然后控制台登录即可,最后我们执行npm publish即可.具体流程如下:
// 本地编译组件库代码 yarn lib // 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public
单元测试
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie eine UI-Komponentenbibliothek von Grund auf erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 17 praktische Vue3-UI-Komponentenbibliotheken (Web + Mobilgeräte) zum Teilen
- 7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)
- [Von der Tiefe zur Tiefe] Zusammenfassung und Austausch der praktischen Entwicklung der Vue-Komponentenbibliothek
- Welche Komponentenbibliothek verwendet Uniapp?
- So integrieren Sie die WEUI-Komponentenbibliothek in das Vue.js-Projekt

